This theme includes all the content layouts used on the demo site. You can edit them, also create your own layouts.

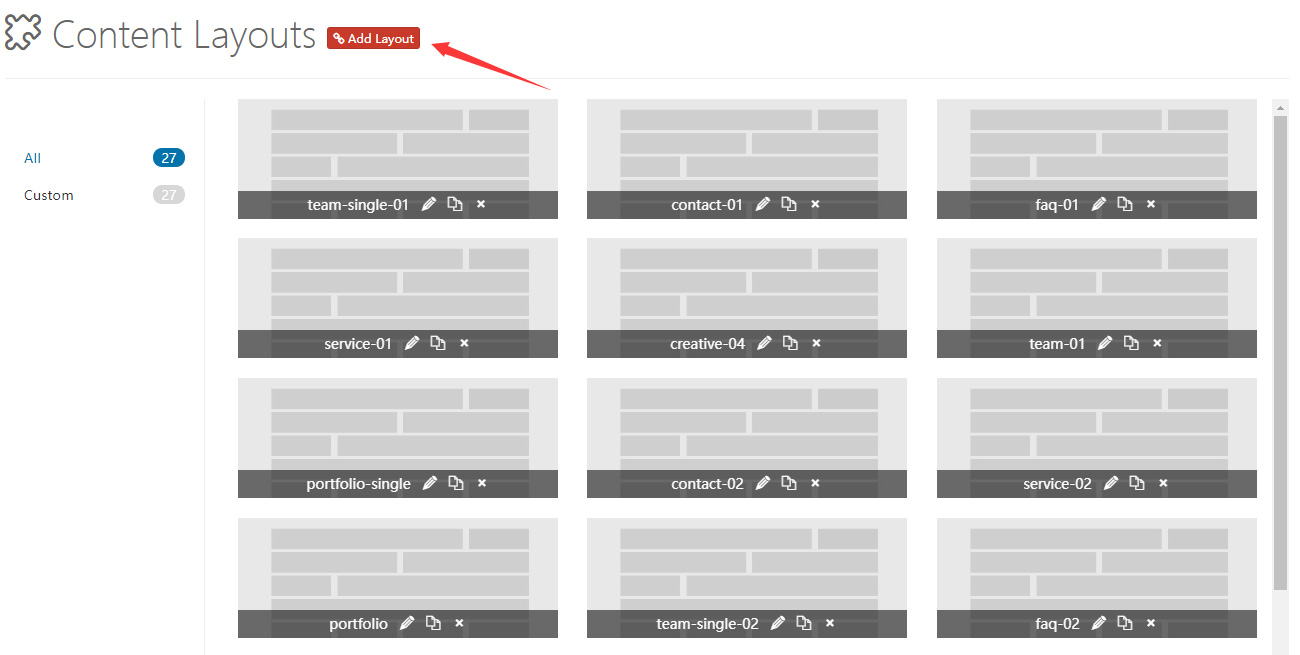
Content Layouts
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180

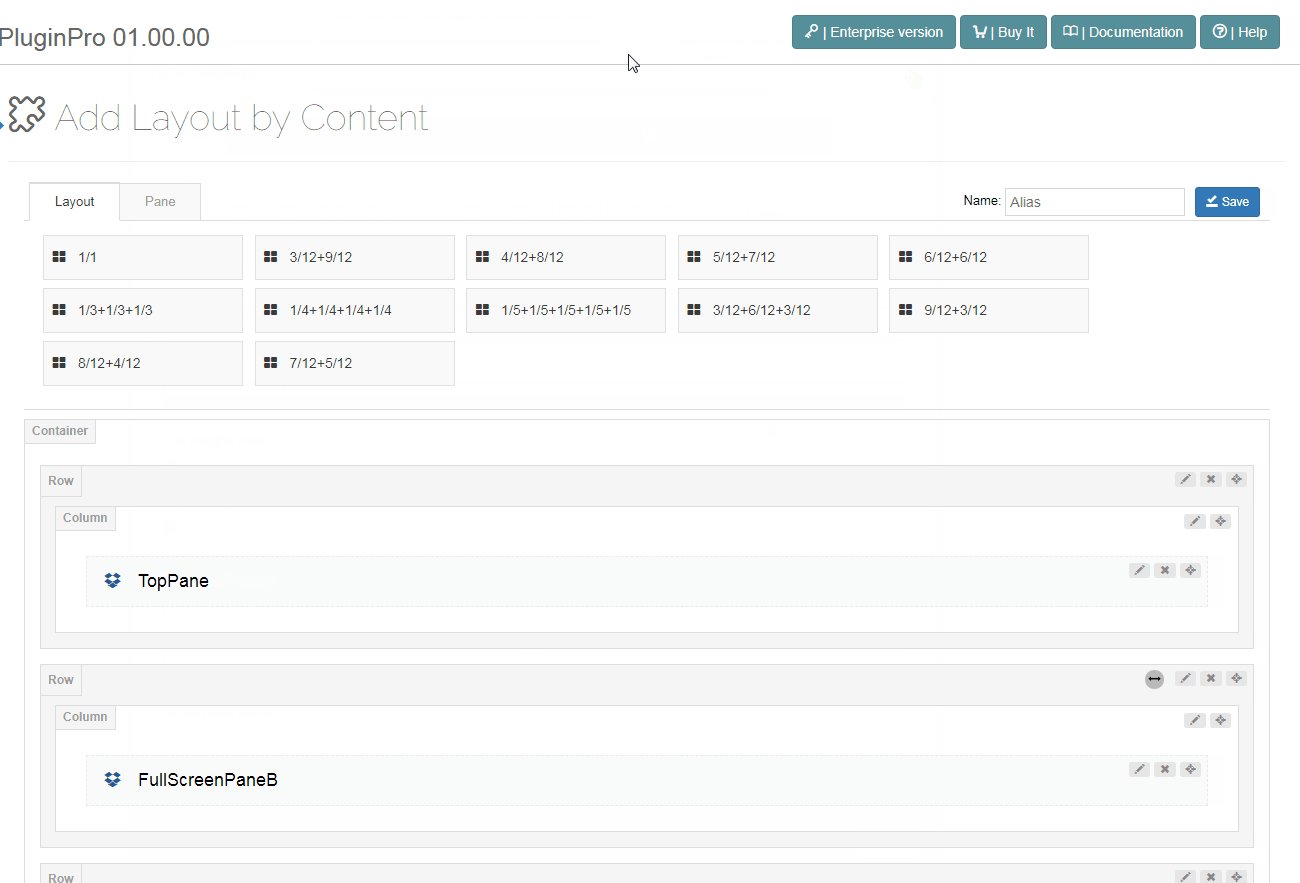
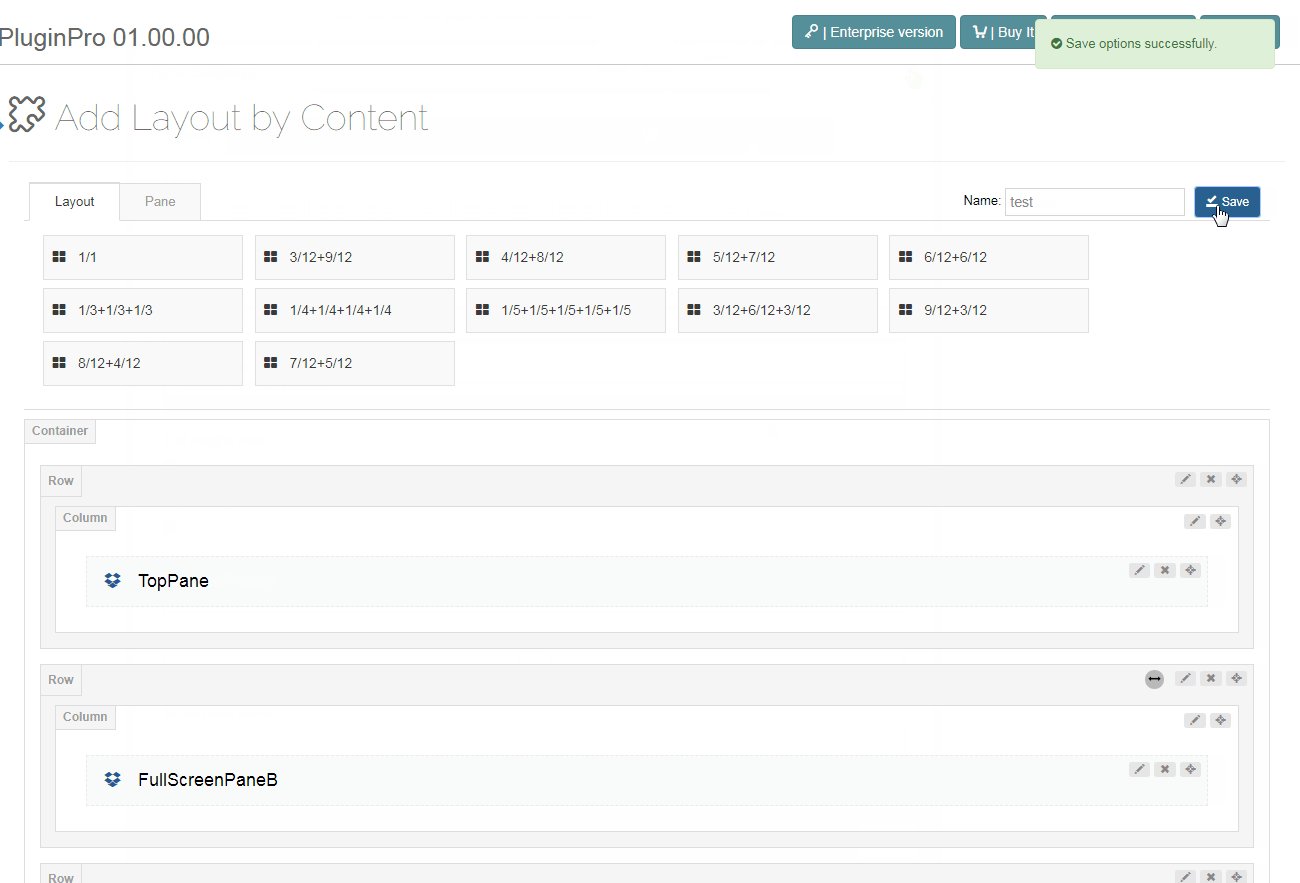
Control Panel Area
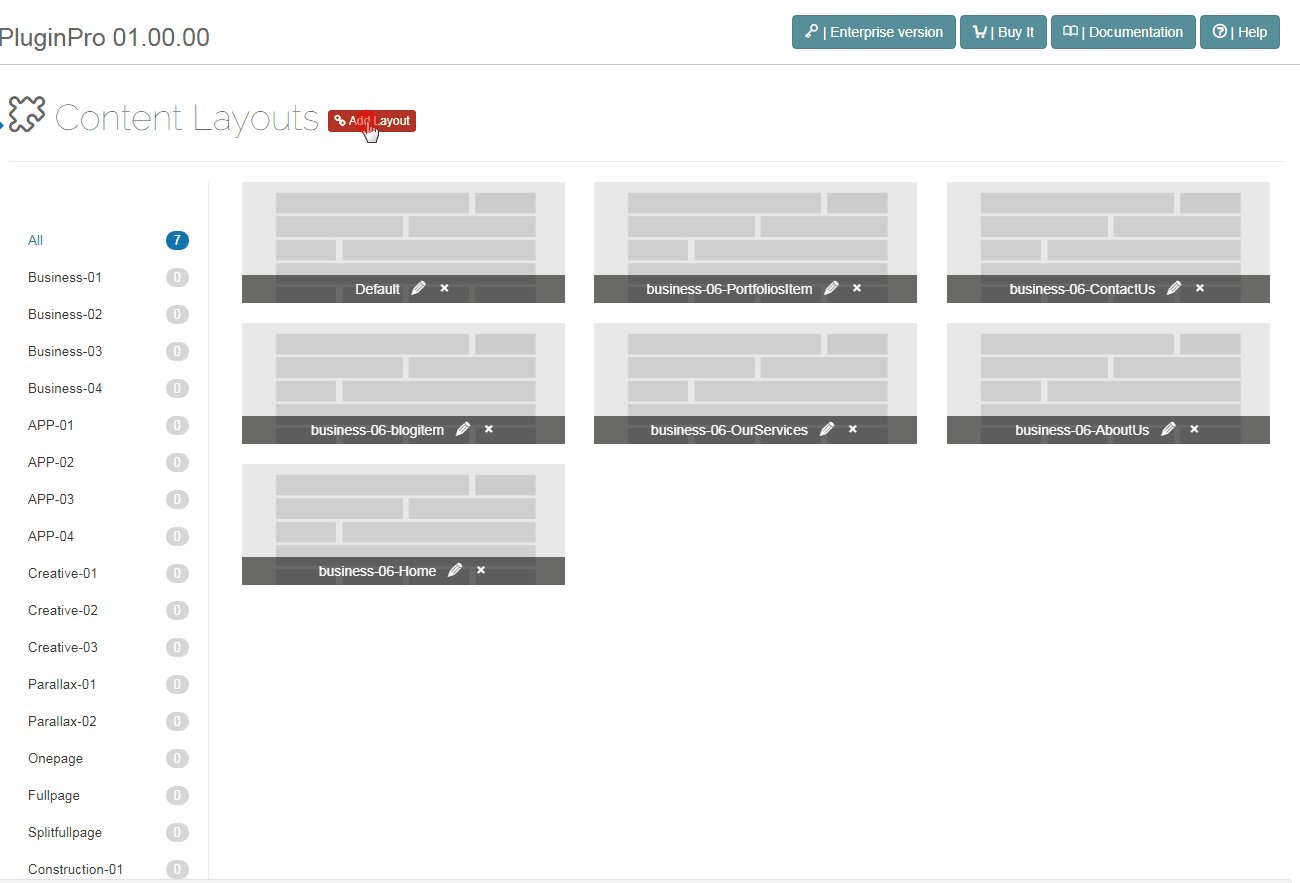
You will go to the control panel area of content layout after clicking the add layout. Some default layouts are included, you can change and delete them, don’t forget to save at last.

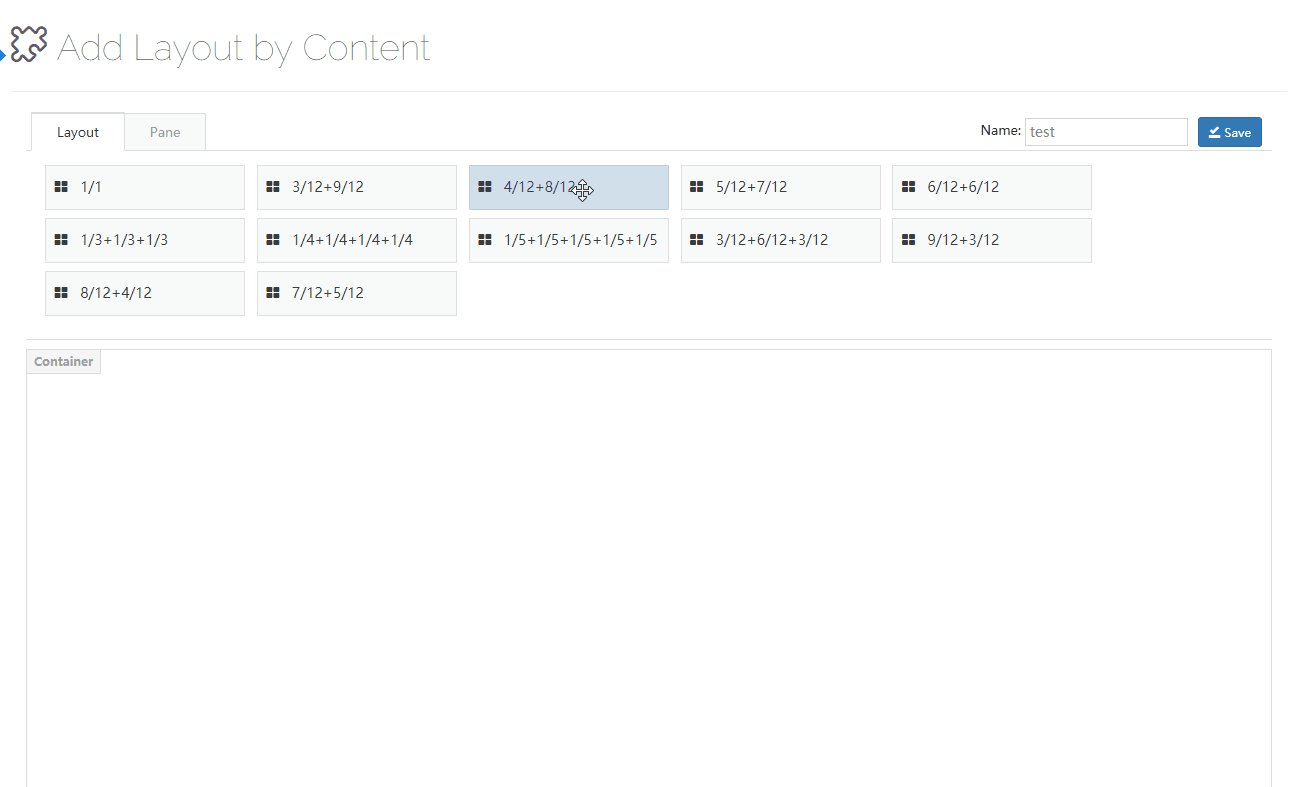
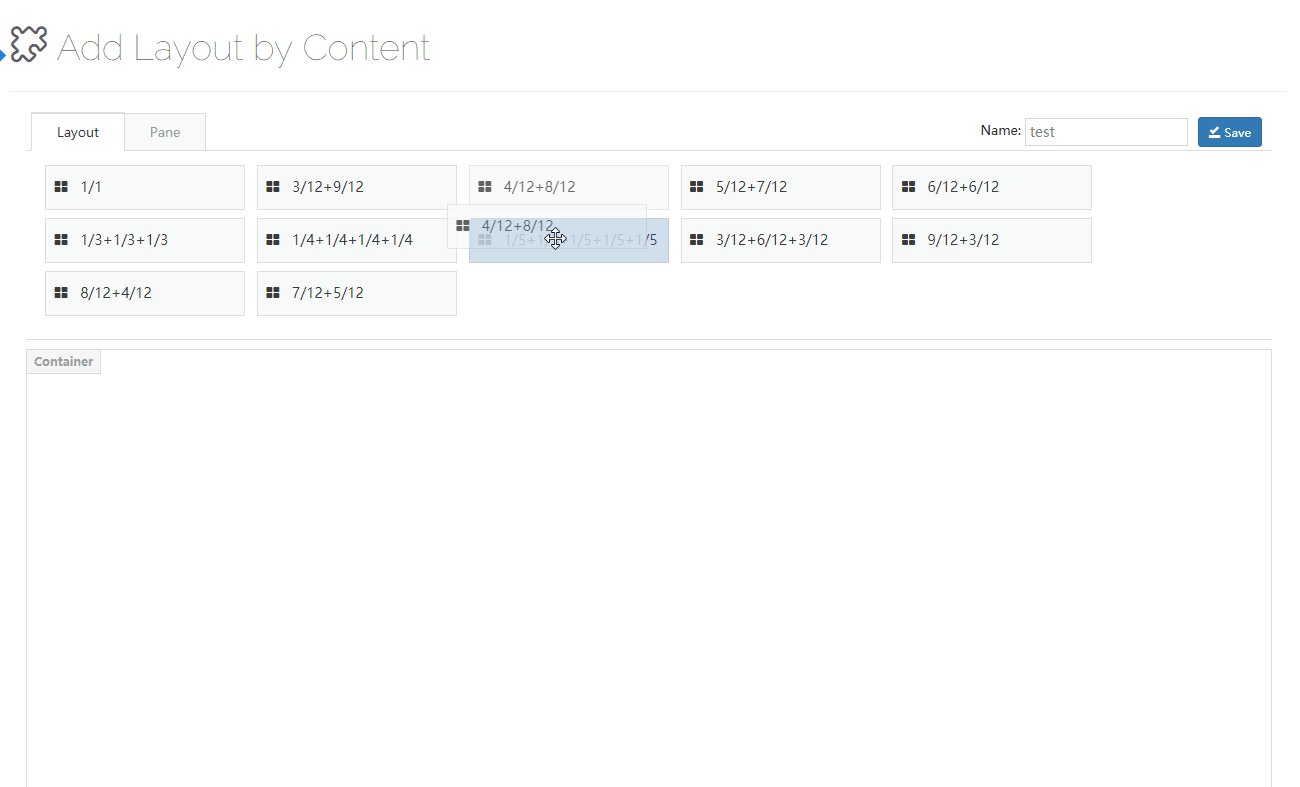
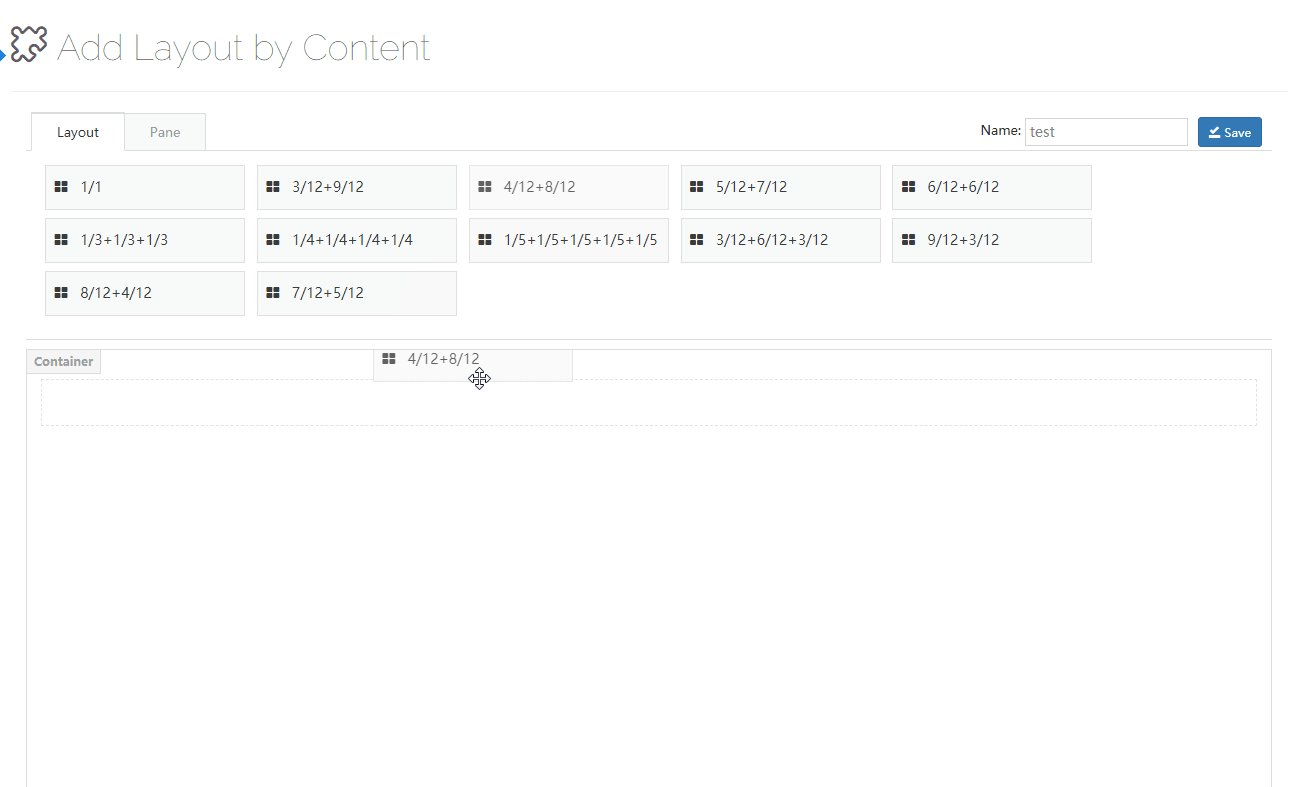
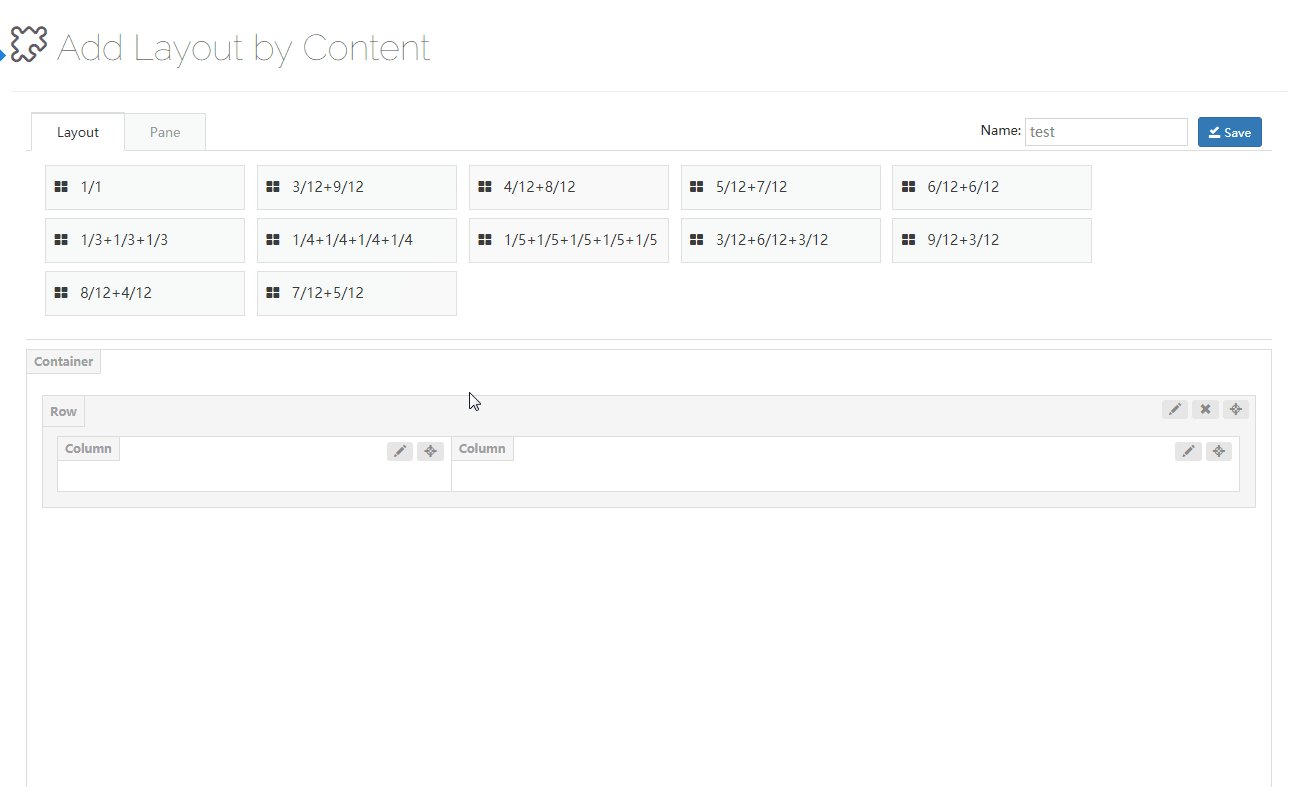
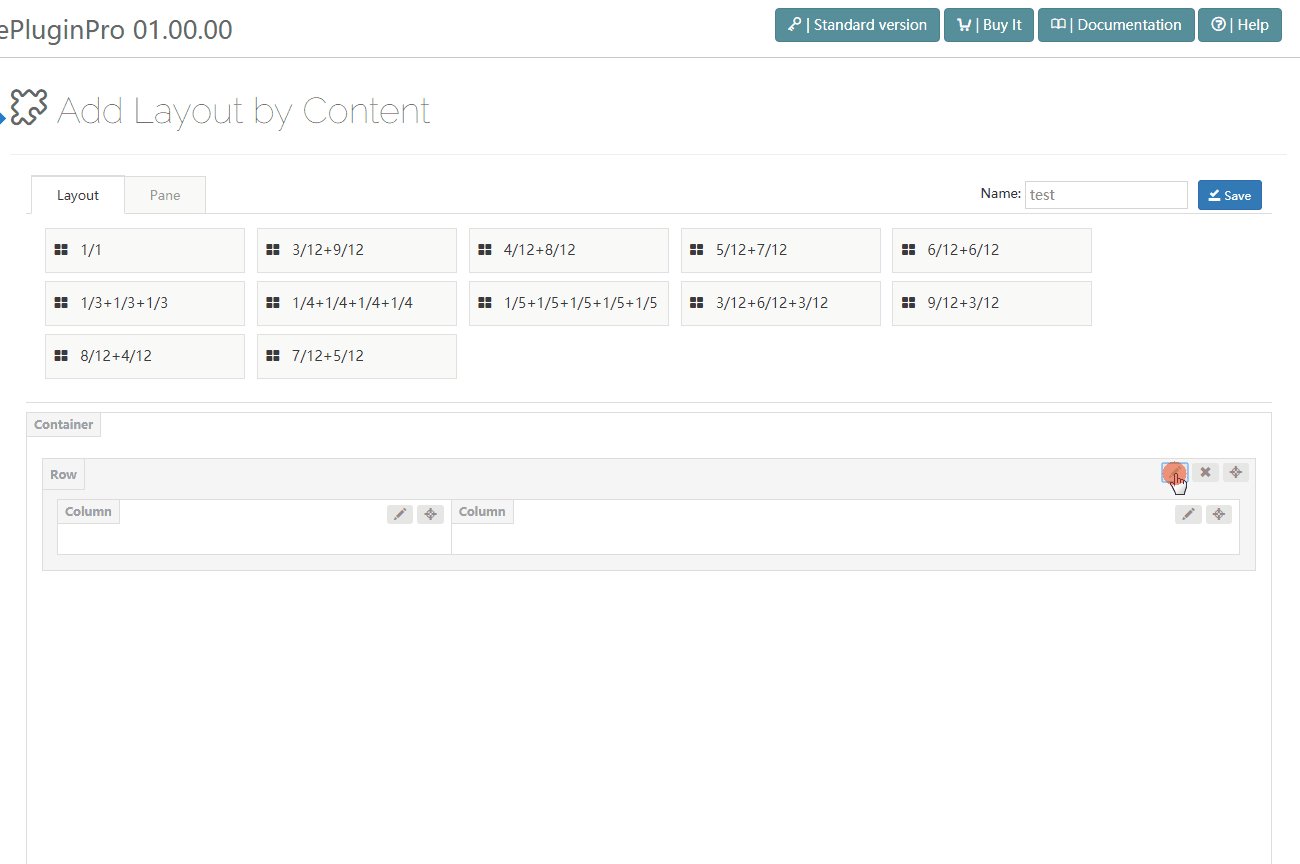
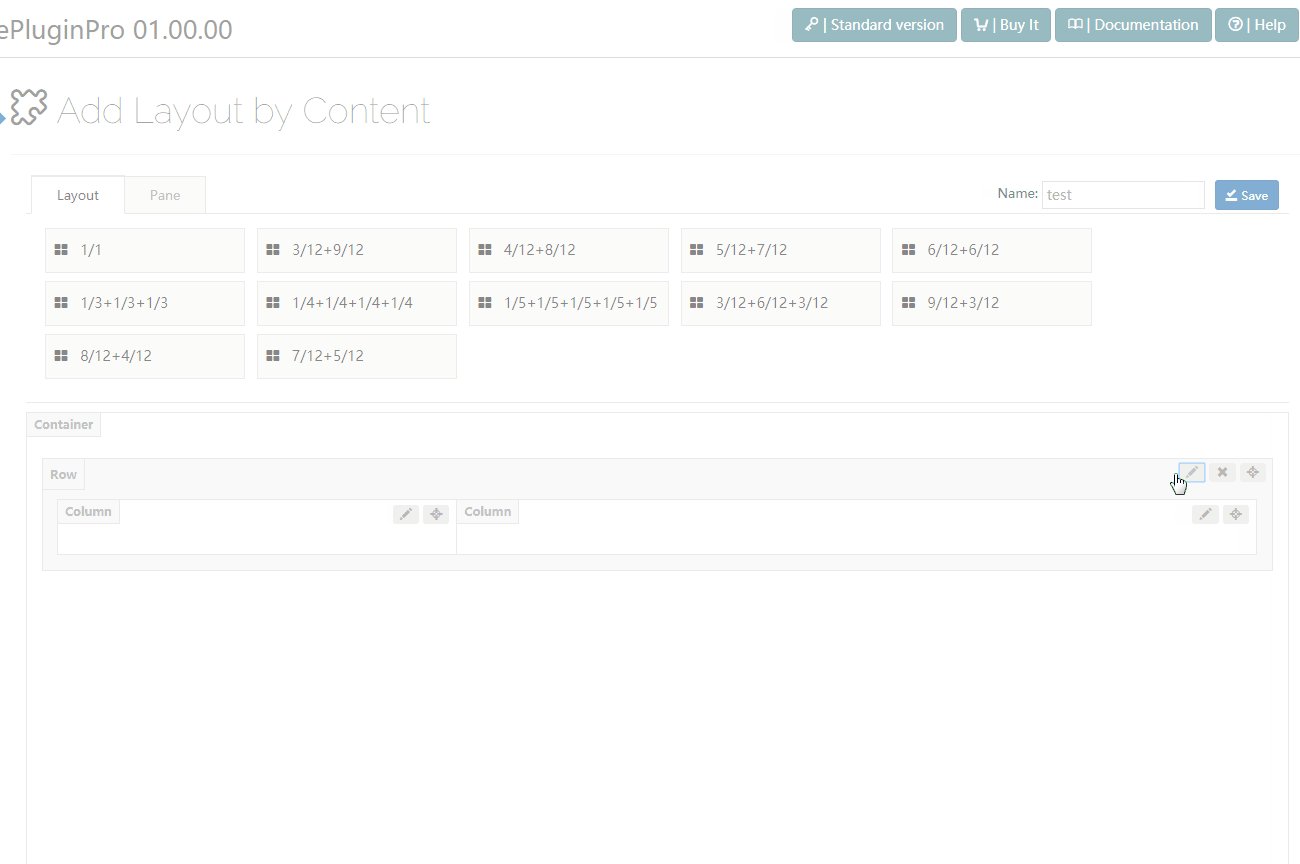
Layout
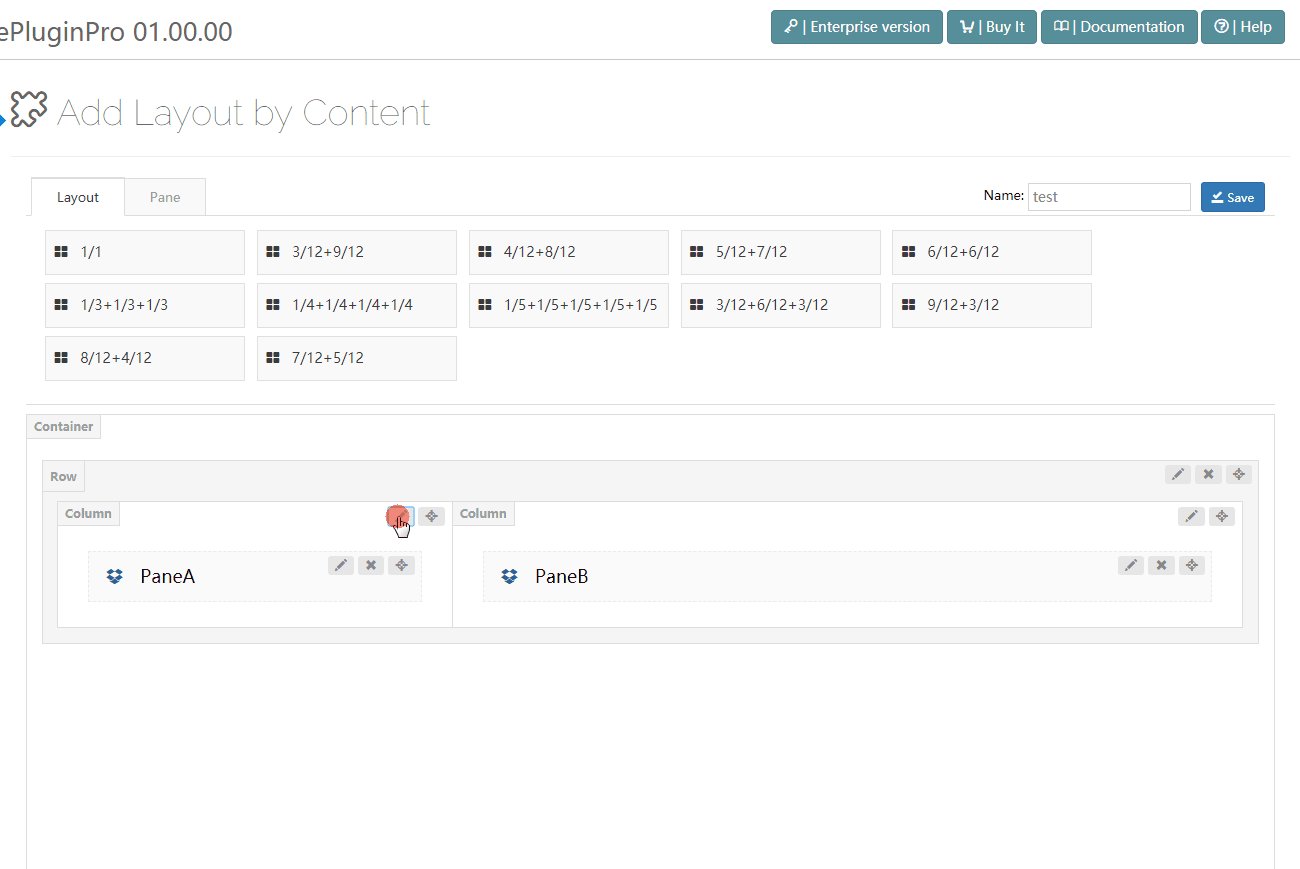
Choose the layouts you want and drag them to Container area.

Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
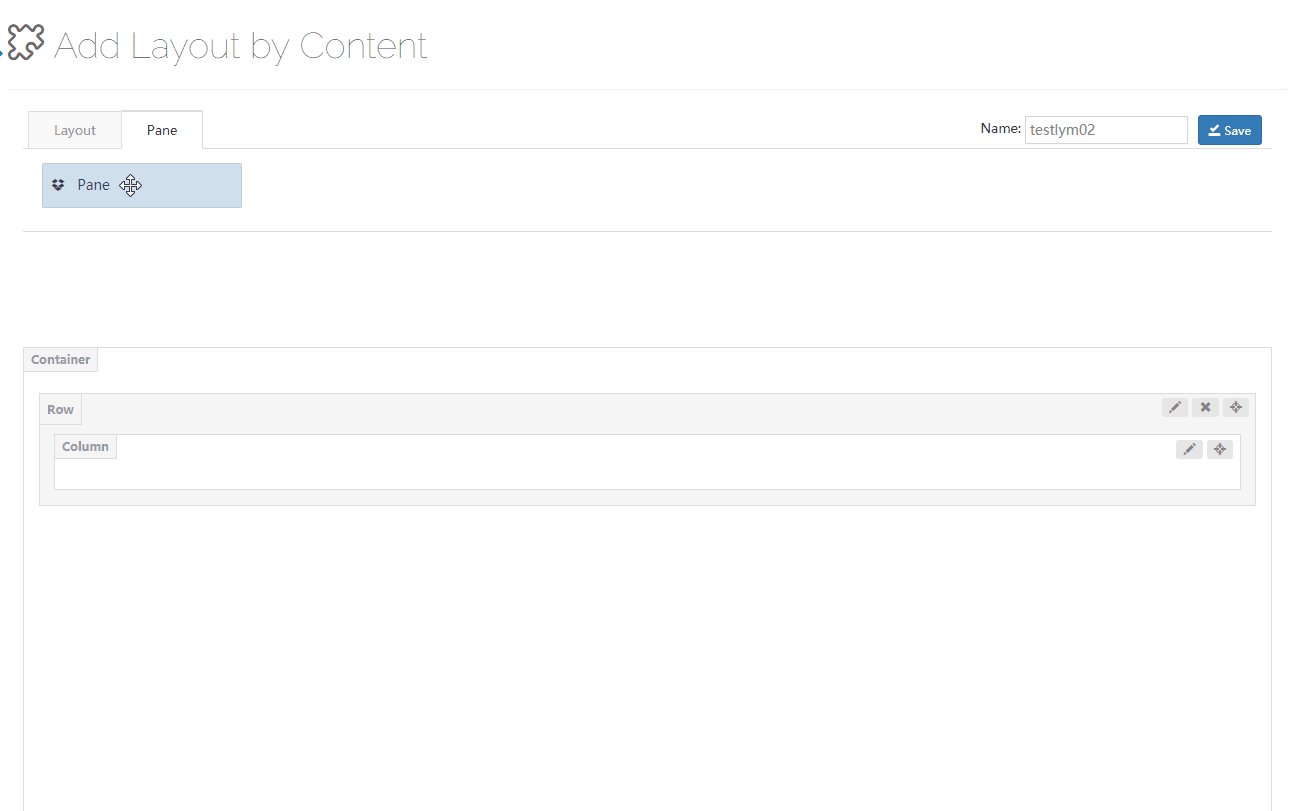
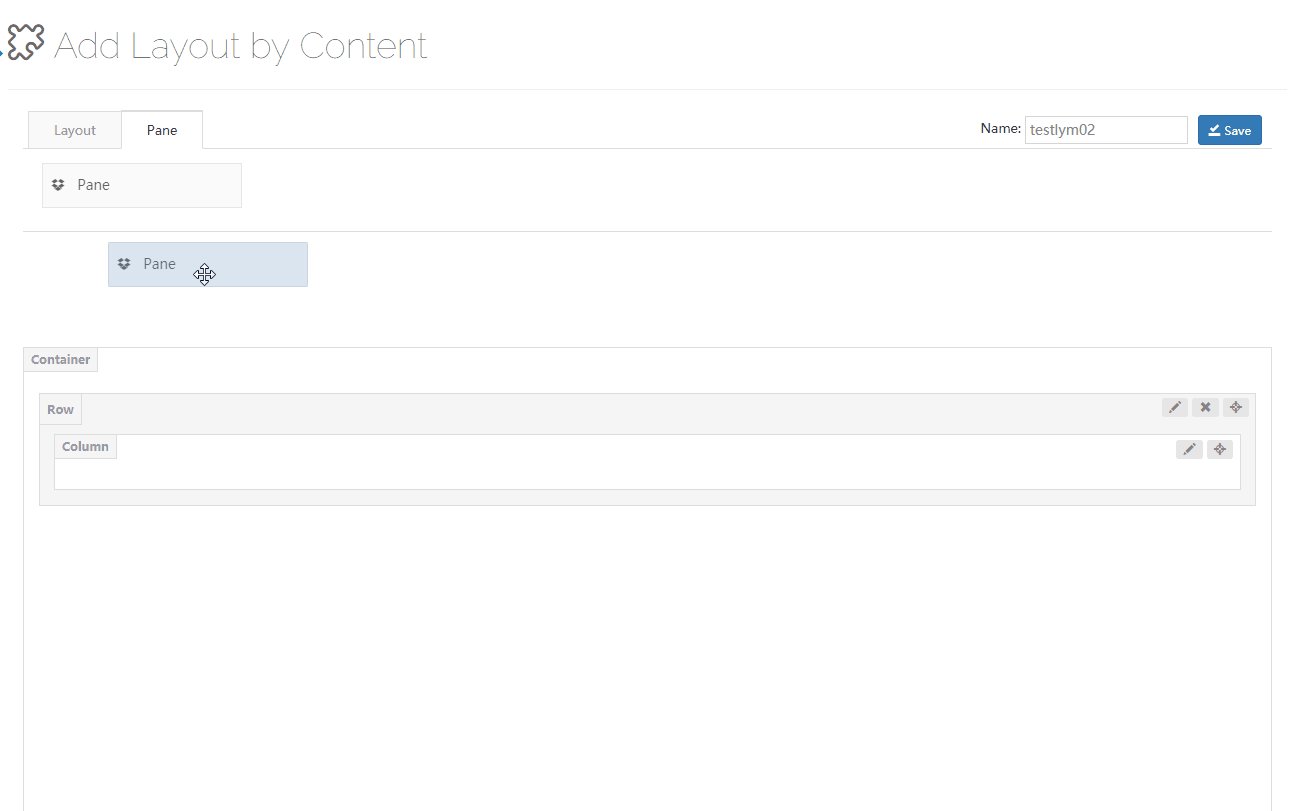
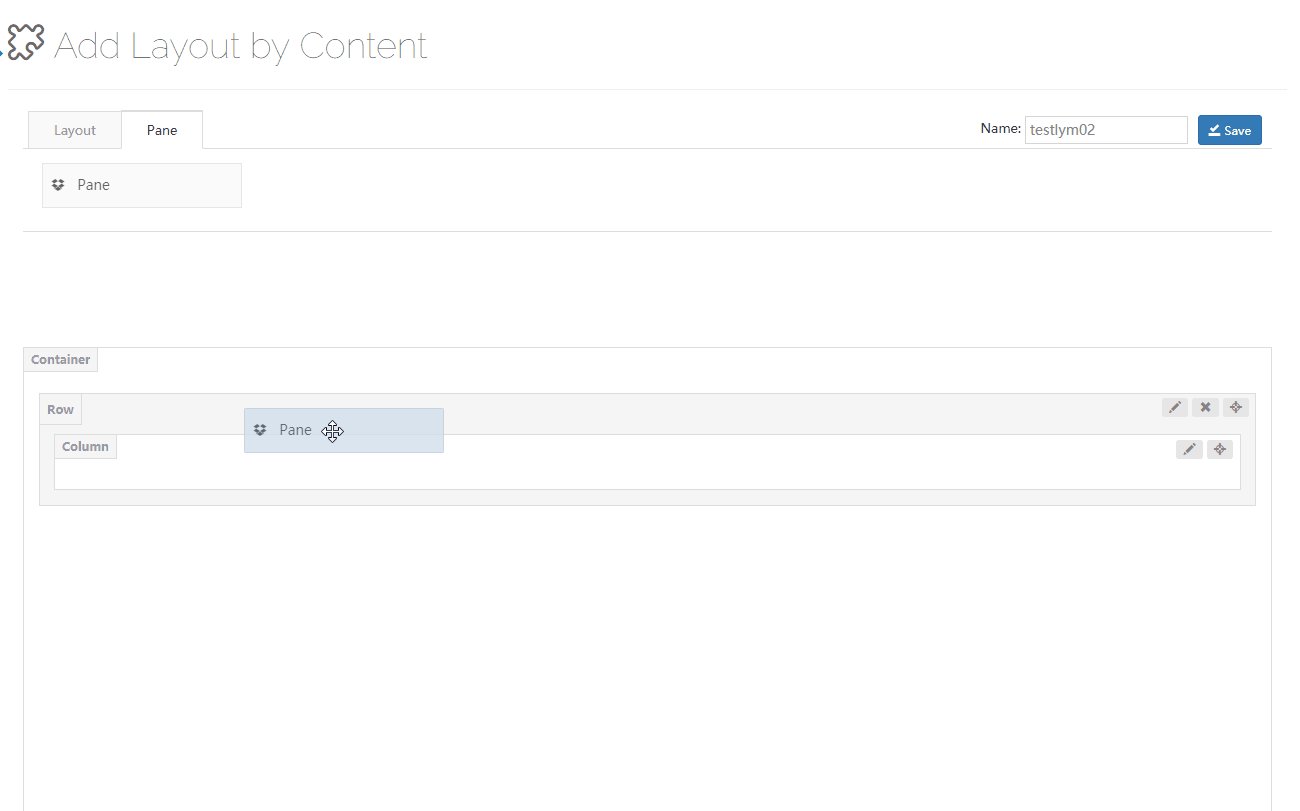
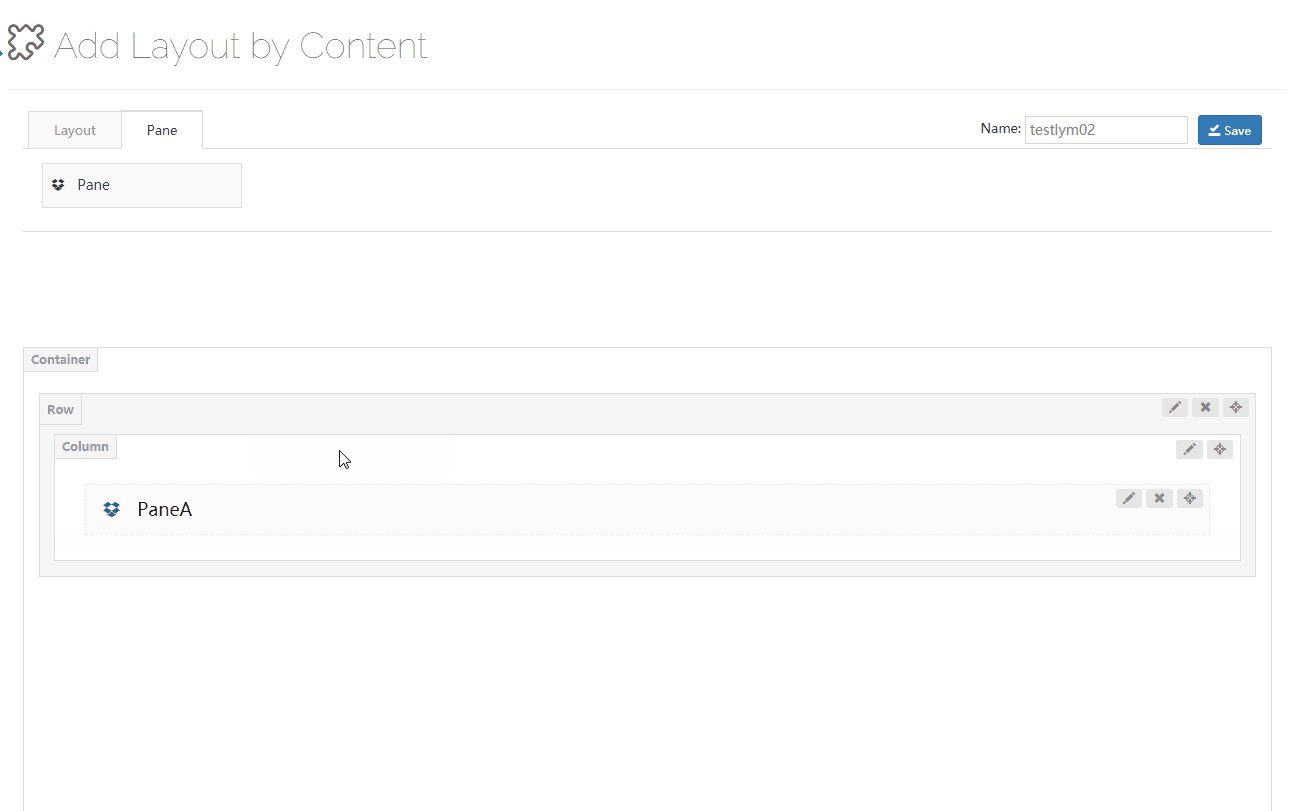
Pane
Pane is the container can make page apply modules, you can drag them to columns.

Pane Settings
Pane Name – Set the name of pane.
Background Settings – You can set background image and background color for the pane.
Custom CSS – You can add the pre-built CSS of the theme to pane.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
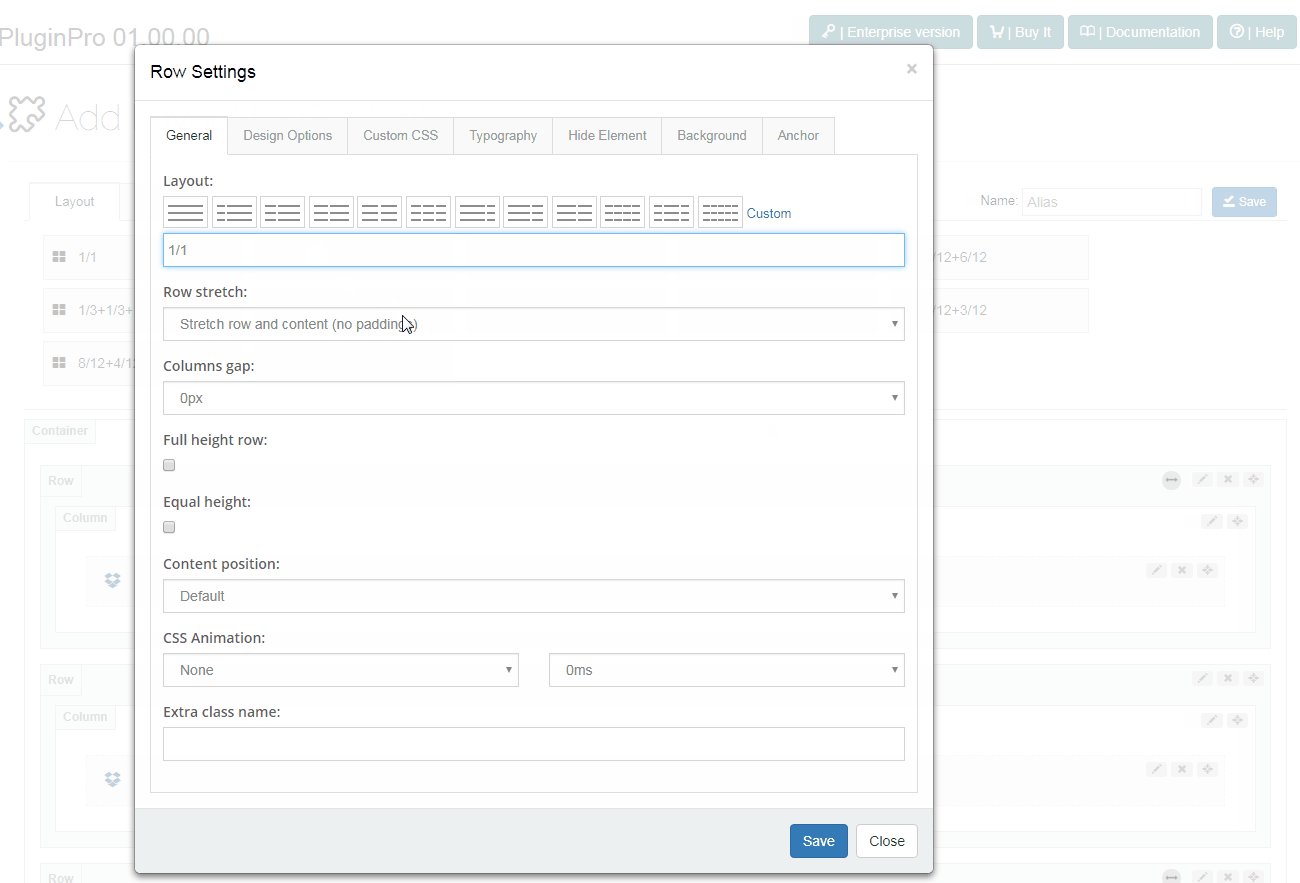
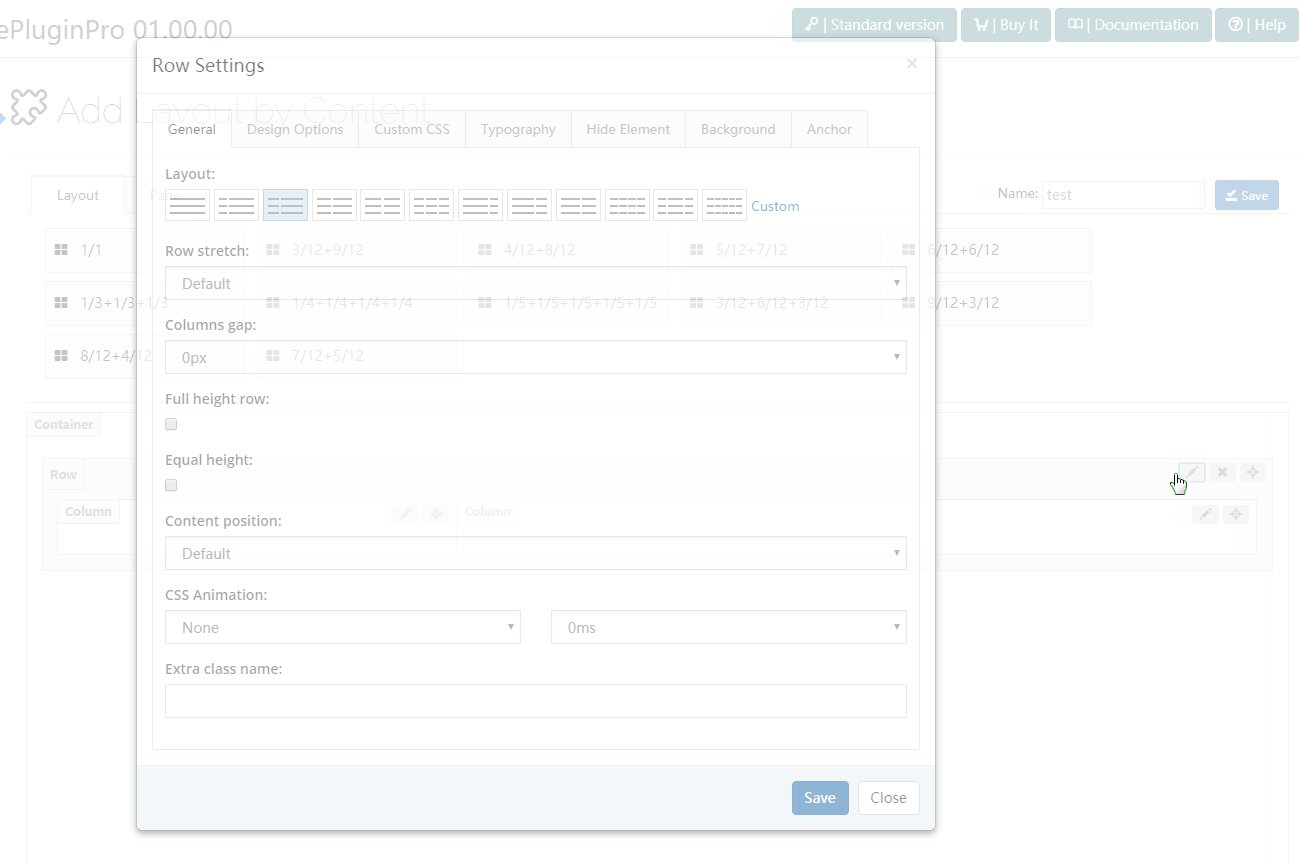
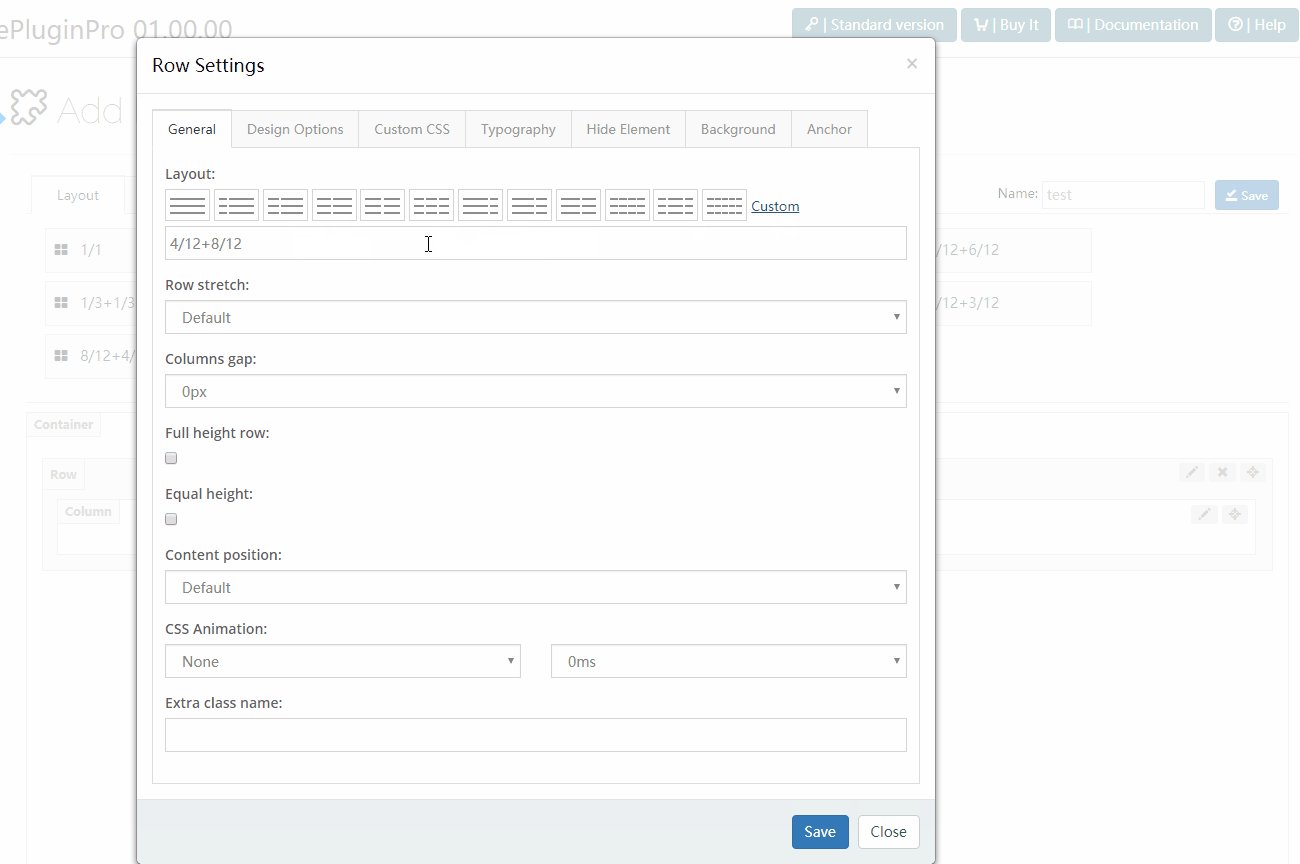
Row Settings
Click the edit button on the right of Row, you will go to the interface of row settings.

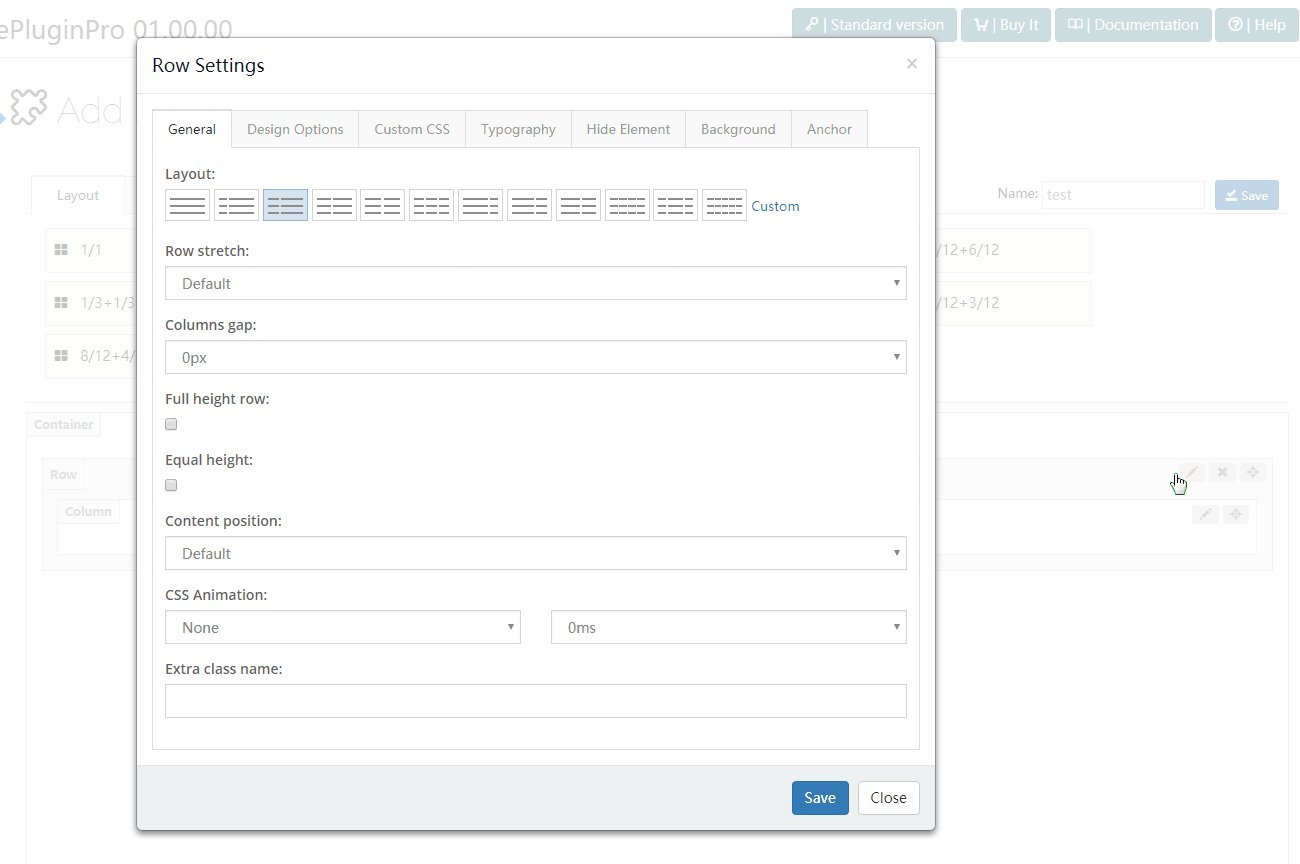
General
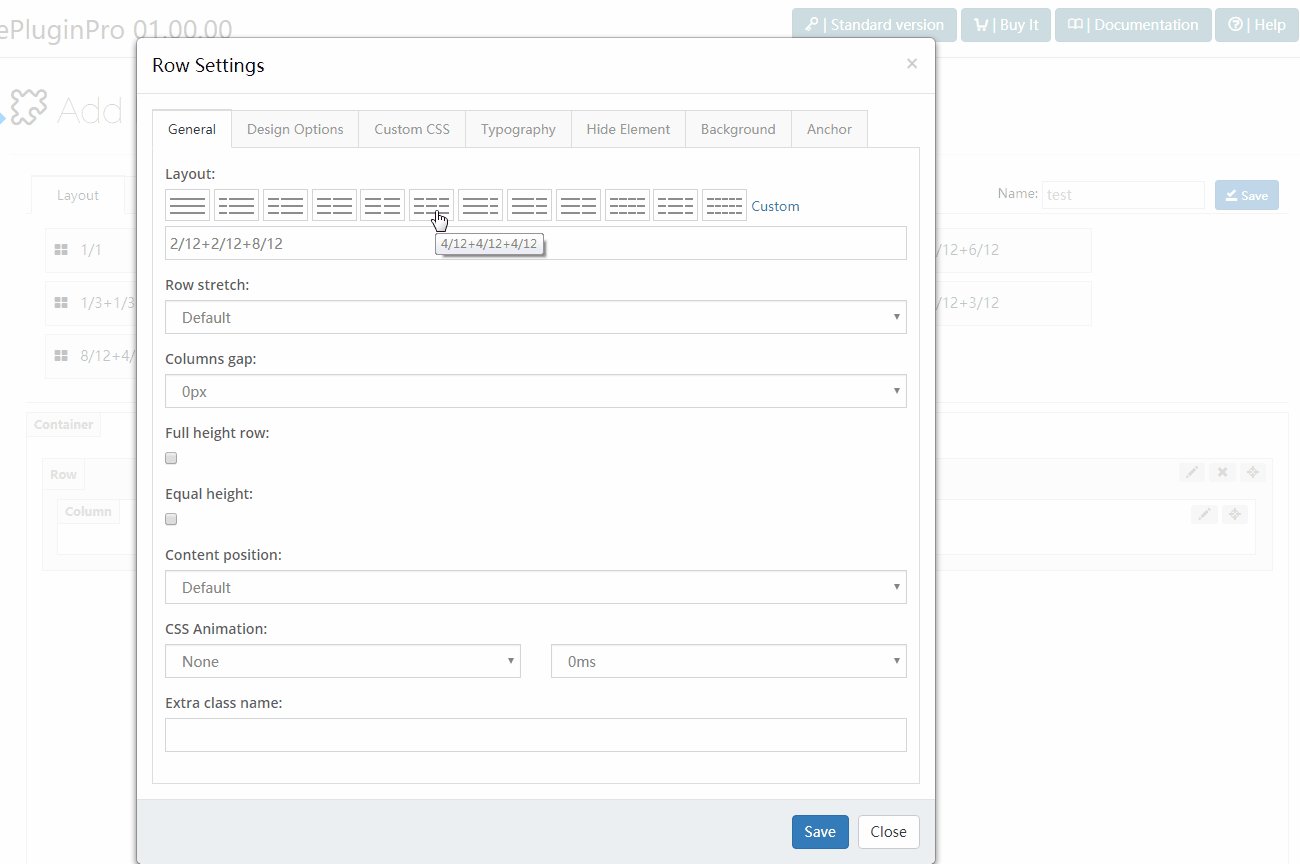
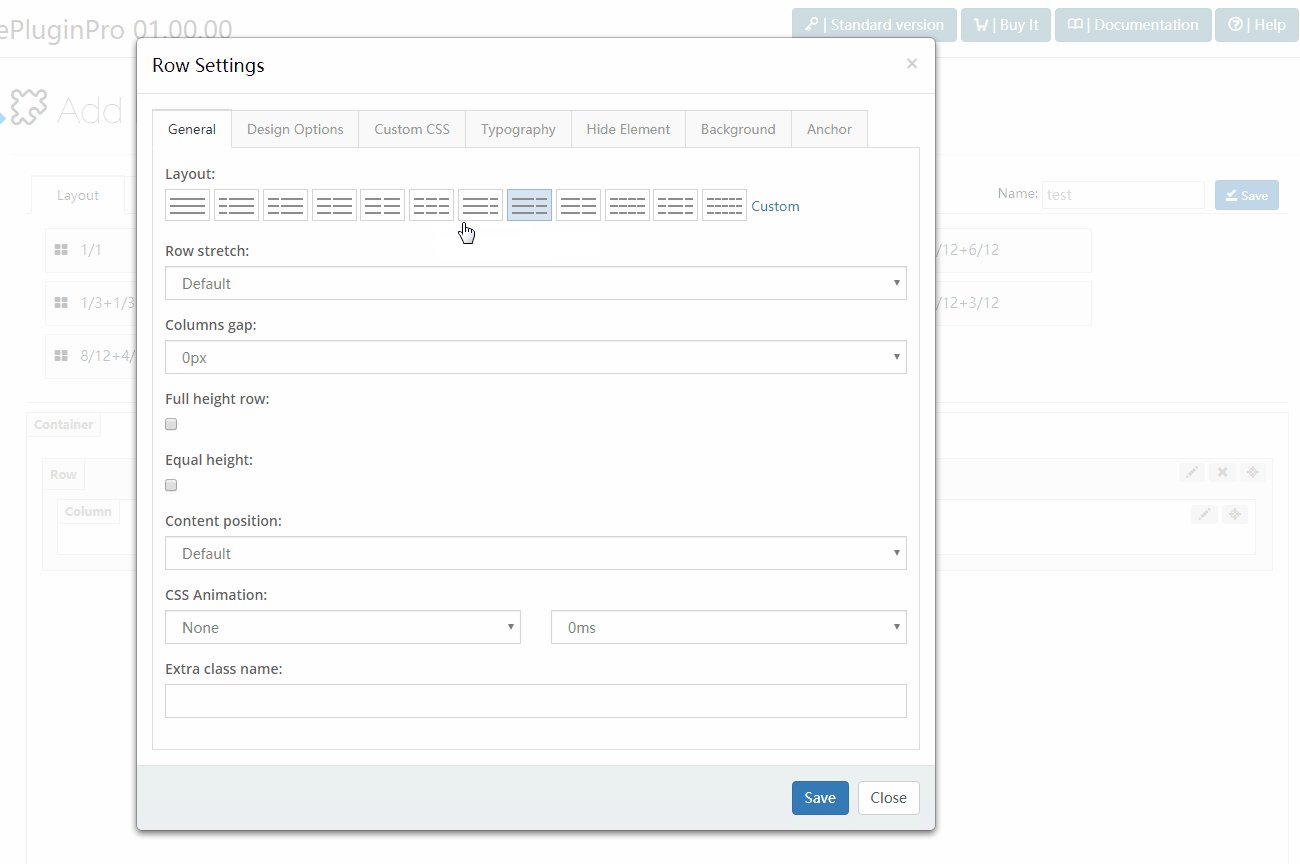
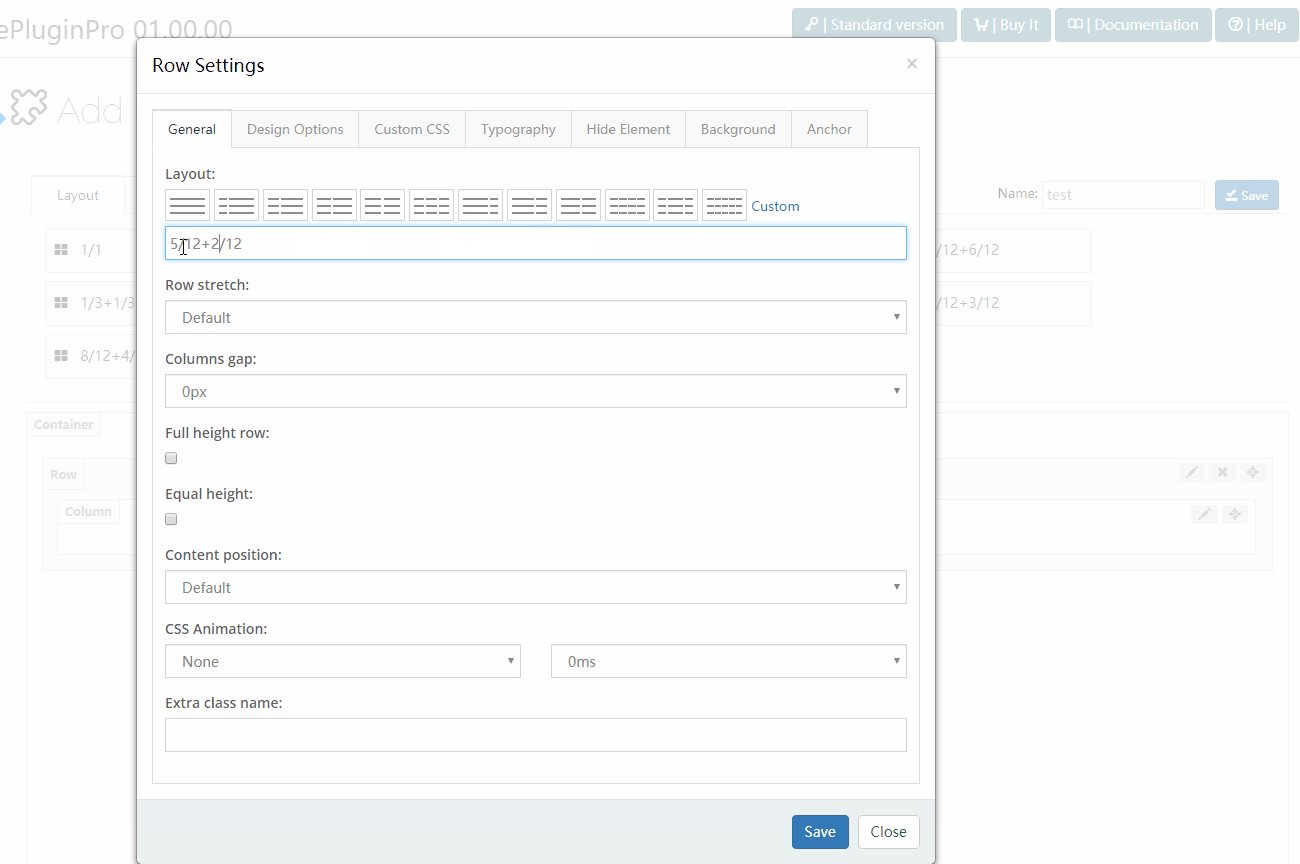
Layout – You can quickly set the column layout by clicking the corresponding icons, as well as customize layout. In custom layouts, you can enter the 1/12, 2/12, 3/12, 4/12, 5/12, 6/12, 7/12, 8/12, 9/12, 10/12, 11/12, 12/12, 1/5, 2/5, 3/5, 4/5 and 5/5 these numbers.

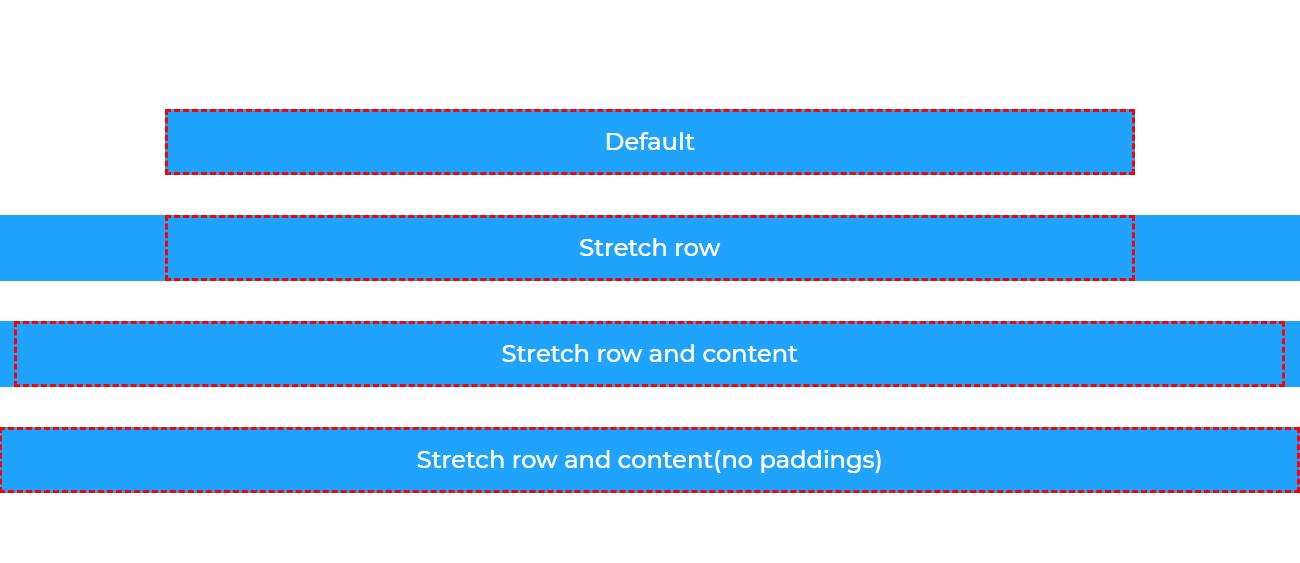
Row stretch – The style of row, and there are 4 styles included.
Default – Set the width of content to be the same as the width of theme.
Stretch row – Set the width of row to be full width, the content width is the same as the theme width.
Stretch row and content – Set the content of row and content to be full width, there is extra spacing beside the 2 sides of content.
Stretch row and content (no paddings) – Set the width of row and content to be full width.

Full height row – Set the height of row to be the same as the height of browser window.
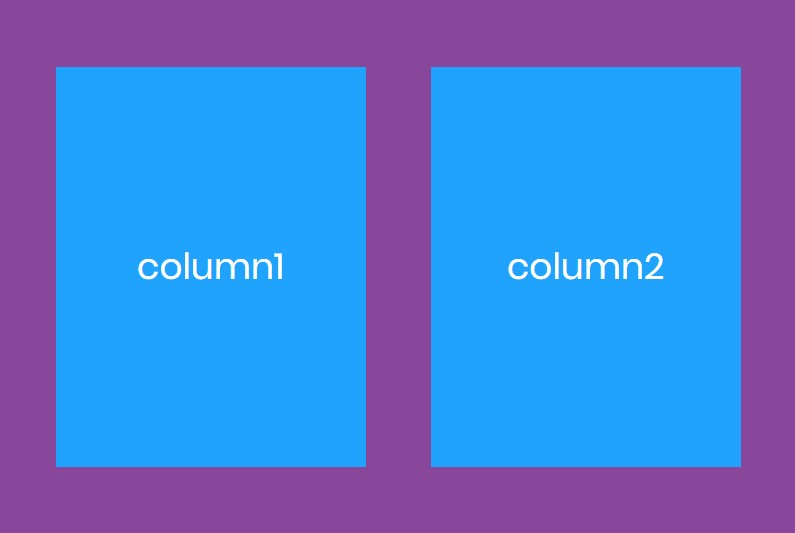
Equal height – Set every column of row to have the same height.

Content position – Use flexbox alignment utilities to vertically align columns.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
top

Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
middle

Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
bottom

Justify Content – Use flexbox alignment utilities to horizontally align columns.
CSS Animation – You can add entering animation for elements, choose animation style and animation time. For animation effect, please check this demo page.
Extra class name – Extra CSS can be added to row.
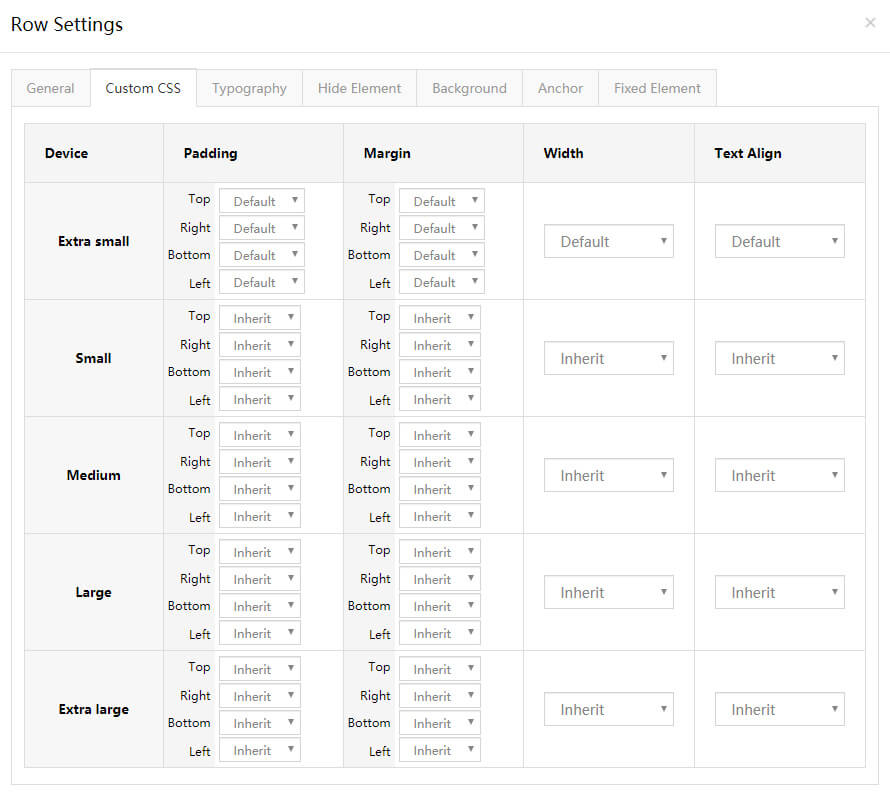
Custom CSS
You can add the pre-built CSS of theme to row.

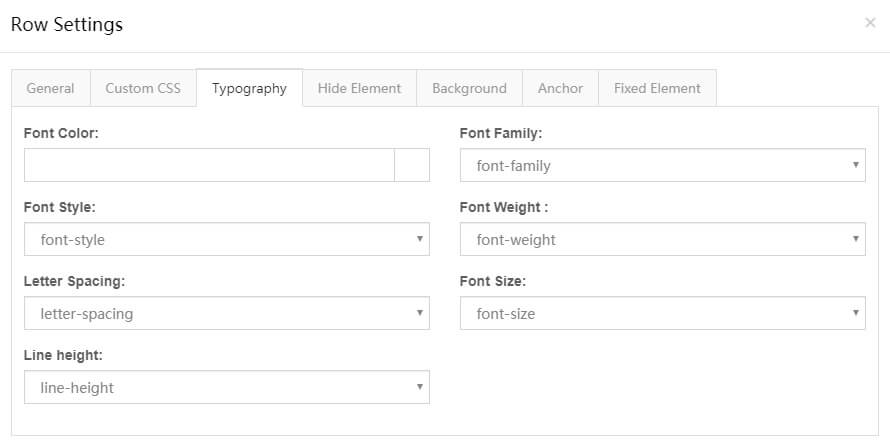
Typography
You can set the text style of row. For example: text size, color, font family and etc.

Hide Element
You can set to hide rows under some resolutions.
Background
Background Style – Set the style of background.
1. Single Color – Set background to be single color.
2. Gradient Color – Set background to be gradient color.
Gradient Type – Set the direction of gradient color.
Gradient End Color – Set the end color of gradient color.
Gradient Start Color – Set the start color of gradient color.
3. Image – Set background to be image.
4. Parallax – Set parallax background image.
Parallax Style – The style of parallax. There are 2 styles included, Fixed at its position and Parallax on scroll.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Fixed at its position
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Parallax on scroll
Parallax Factor – When choose Parallax on scroll, you can set the displacement range of background image, also set for different resolutions.
5. YouTube Video – YouTube video can be used as background.
YouTube ID – You need to enter the video ID. To get your YouTube ID, visit the video on YouTube.com, and view the url in the browser’s address bar. The ID will be after the “v=” part of the url. In the following url example, the ID is “AkcUoA2f-jU”. https://www.youtube.com/watch?v=AkcUoA2f-jU
Placeholder Images – Set the cover image of video.
Loop – Set to play video in a loop.
Muted – Set whether to mute video.
Start Time(s) – Set the start time of video.
End Time(s) – Set the end time of video.
Play video only when in viewport – Set to play video only when you scroll down the page to video area.
Display Color Overlay – You can set to add shade layer to background, and you can set the color and transparency of shade layer.
Enable slanted background – Set whether to slant the background. You can also the set the angle of the tilt.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Anchor
Anchor ID – Anchor ID.
Anchor Title – The text of title.
Fixed Element
Allow to set extra elements to row, and be able to add rotating animation to elements.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
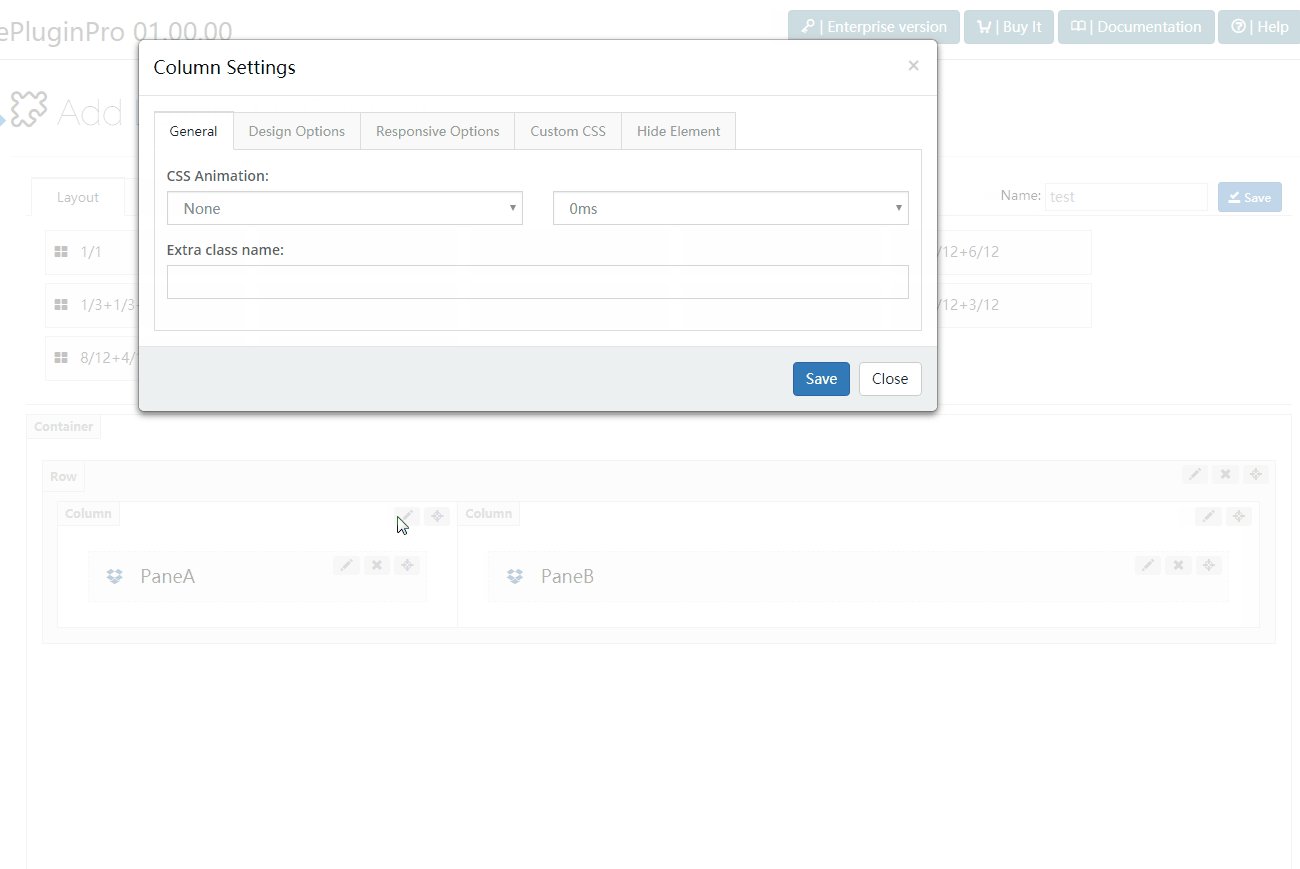
Column Settings
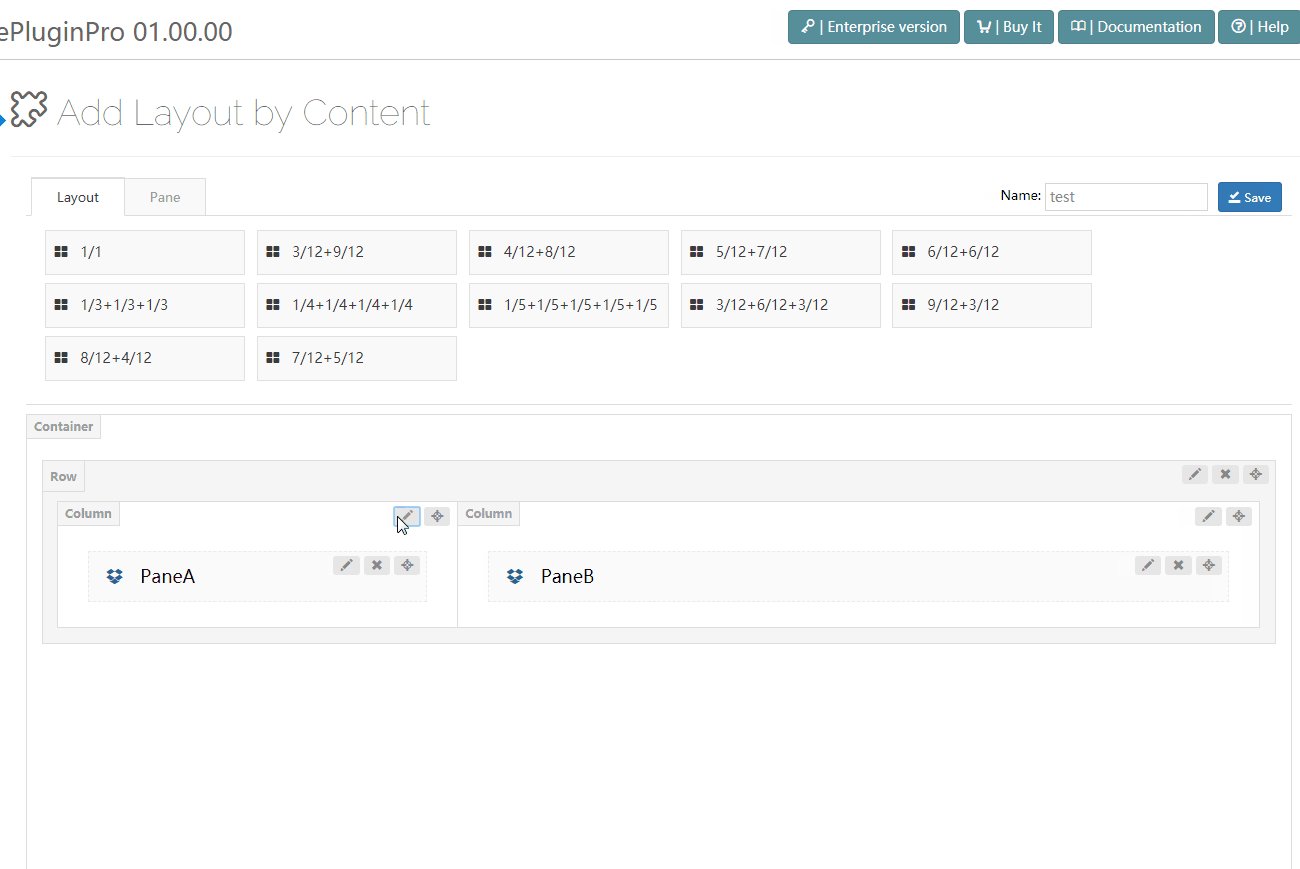
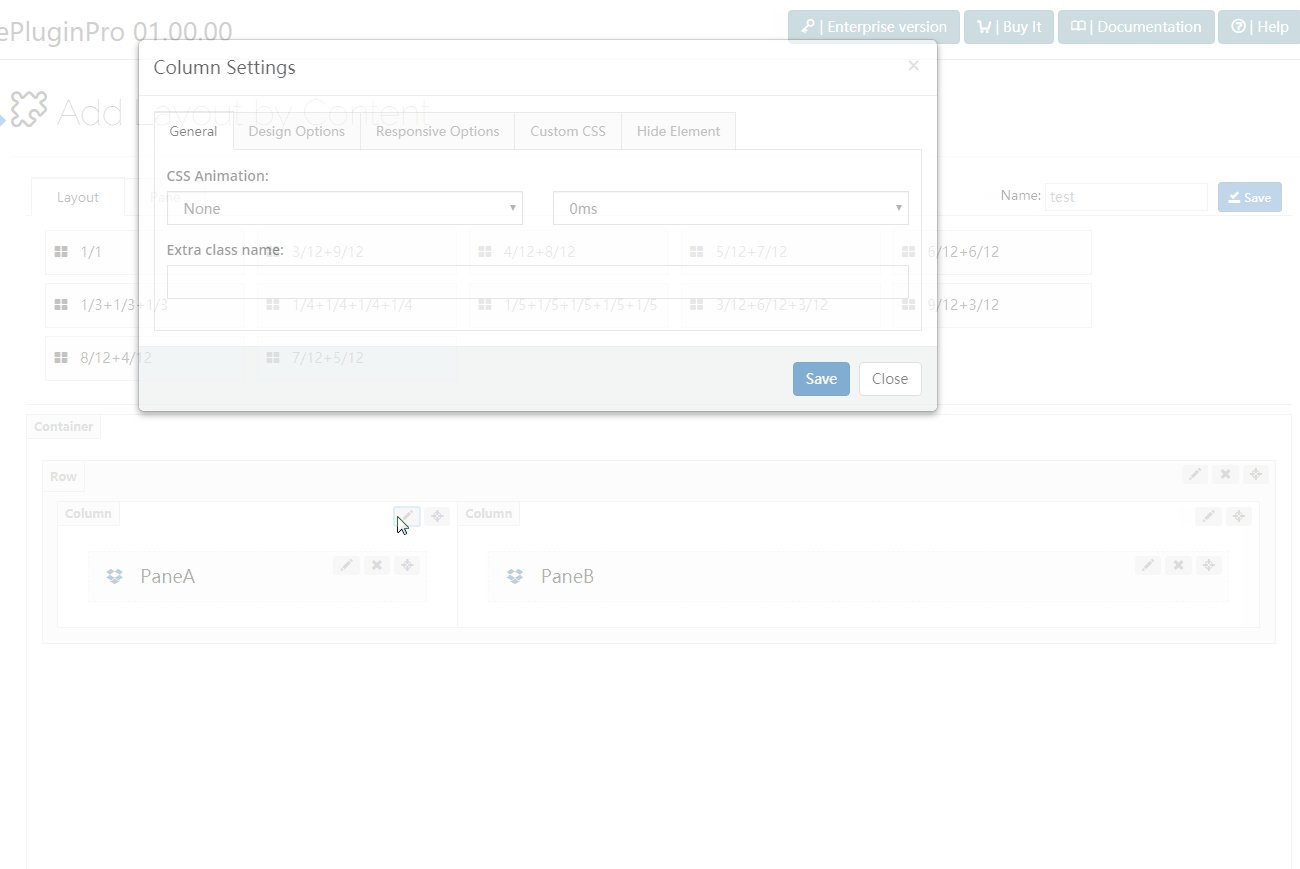
Click the edit button on the right of column, you will go to the interface of column settings.

General
CSS Animation – You can add entering animation to elements, choose the animation style and animation time. You can check the animation effect from this demo page.
Content position – Use flexbox alignment utilities to vertically align columns.
Extra class name – Extra CSS can be added to columns.
Background Settings
You can set background image and background color for columns.
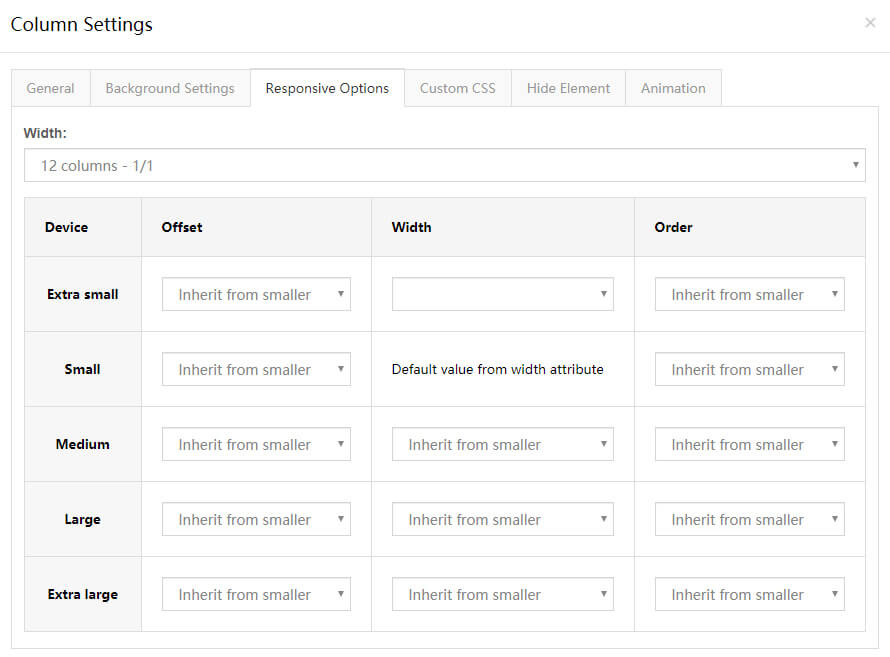
Responsive Options
You can set for column on different resolutions.

Default Width – Set the width of column.
Device – Extra small < 576px, Small ≥ 576px, Medium ≥ 768px, Large ≥ 992px, Extra large ≥ 1200px.
Offset – Set the offset of column.
Device Width – Set the width of column under different resolutions. The default width of mobile is full width.
Order – Set the display order.
Custom Css
You can add pre-built CSS of the column.
Hide Element
You can set to hide columns under some certain resolution.