Please check our full page demo from here https://amiri.dnngo.net/full-page. When you click the small circle nav bar on the right of page, the page will be switched to full screen. And you can set it with following steps.

How to set FullPage

Step 01. Login to your site as super administrator.
Step 02. Click the page options icon on the right of homepage.

Step 03. Click the page type button.

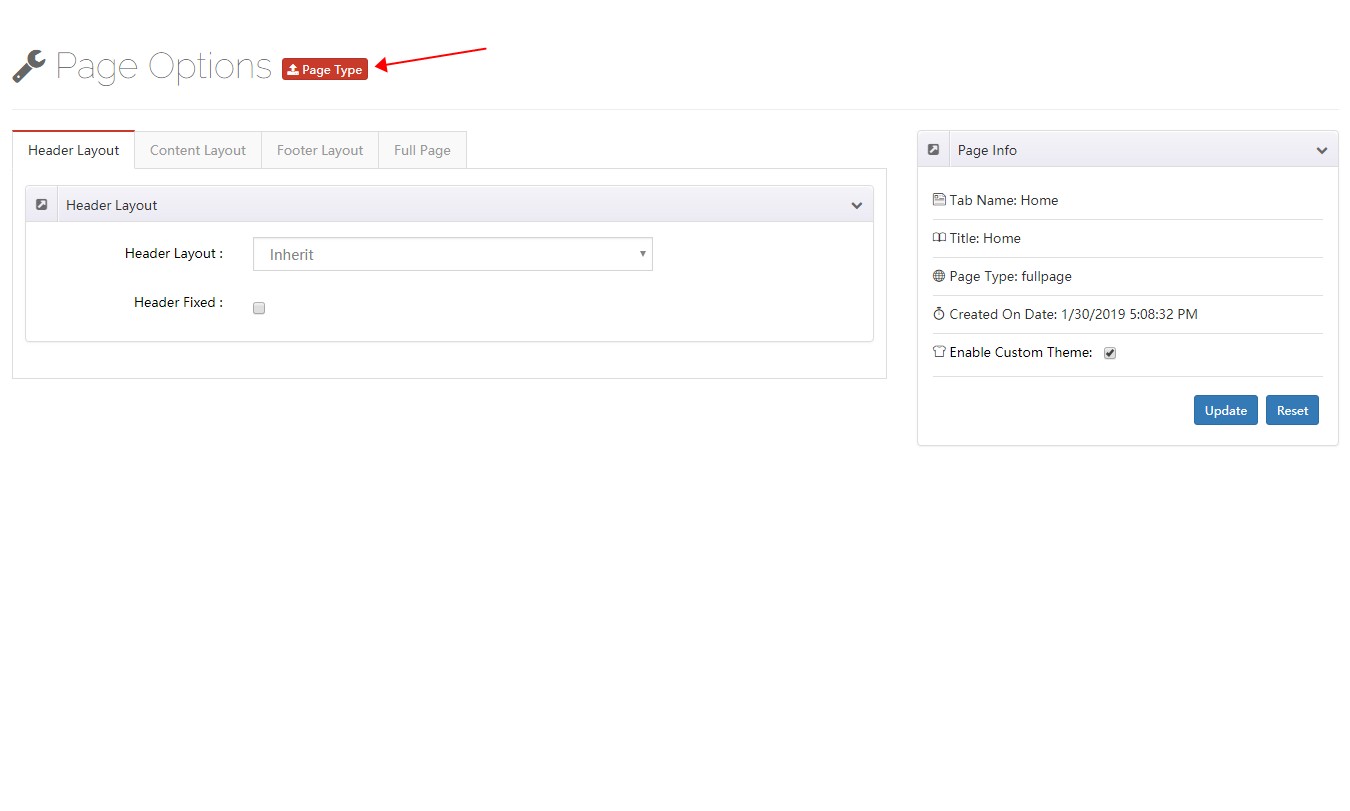
Step 04. Select Full Page.

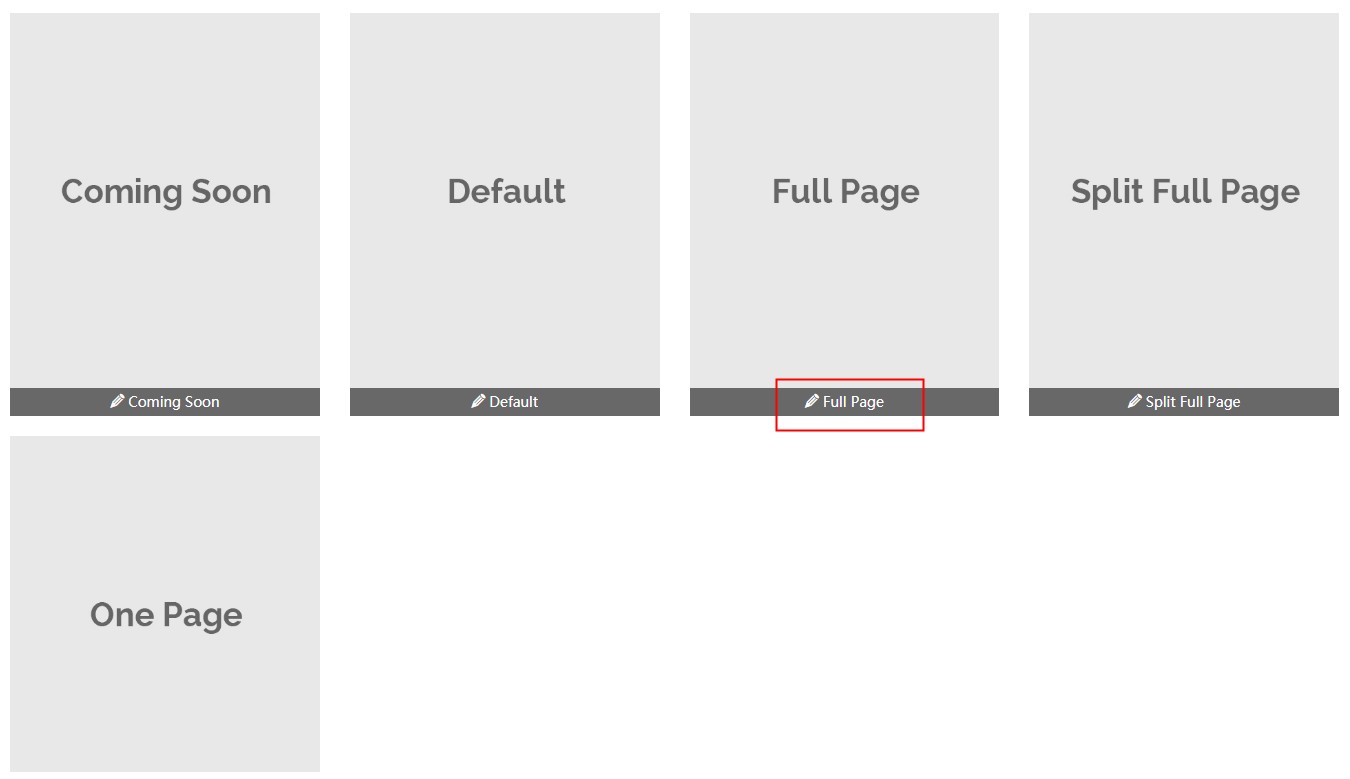
Step 05. Select Enable Custom Theme.

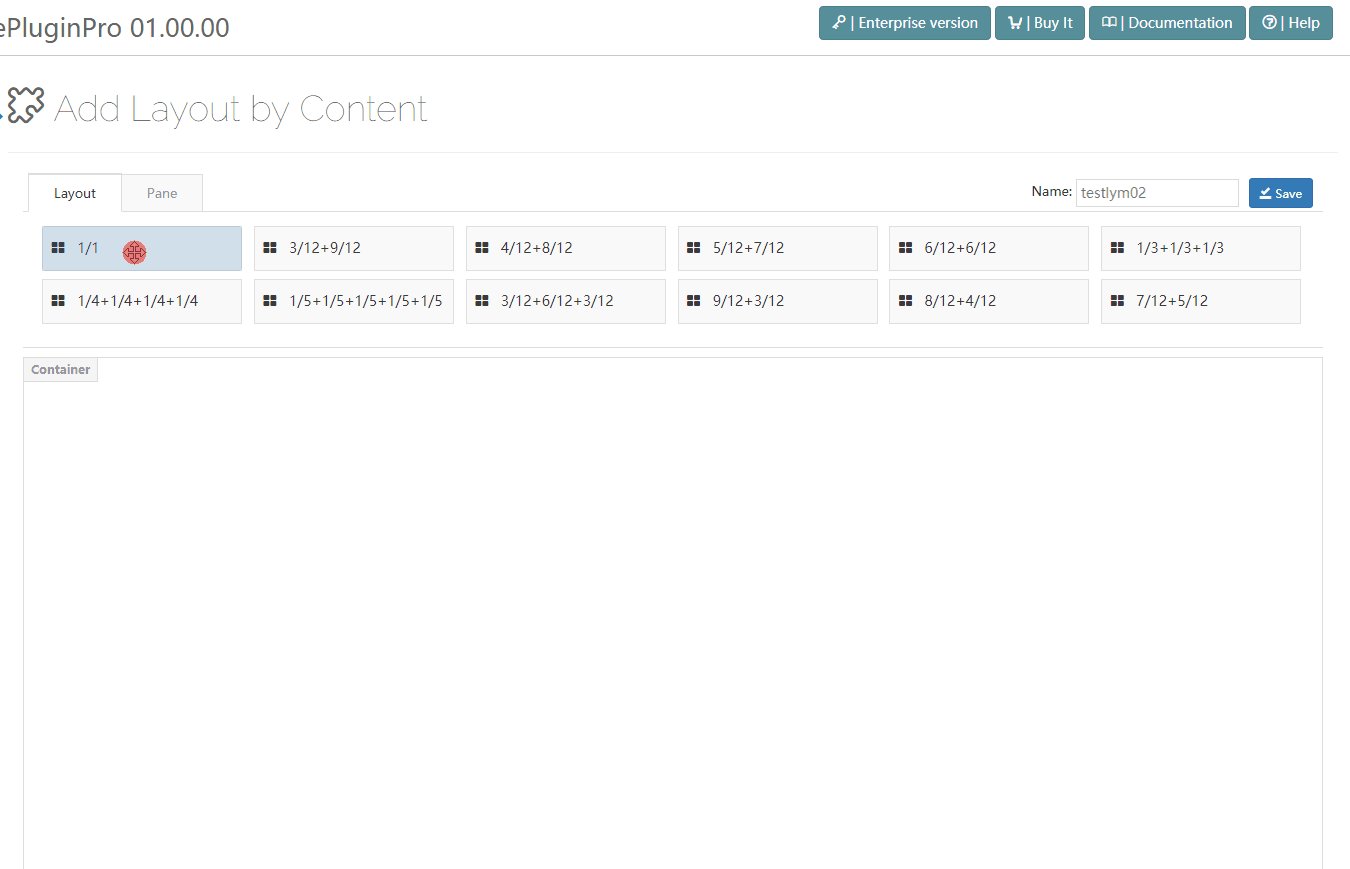
Step 06. Go to Layout > Content Layouts to edit or create a new layout.
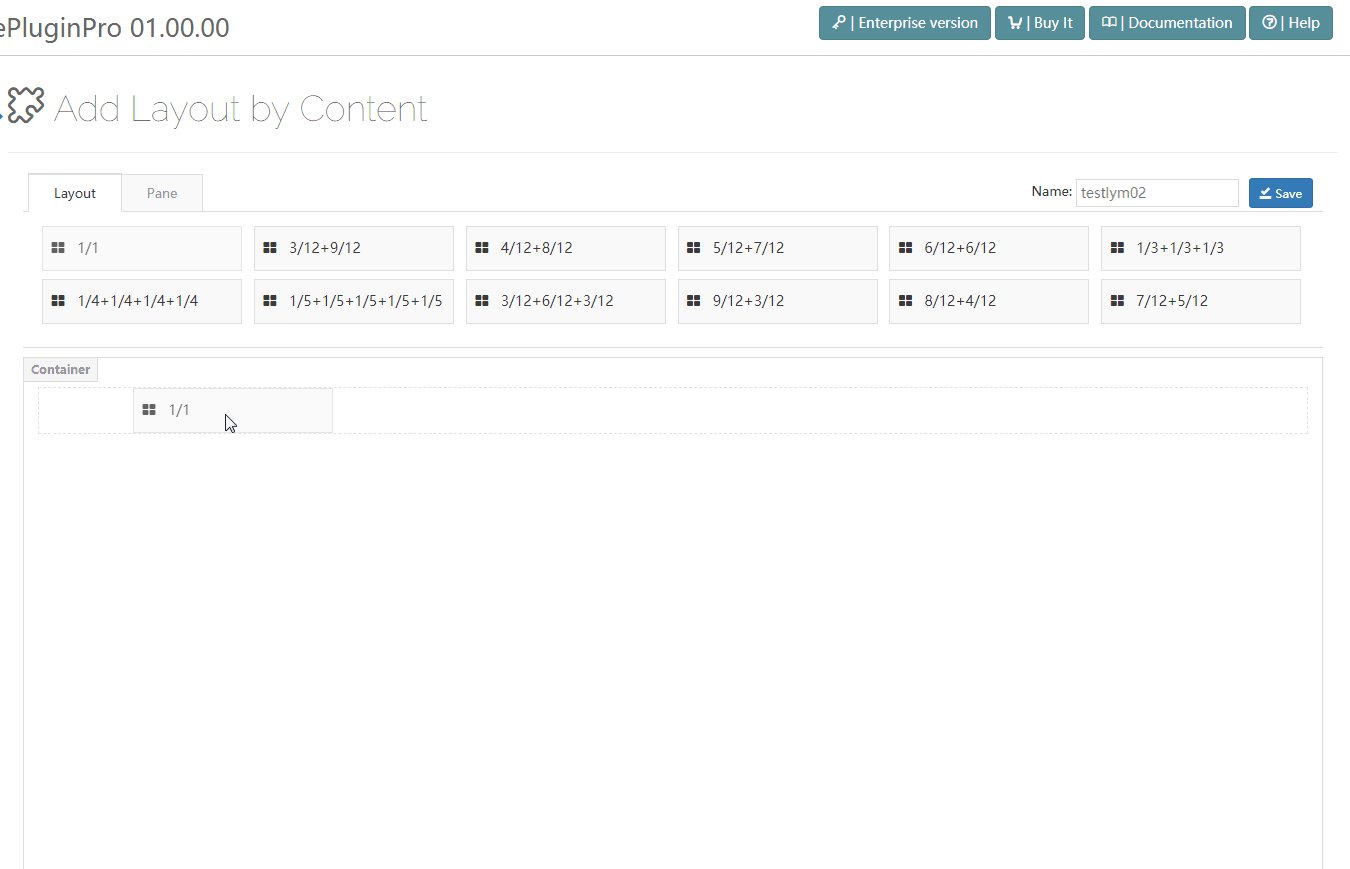
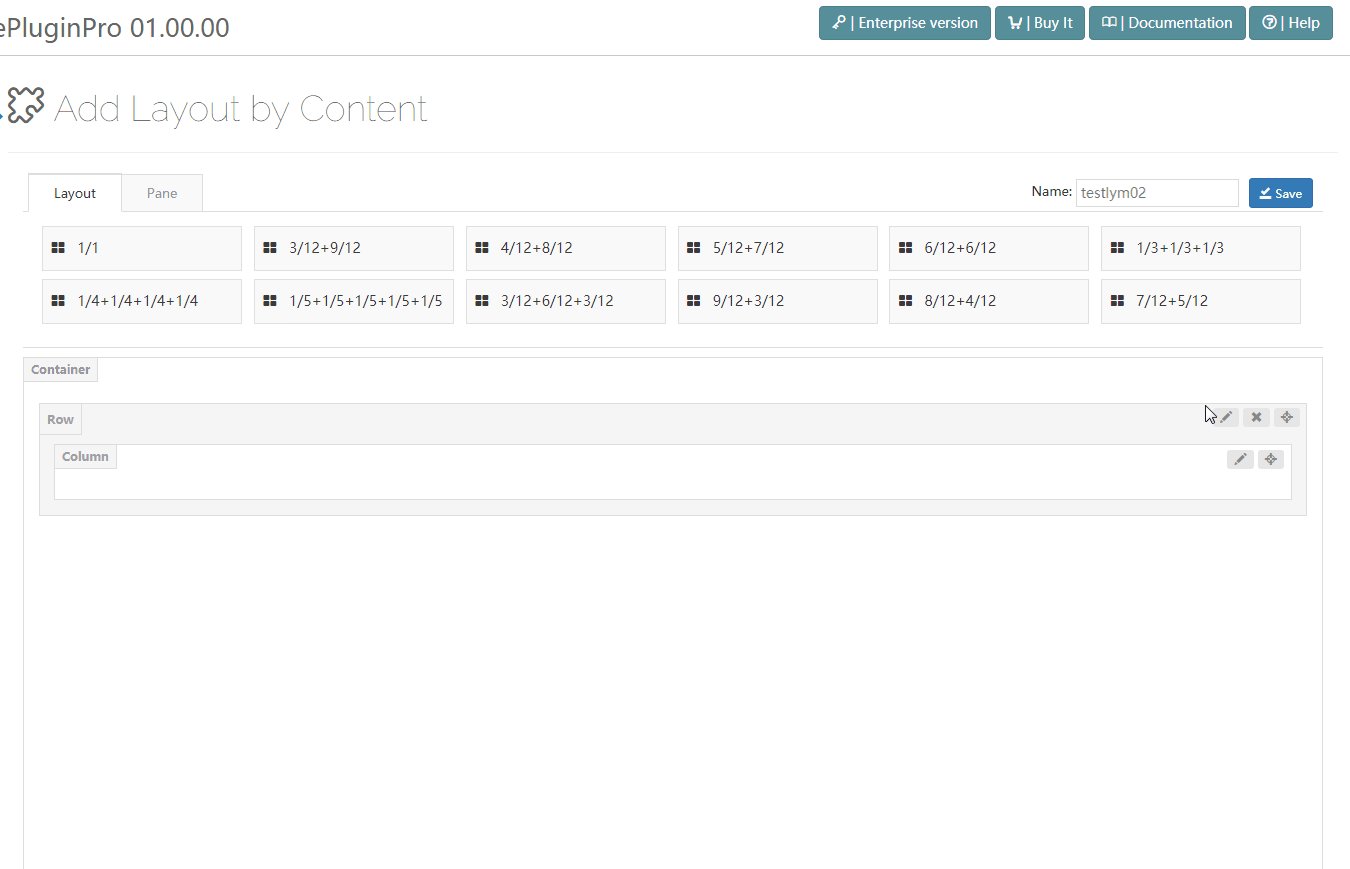
Step 07. Drag layout to a container, each row represents a full screen area.

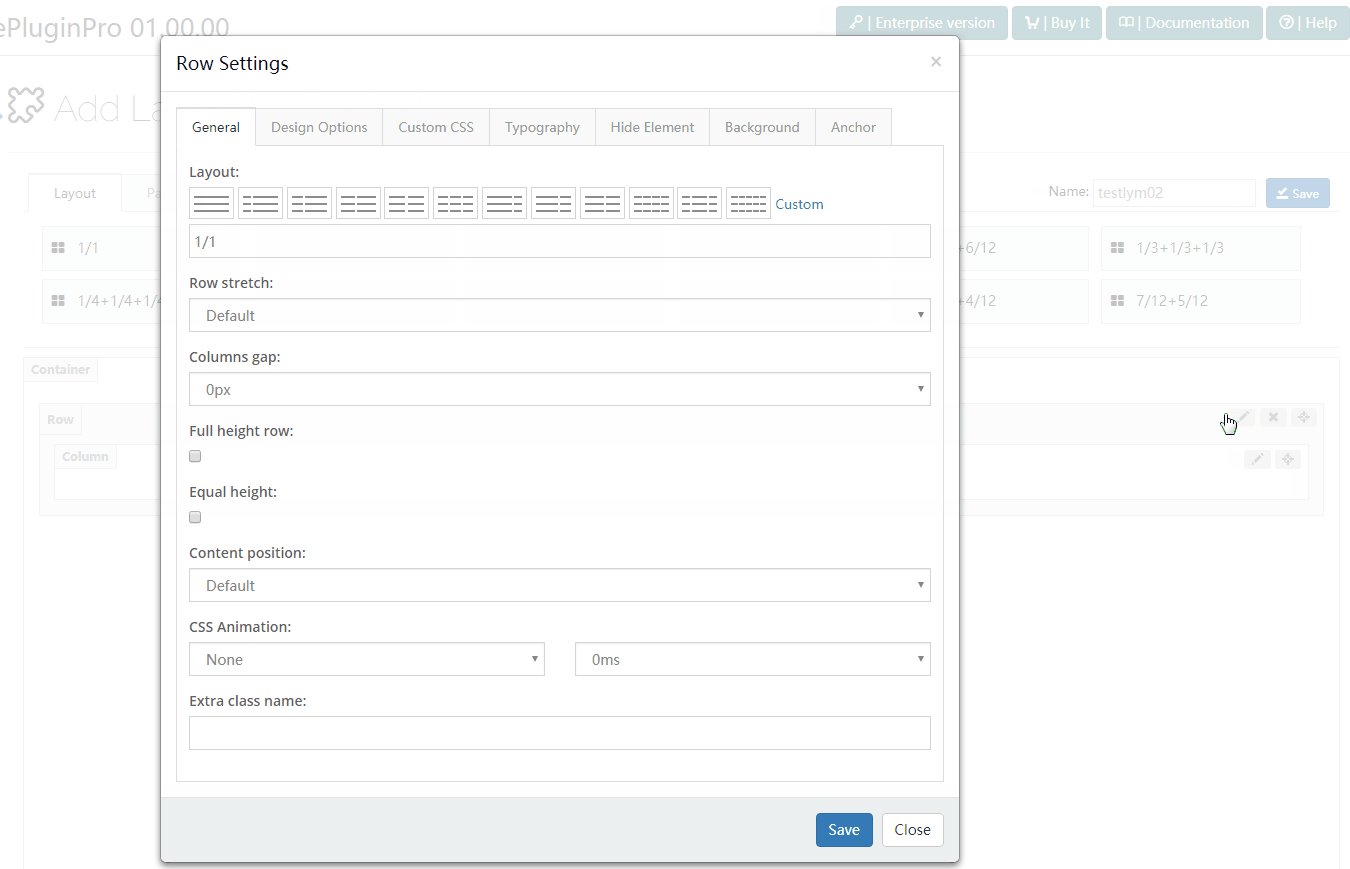
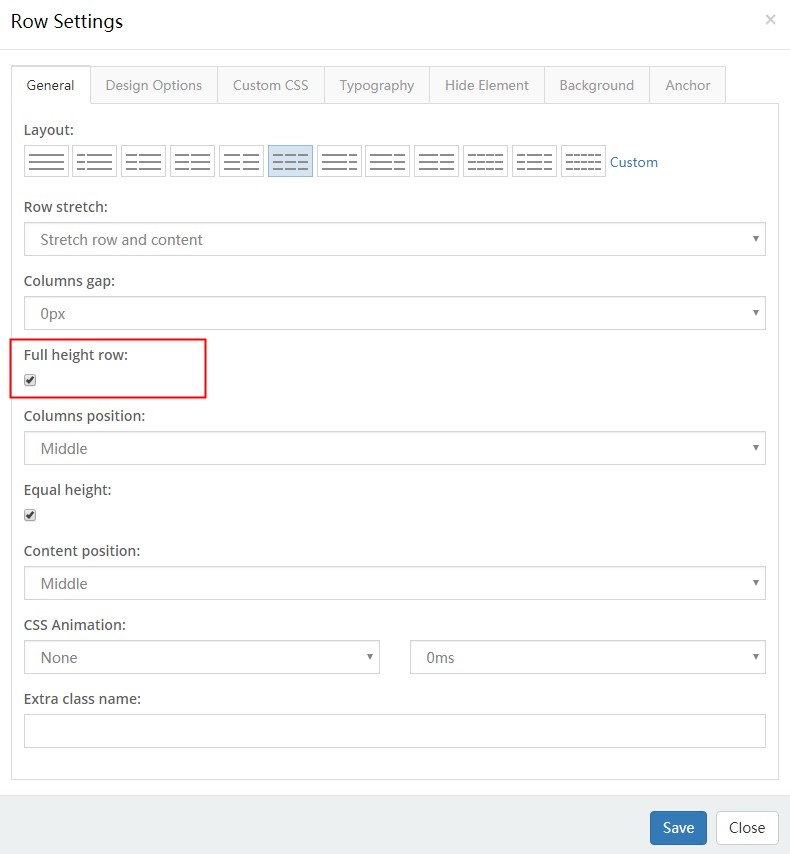
Step 08. Go to the General tab, enable the Full height row setting. If you want to vertical center display content, then you need to set the Columns position to be Middle.

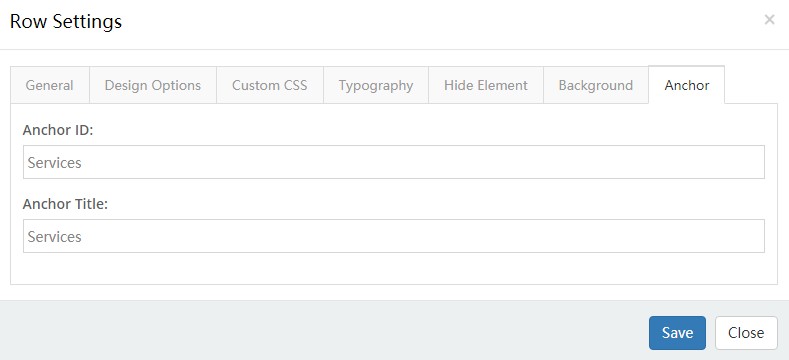
Step 09. Go to the Anchor tab, and fill in Anchor ID and Anchor Title. There can’t be any space in Anchor ID. And the text of Anchor Title will be displayed at the right nav.

Step 10. You can add more full screen areas by following step 7, 8 and 9.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
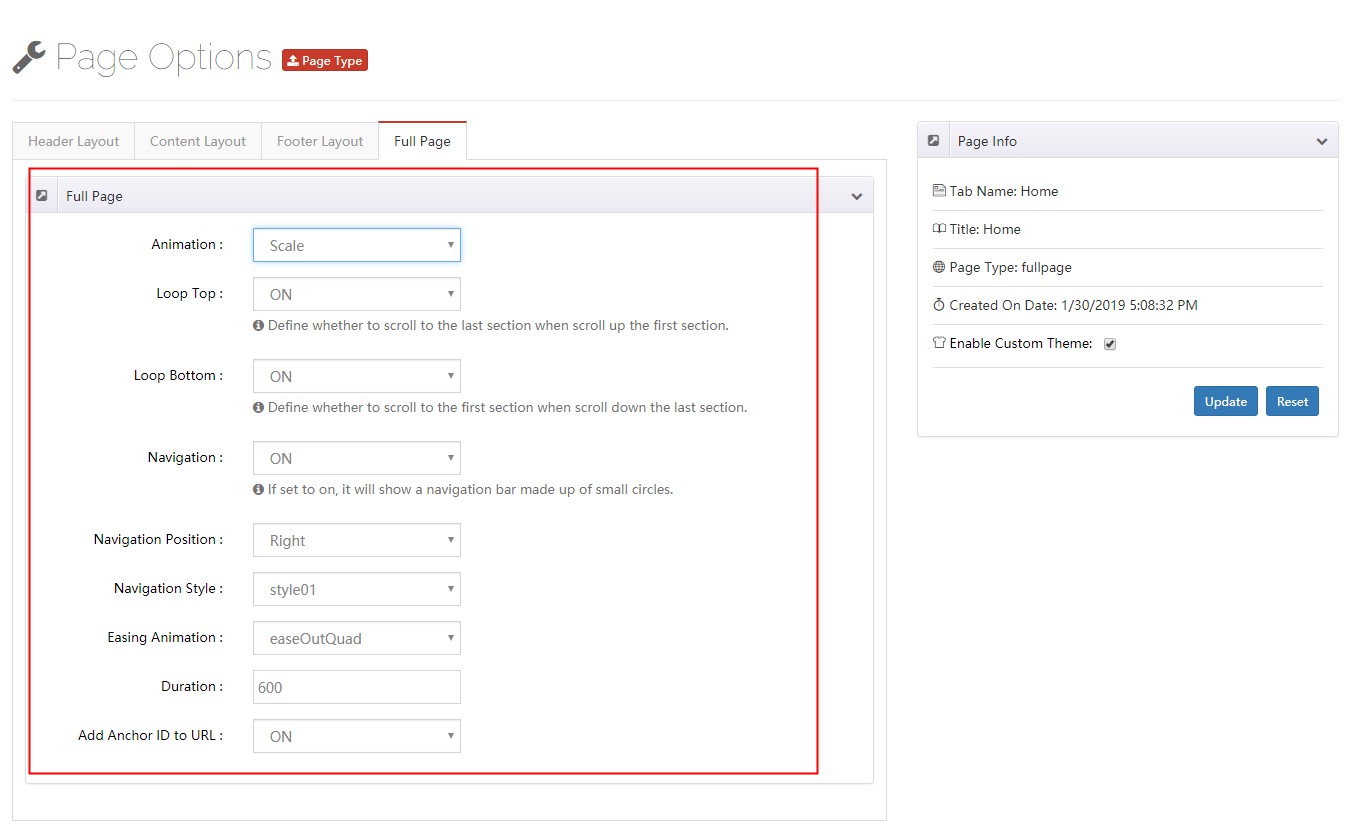
Full Page
Pages of fullpage style include some extra settings.

Animation – Set the animation effect, and there are 5 effects included in the theme.
Loop Top – Define whether to scroll to the last section when scroll up the first section.
Loop Bottom – Define whether to scroll to the first section when scroll down the last section.
Navigation – If set to on, it will show a navigation bar made up of small circles.

Navigation Position – Set the nav bar on the left of window or on the right of window.
Navigation Style – Set the appearance of nav bar, there are 3 appearances to choose from.
Easing Animation – The transition effect of animation.
Duration – The duration time of animation.
Add Anchor ID to URL – Set the URL of browser to have anchor ID. For example: https://amiri.dnngo.net/full-page/#Idea, AboutUs is the anchor ID. When you open this link separately, this page will display the content of about us area.