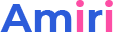
This theme includes all the header layouts used in the demo site, you can edit them, also create your own layouts.

Header Layouts
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180

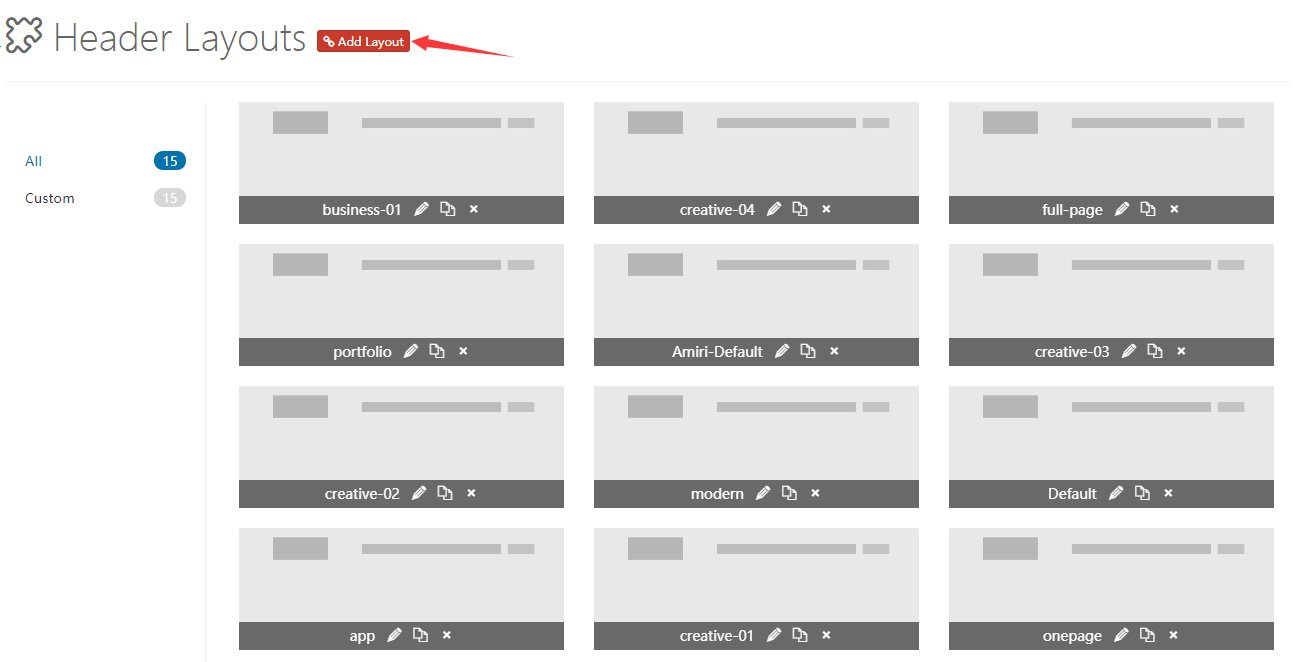
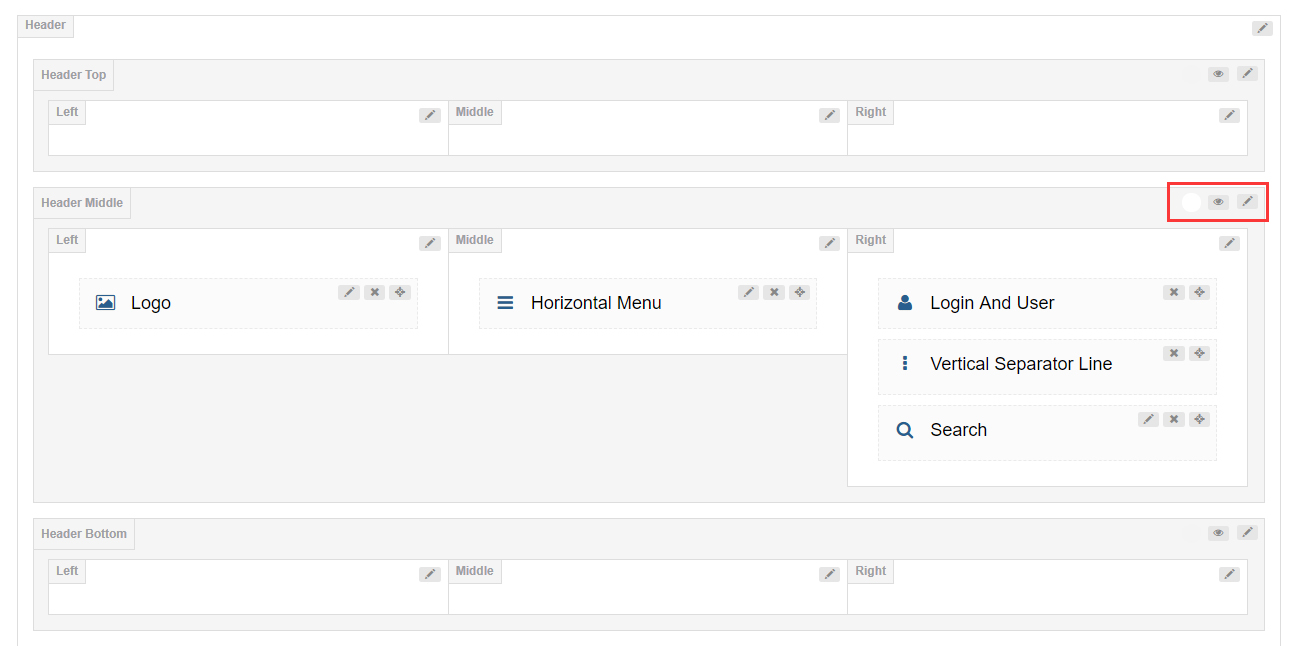
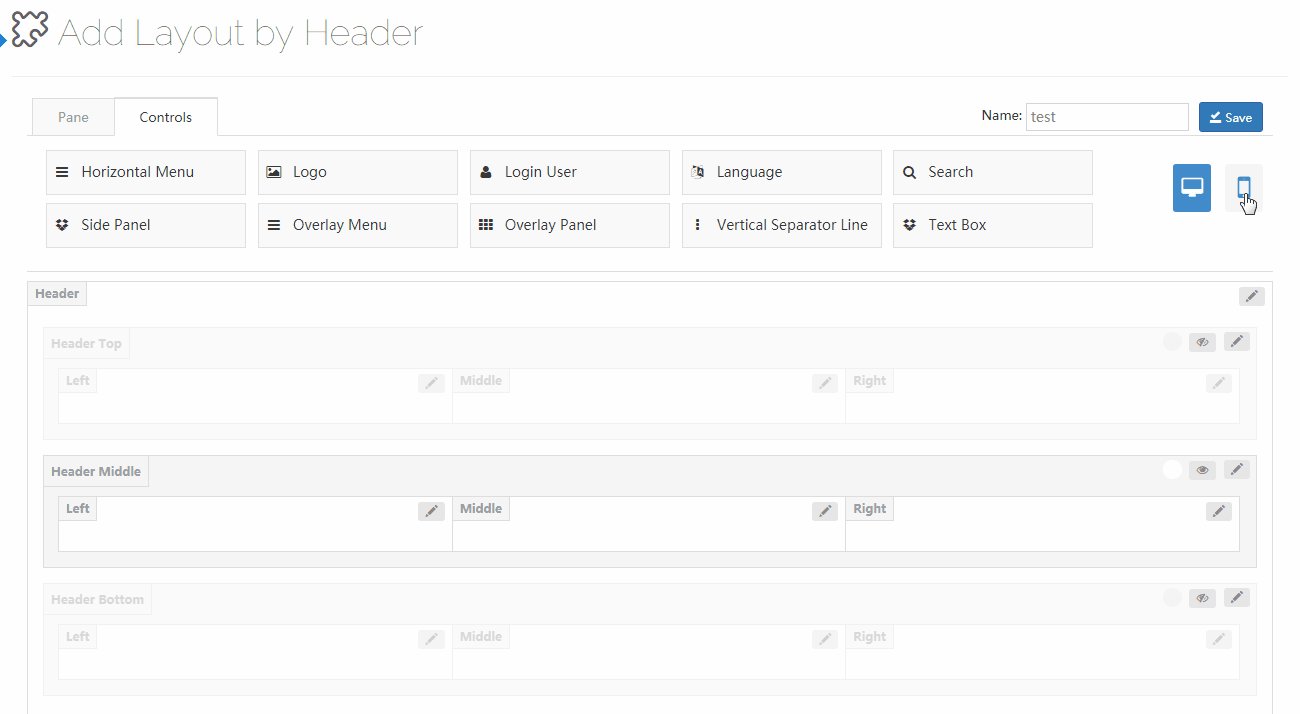
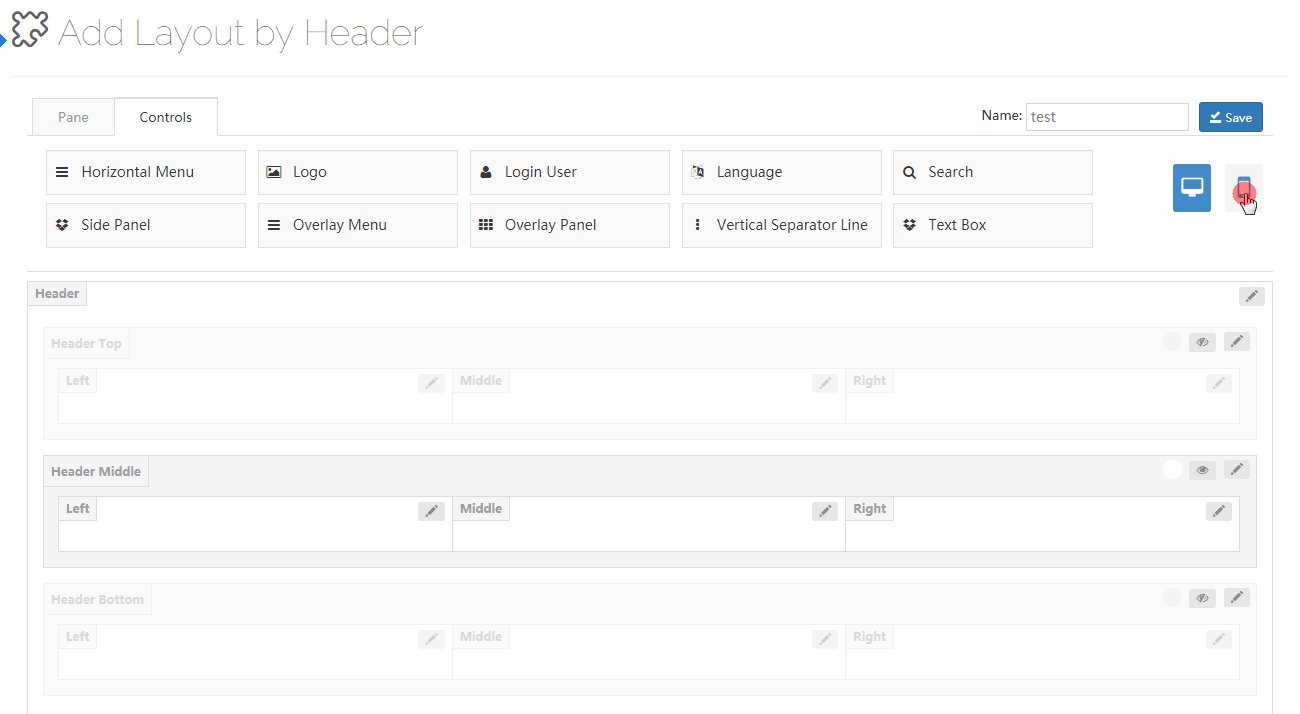
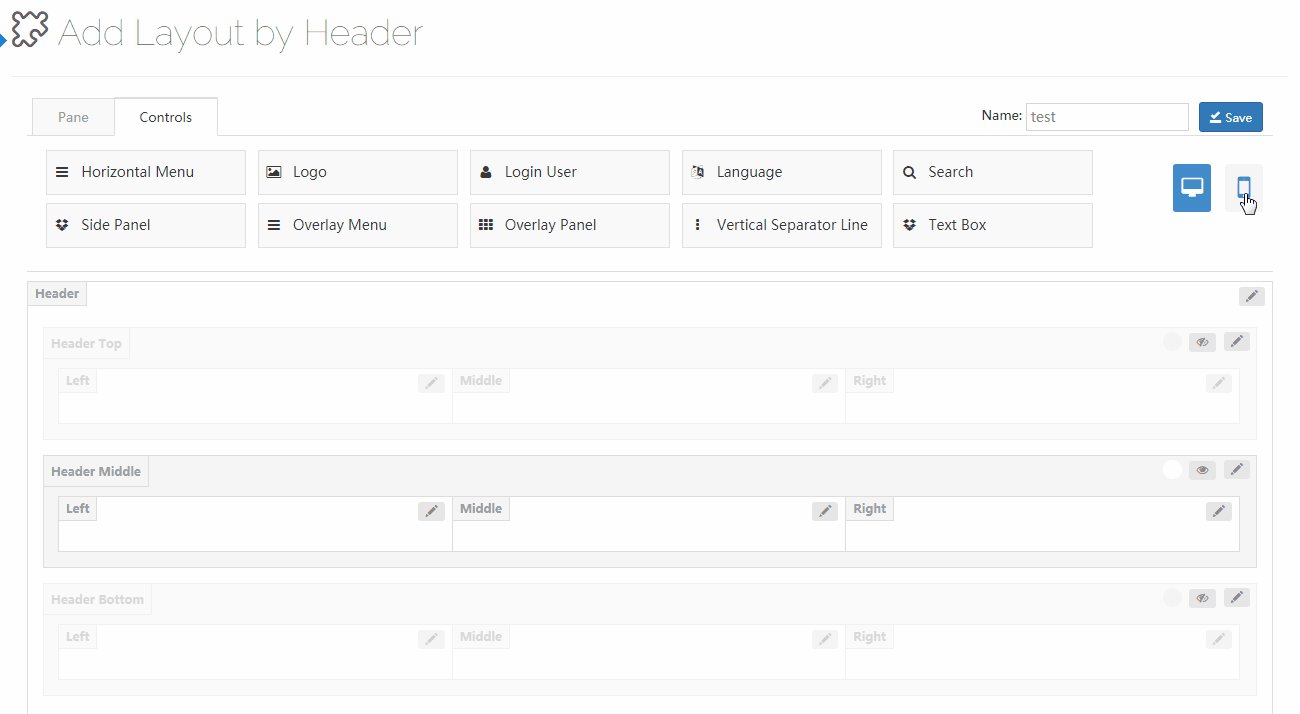
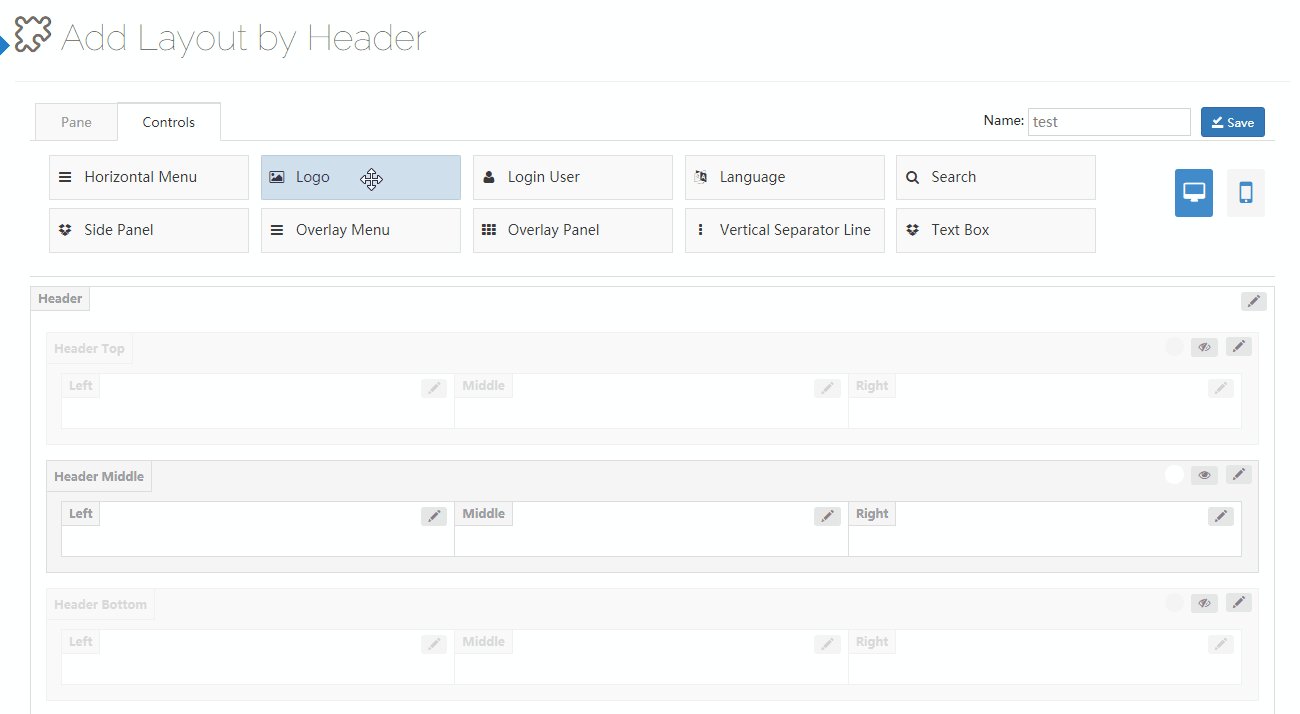
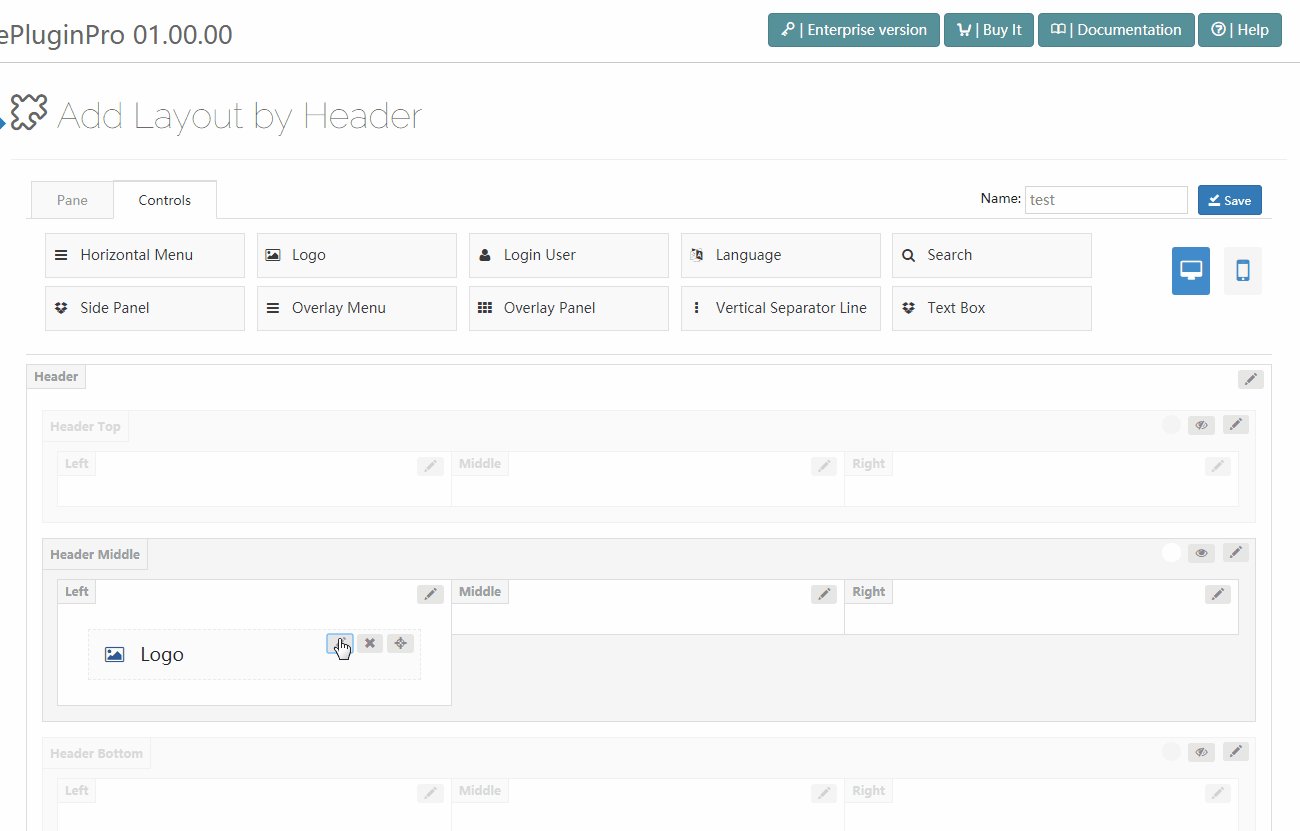
9 Grids Area
We divide the header in 3 rows, every row has 3 columns. You can add controls to every row.

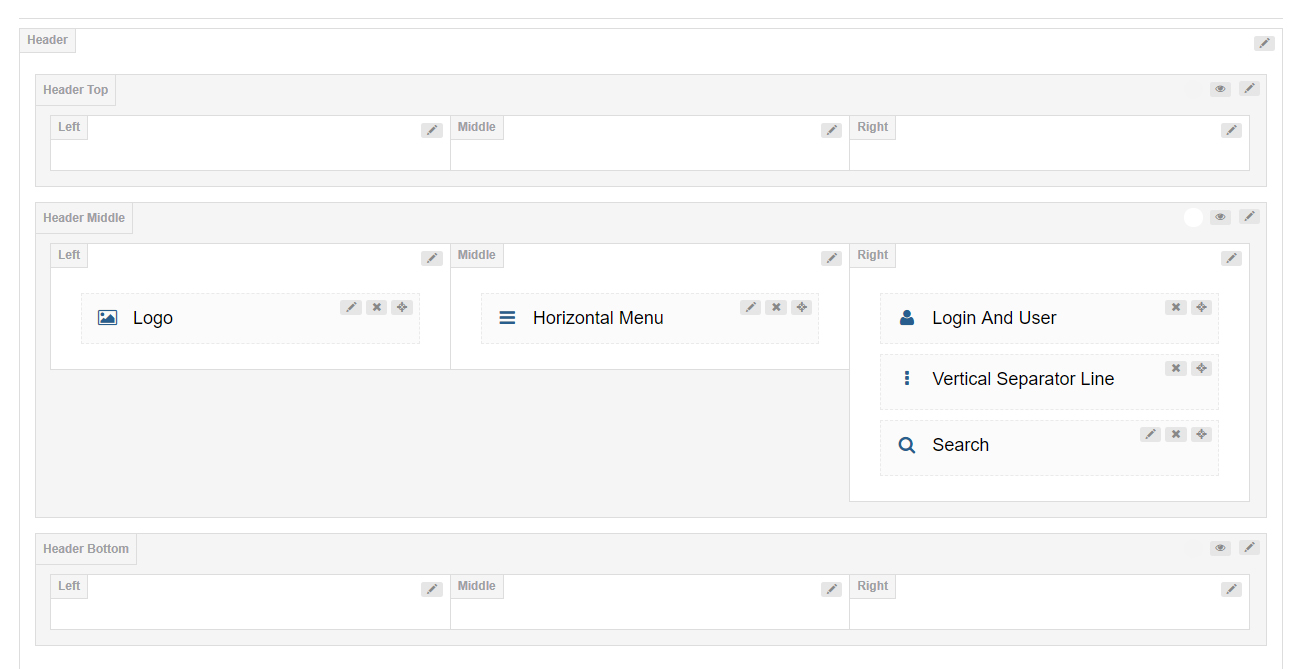
Header Settings
Clicking the edit icon can go to the header settings interface.

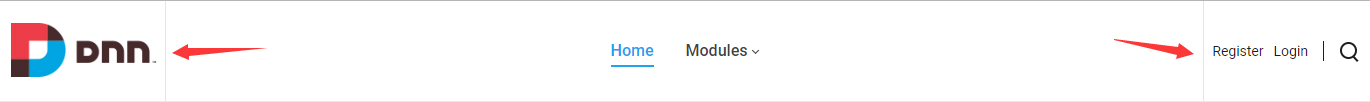
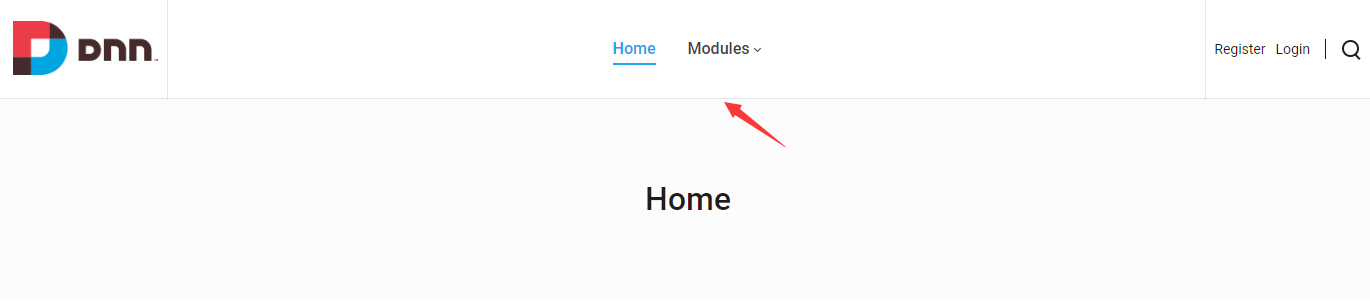
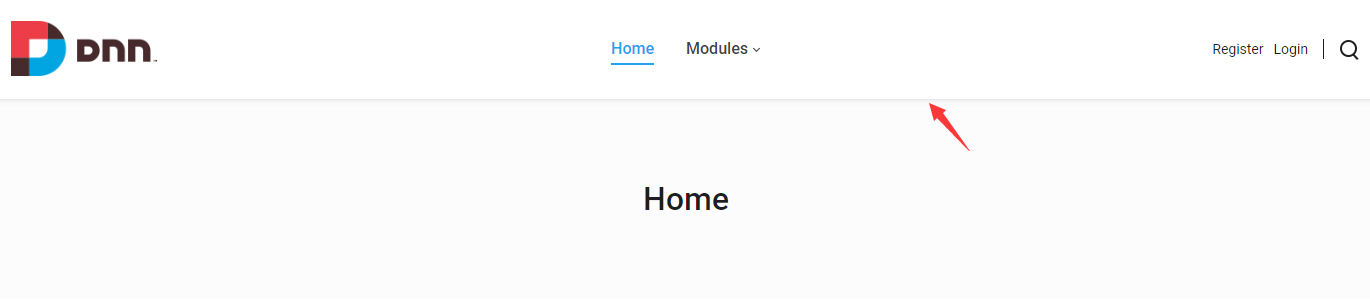
Header Position
Set whether to float the header above banner or page title.
Sticky Header
When you scroll down the page, header will remain fixed at the top of the page.
Sticky Header Type
Set the display style of Sticky Header.
Header (Top Middle Bottom) Settings
By default, header top and header bottom are hidden. You need to click the eye icon to enable the 2 areas, you can also click the edit button to set the these areas.

General
Row Height (px) – Set the height of header area.
Layout – Set the width of header content area. It can be set to full width or fixed width.
Area Space (px): – Set the spacing between the left, middle and right columns.
Distance Between Controls (px): – Set the distance between the controls of column area.
Split Line Between Grids – Set whether to display the split line between every grid.

Bottom Line – Set whether to display the split line at the bottom of every area.

Display Shadow – Set whether to display the gray shadow at the bottom of every area.

Accent Color – Set the accent color of every area. In general, it means the color when you hover or click the controls.

Extra class name – Extra CSS can be added to every area.
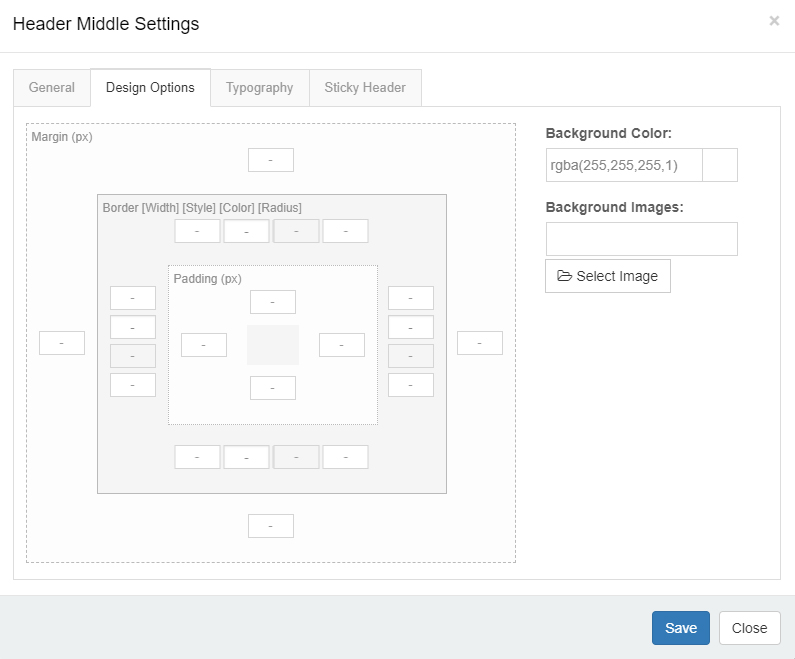
Design Options
You can set the padding, margin, border, background color and background image for header area.

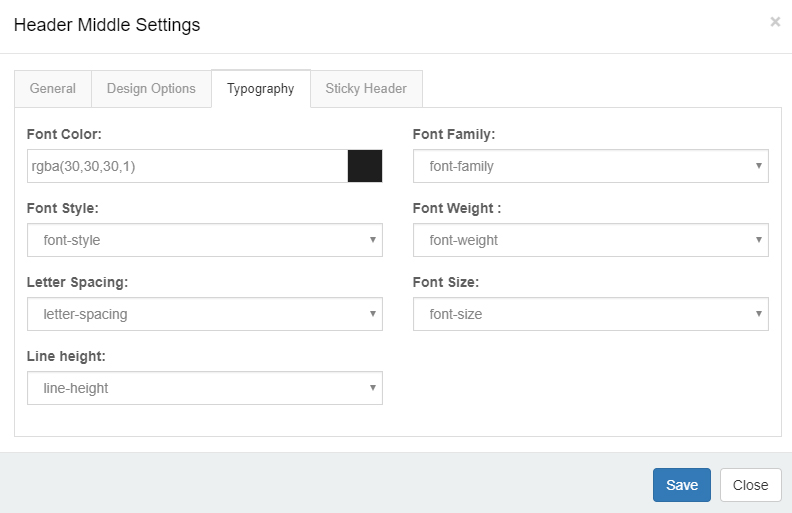
Typography
You can set the text style of header area. Such as: text size, color, font family and etc.

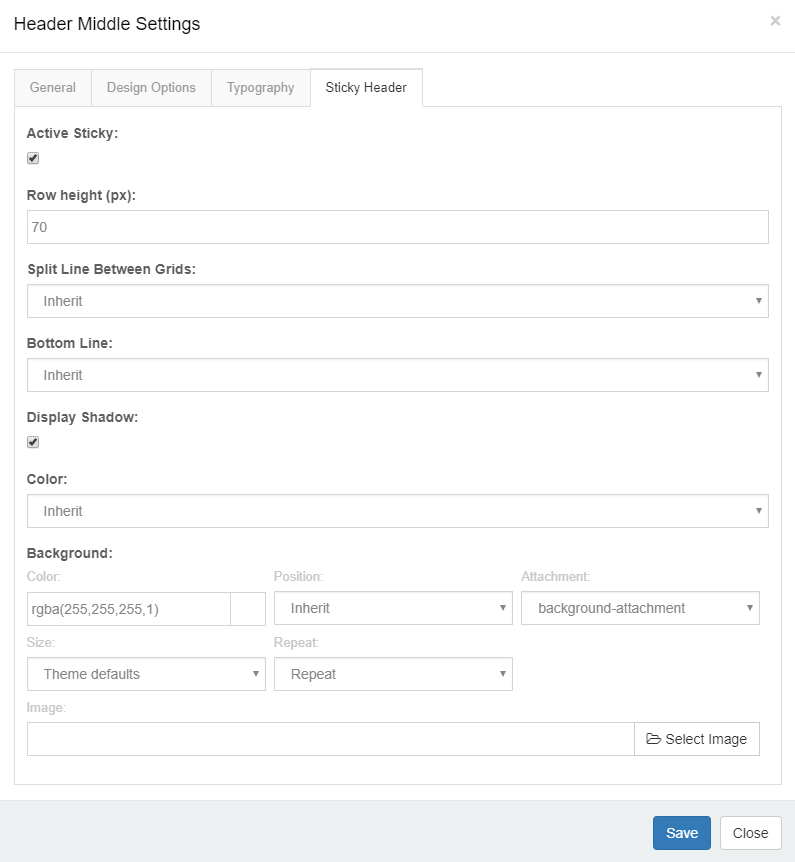
Sticky Header
You can set whether to display the header area in sticky header individually, as well as the style of sticky header.

Header Column Settings
General
Column width – Set the width of columns.
Arrangement – Set the arrangement between the controls, vertical display or horizontal display.
Text Align – Set how to align text.
Design Options
You can set the padding, margin, border, background color and background image for columns.
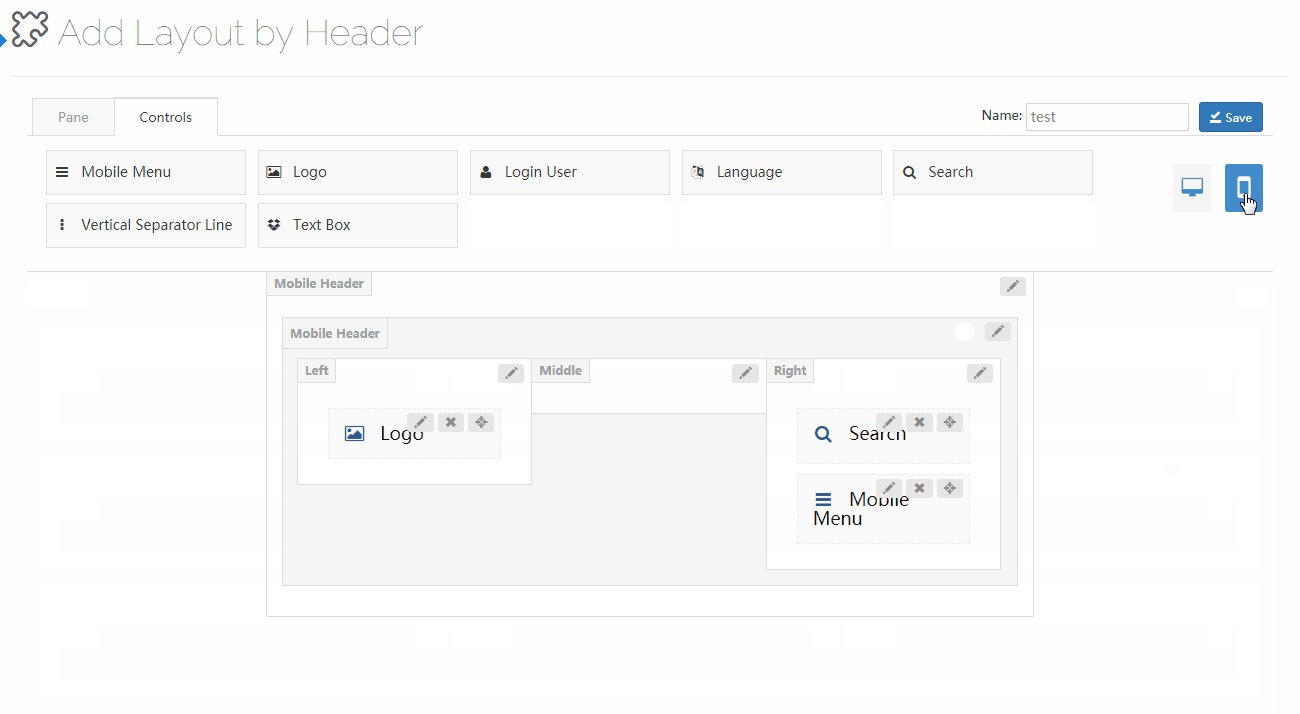
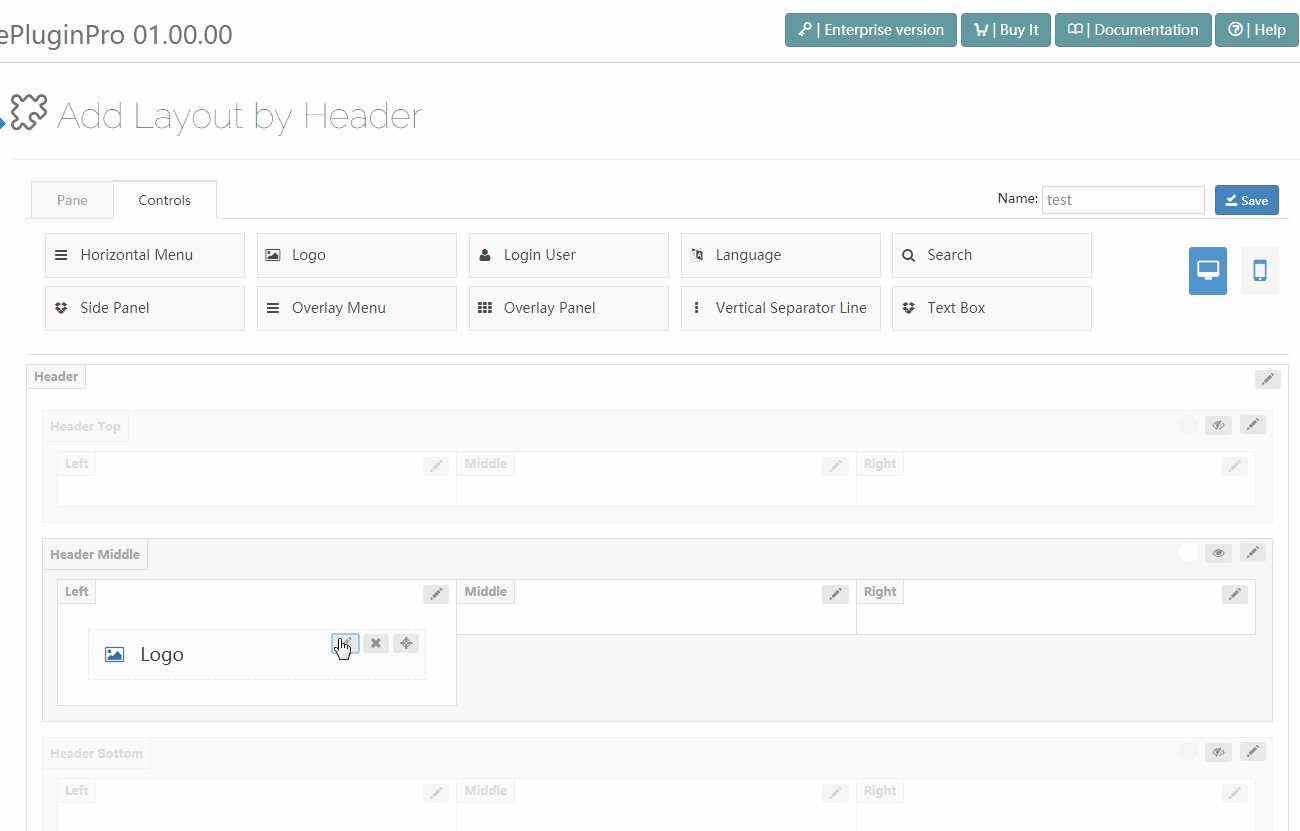
Mobile Header Settings
Click the mobile icon to switch to the setting interface of mobile header layout. The mobile header is divided to left, middle and right 3 areas. You can add controls and panes to the areas separately.

Controls
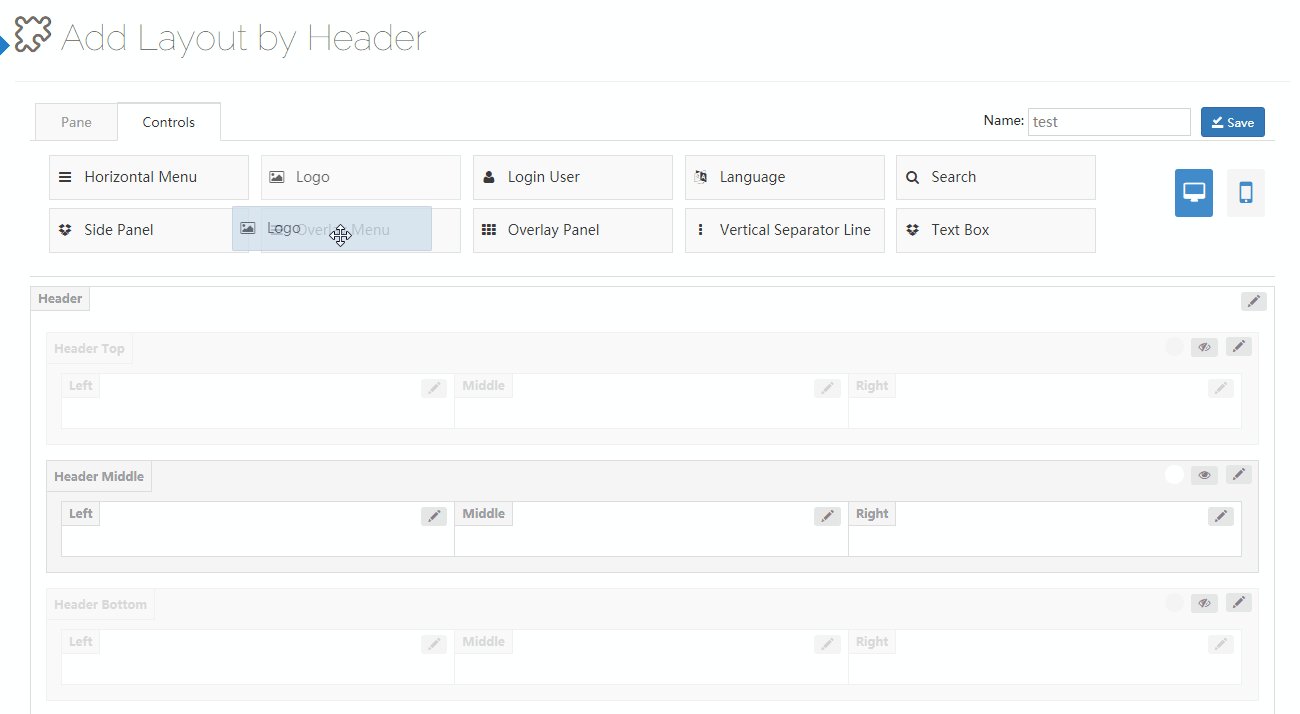
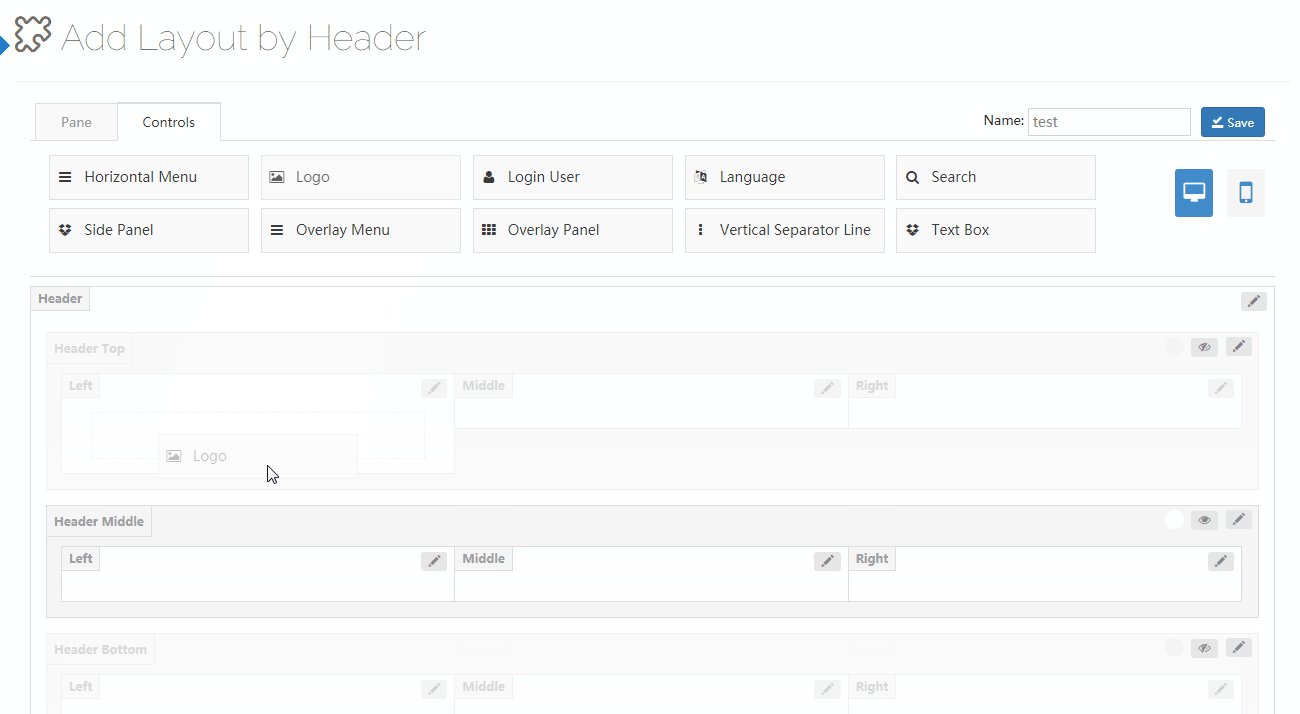
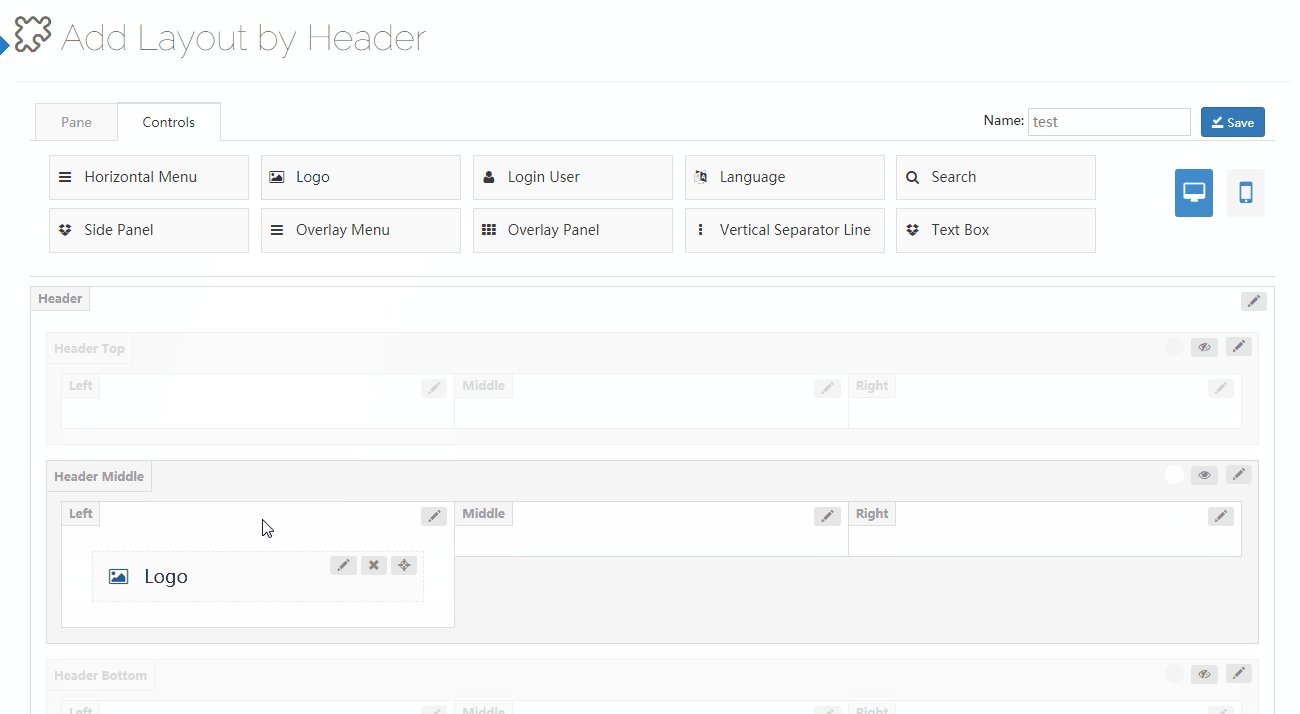
The controls are some modules we customized, you can drag them to wherever you want.

You can go to the setting interface of all controls by clicking the edit button beside them.

Logo
Use the logo control, you can display the logo image in header.

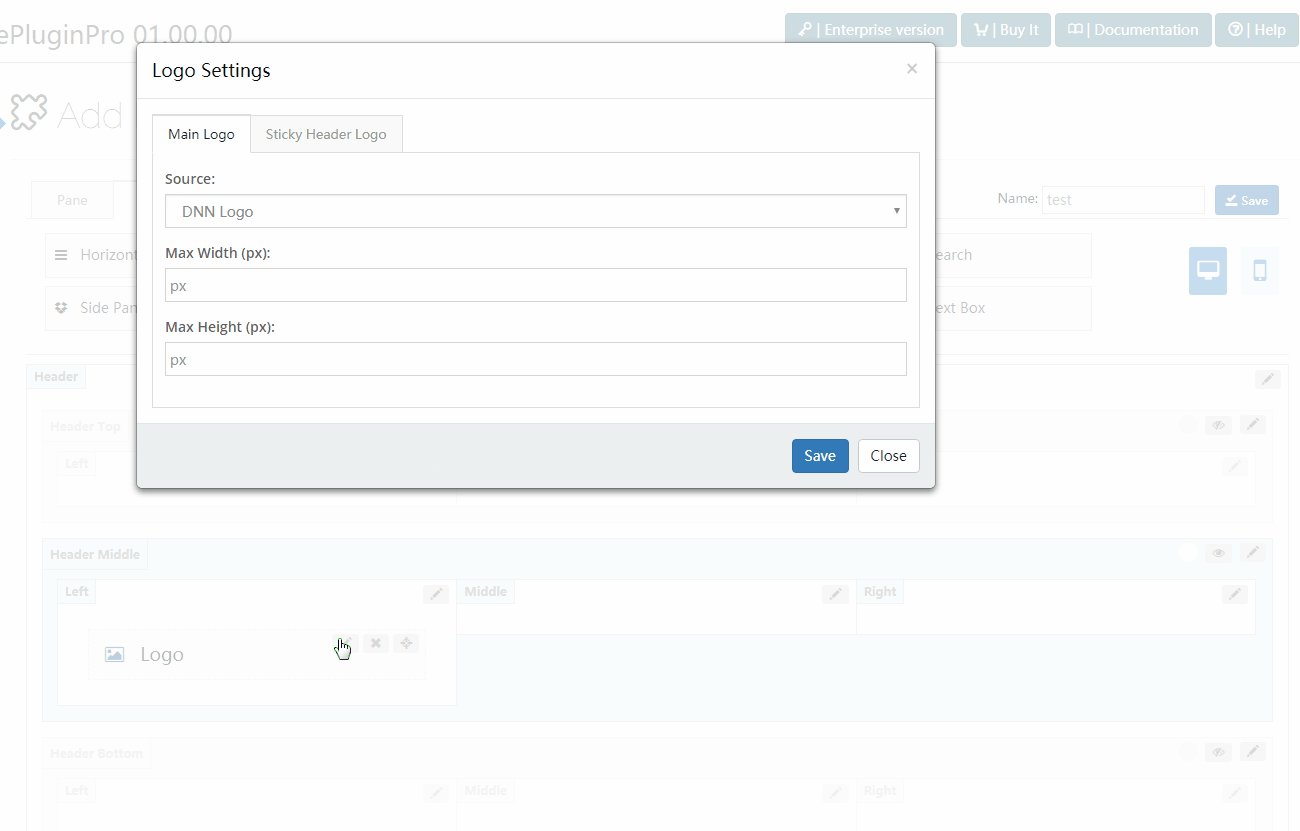
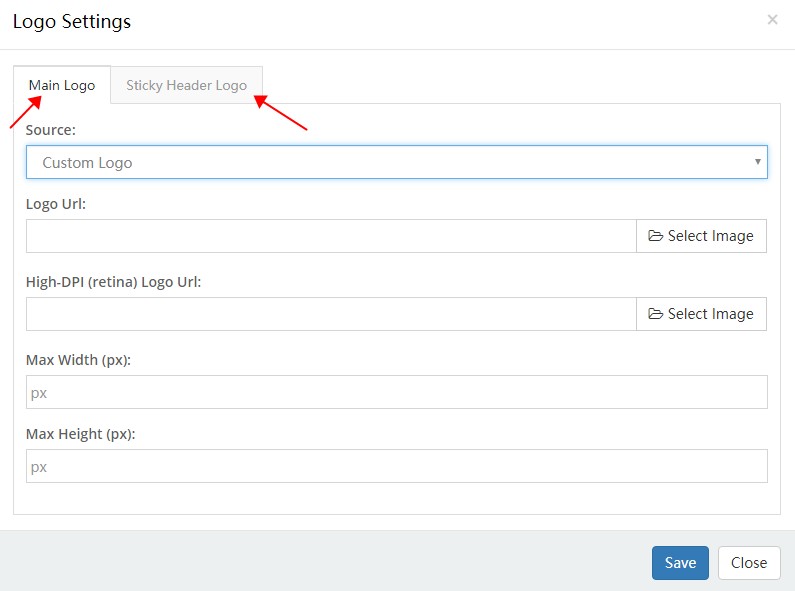
There are 2 areas included in the setting interface of logo, one is the settings for main logo and the other is the settings for sticky header logo.

Main Logo
Source – Set the source of logo image comes from DNN site logo or custom logo. The DNN site logo needs to be set in admin > site settings.
Logo URL – Set the custom logo image.
High-DPI (retina) Logo URL – Set the logo image on HD screens, there has to be a -2x suffix at the end of the image name. Such as: logo-d-2x.png
Max Width – The maximum width of logo.
Max Height – The maximum height of logo.
Sticky Header Logo
Source – Set the source of logo image.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Horizontal Menu
With the Horizontal Menu control, you can display menu in header.

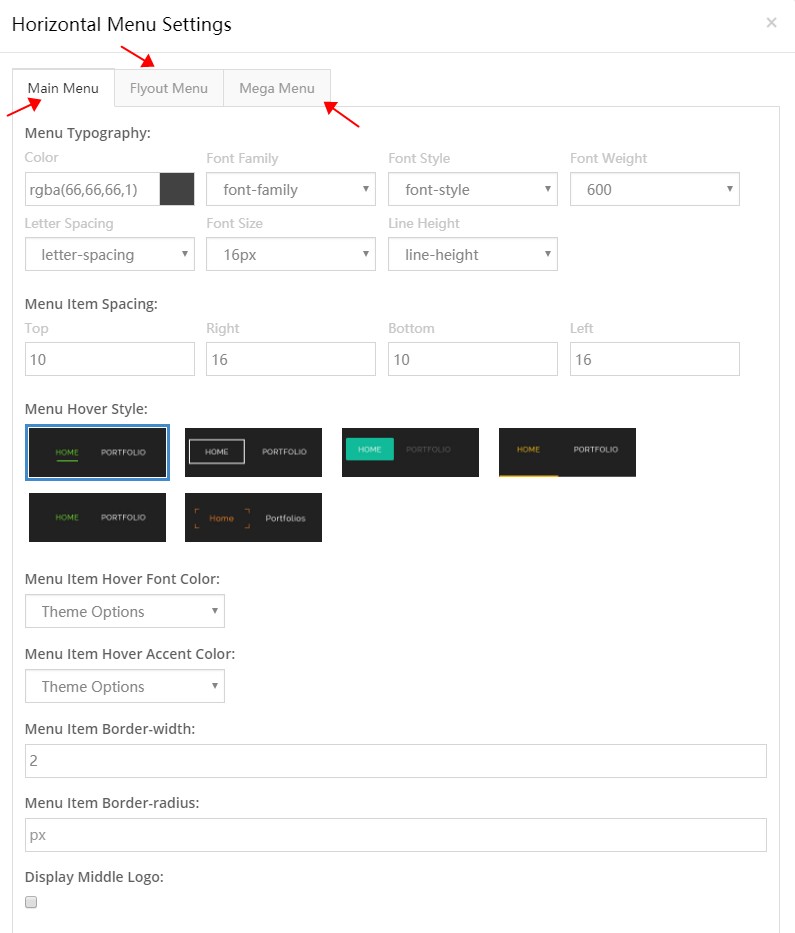
There are 3 areas included in the setting interface of Horizontal menu, one is the settings of main menu, one is the settings of flyout menu, and the other is the settings of mega menu.

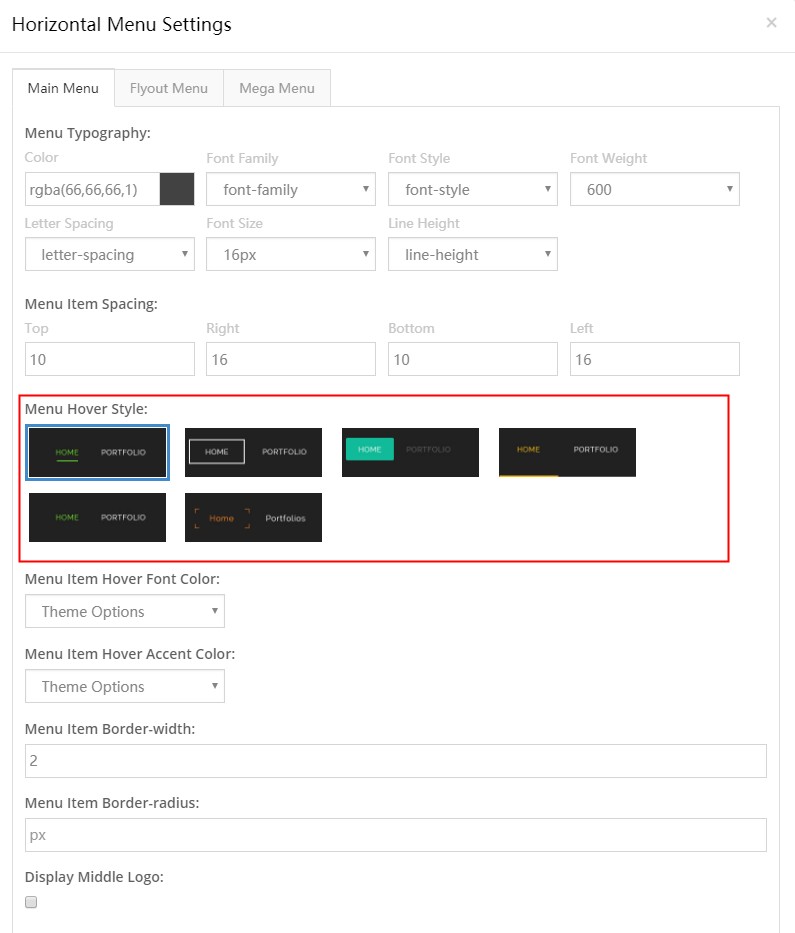
Main Menu
Menu Typography – It can set the text style of the 1st level menus. Such as: text size, color, font family and etc.
Menu Item Spacing – Set the spacing between items at up ,down, left and right.

Menu Hover Style – Set the appearance style of menu when hover it, there are 6 styles can be chosen from.

Menu Item Hover Font Color – Set the text color of menu when hover it.
Menu Item Hover Accent Color – Set the accent color of menu when hover it.
Menu Item Border-width – Set the border width of menu items.

Menu Item Border-radius – Set the border radius of menu items.
Display Middle Logo – Set whether to display logo at the middle of menus.

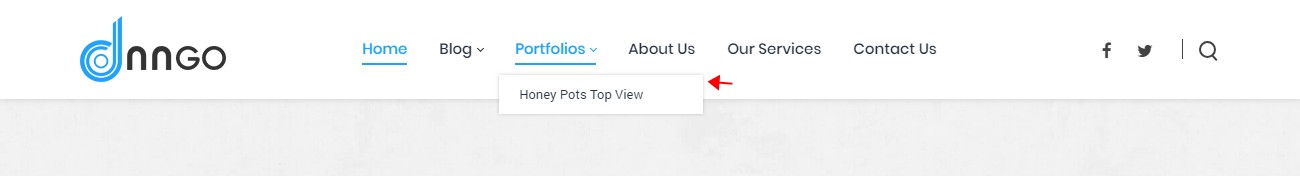
Flyout Menu
Menu Typography – You can set the text style of pop up menu.

Display Shadow – Set whether to display shadow.

Background – Set the background of sub menus.
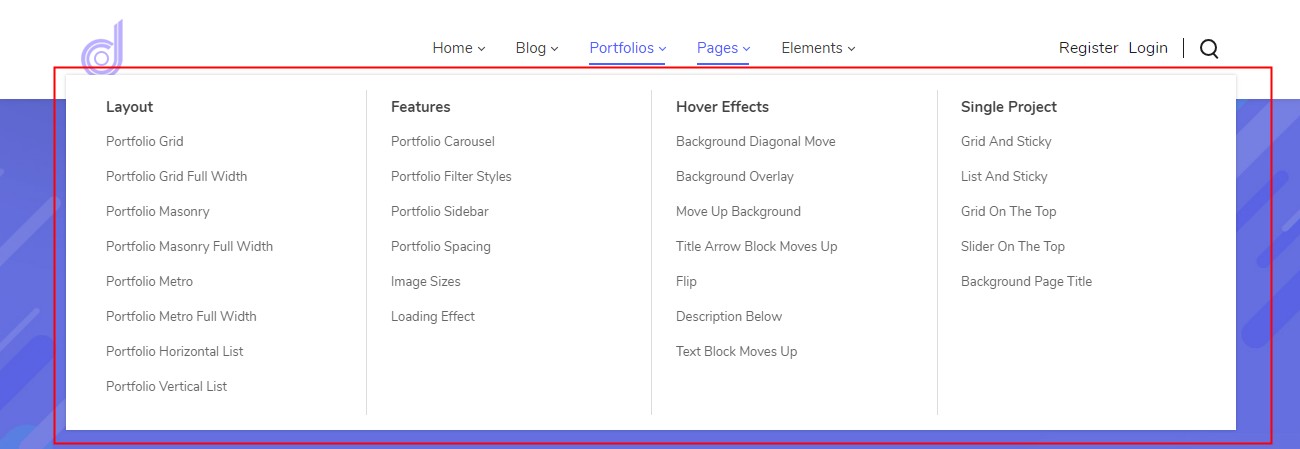
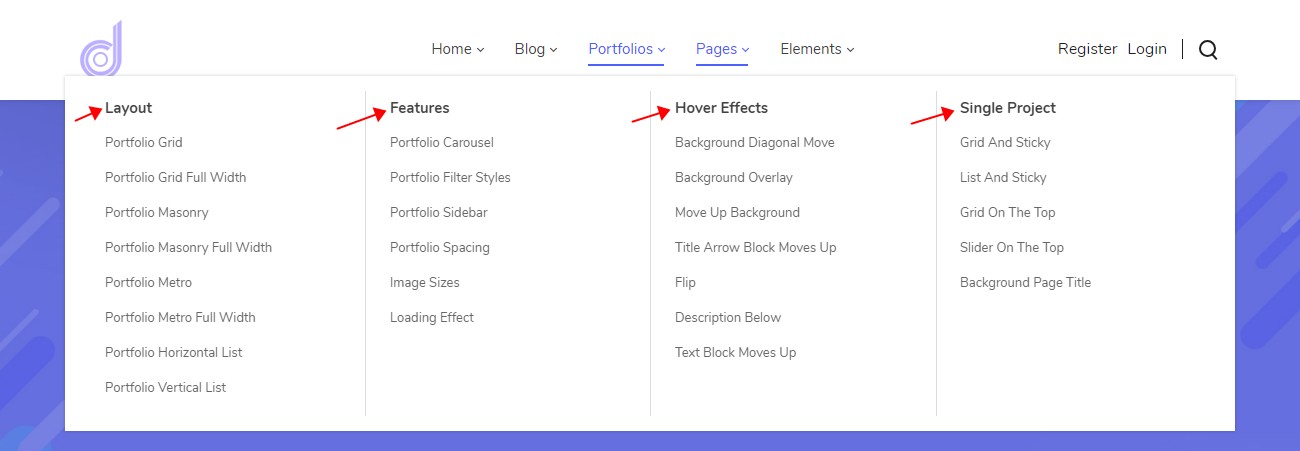
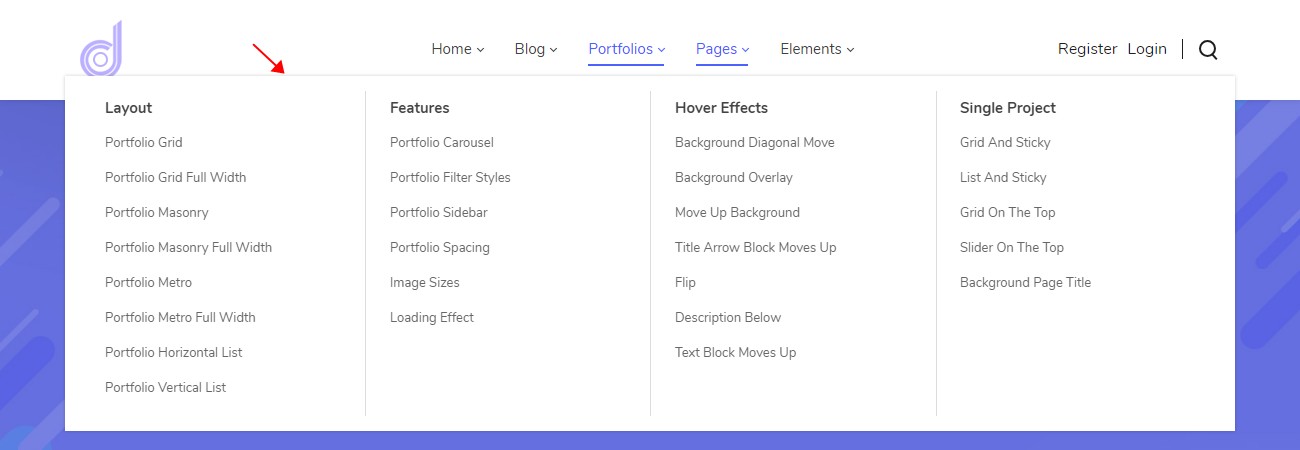
Mega Menu
Menu Typography – Set the text style of mega menu.

Menu Title Typography – Set the text style of title.

Display Shadow – Set whether to display shadow.

Line Color – Set the color of vertical split line.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
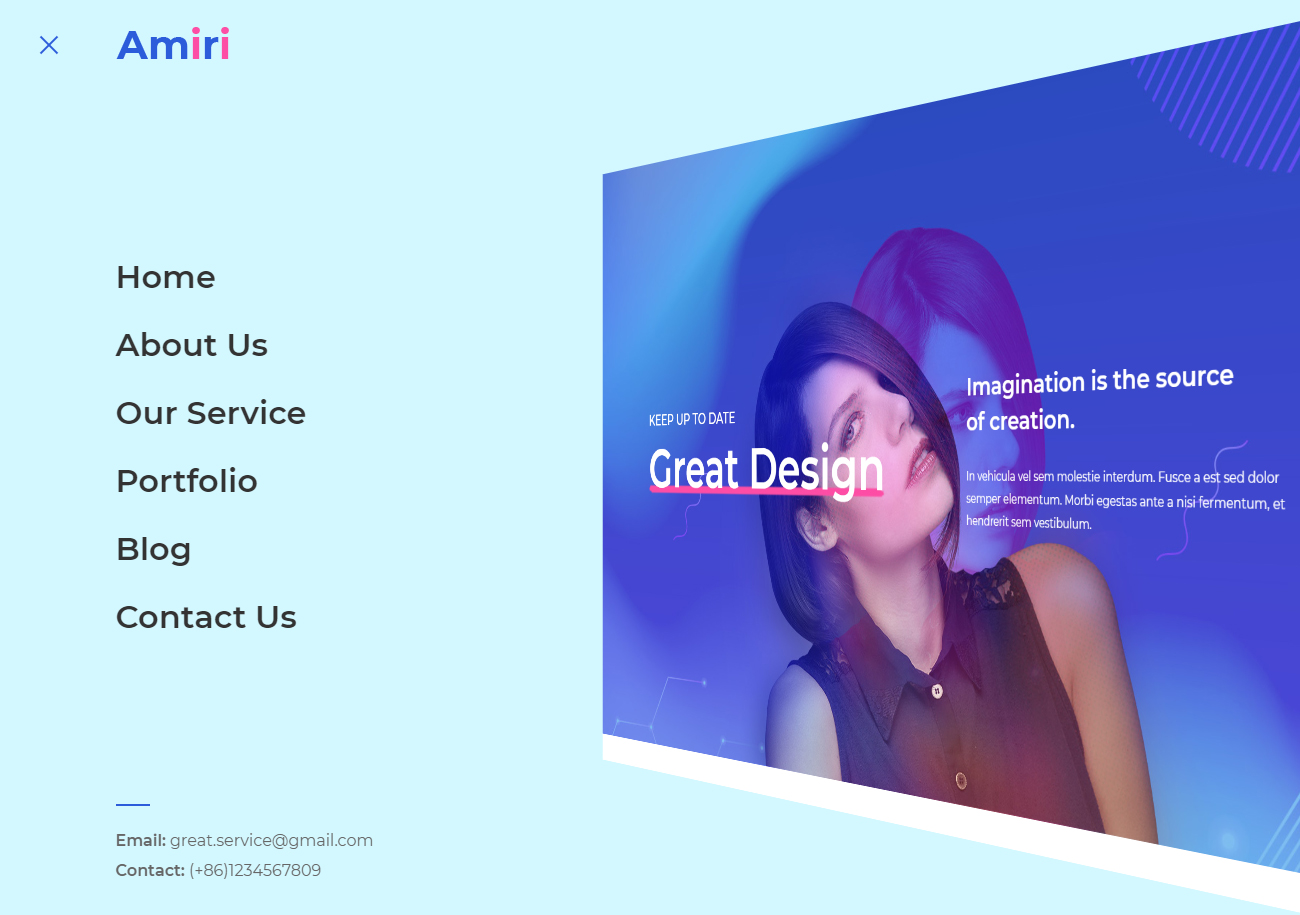
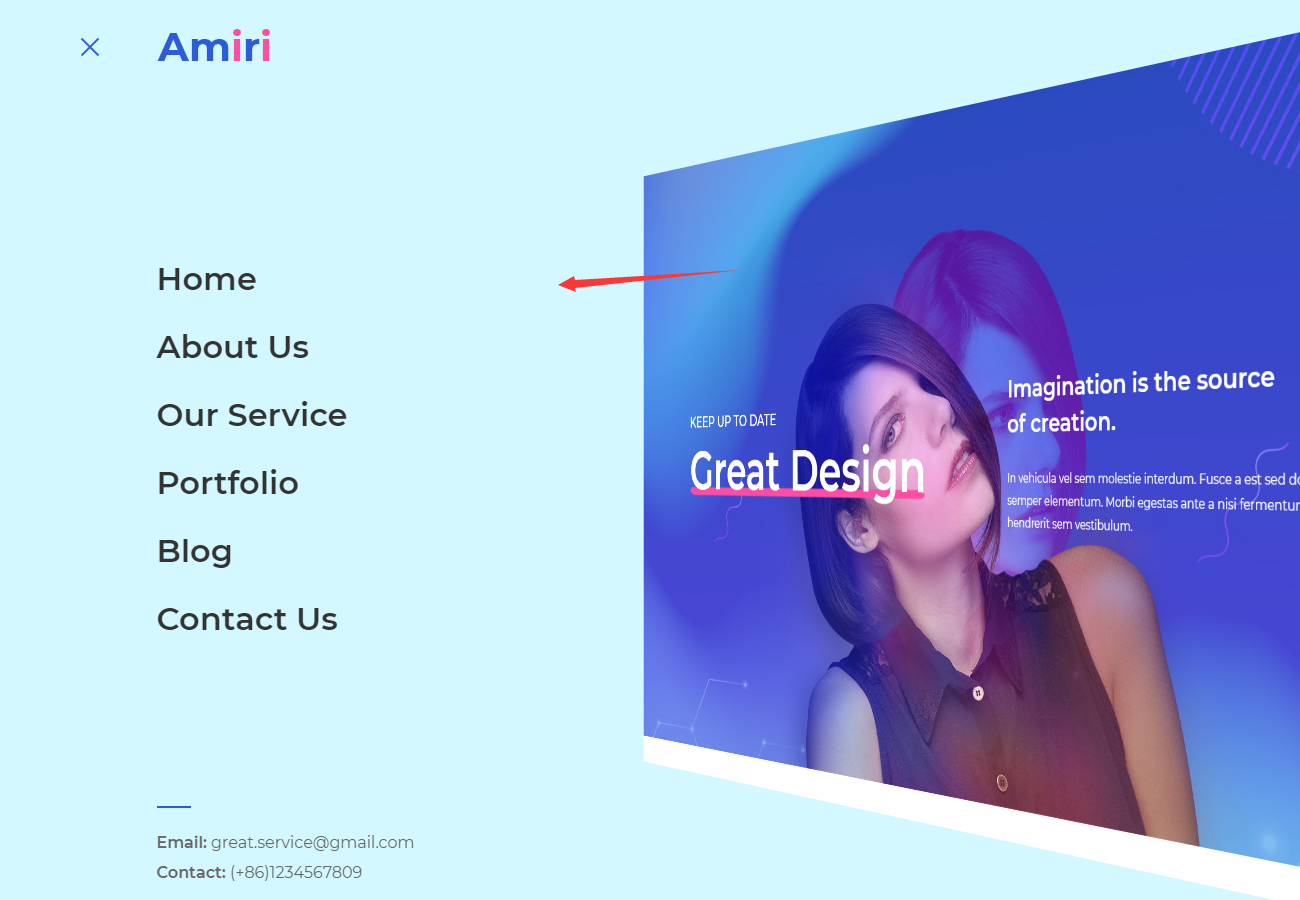
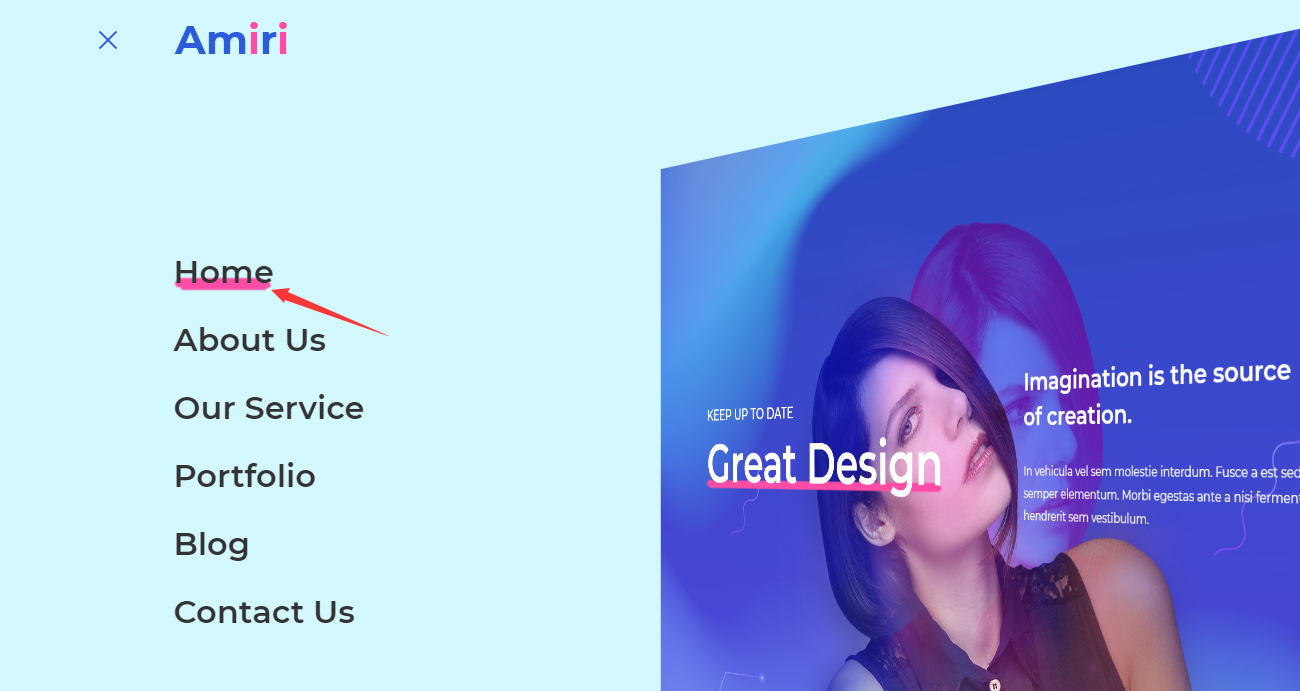
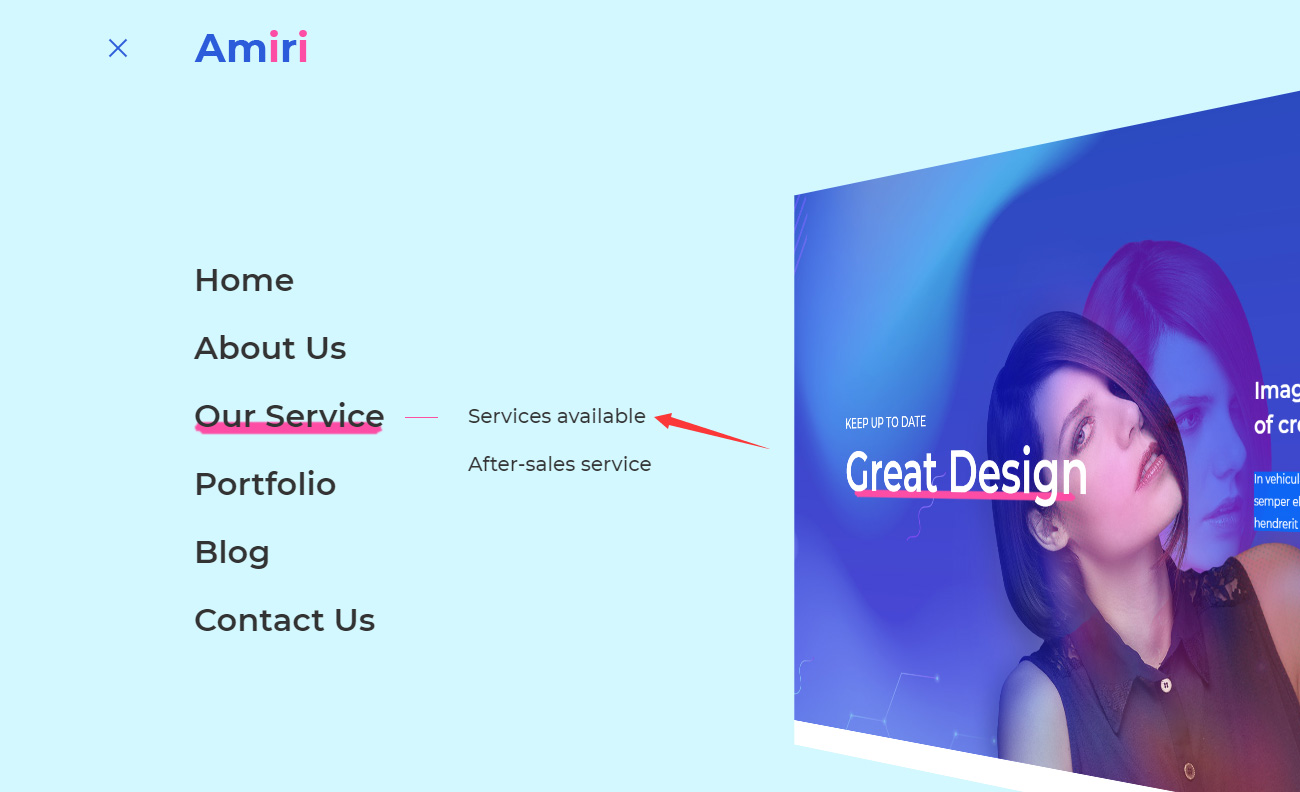
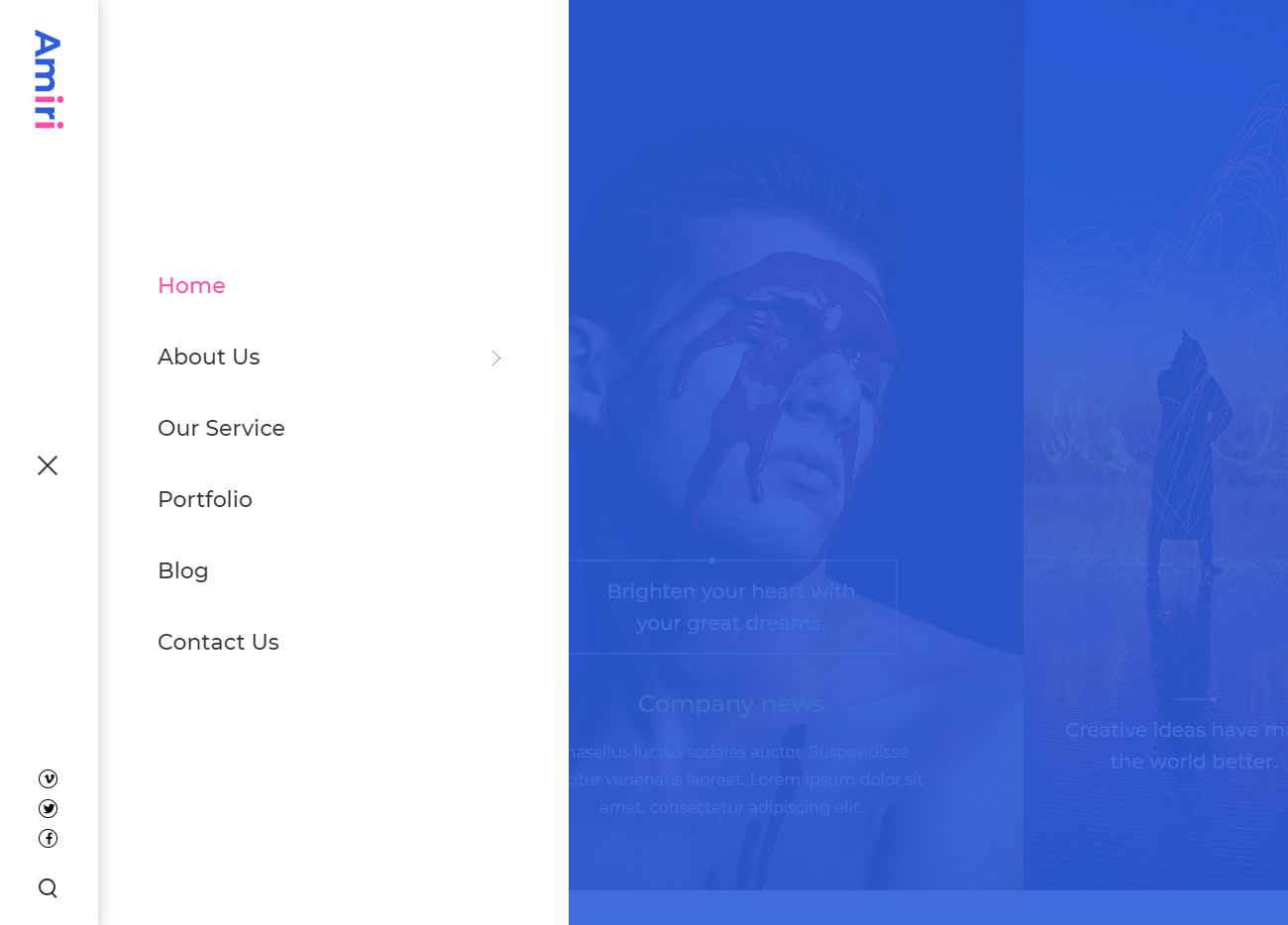
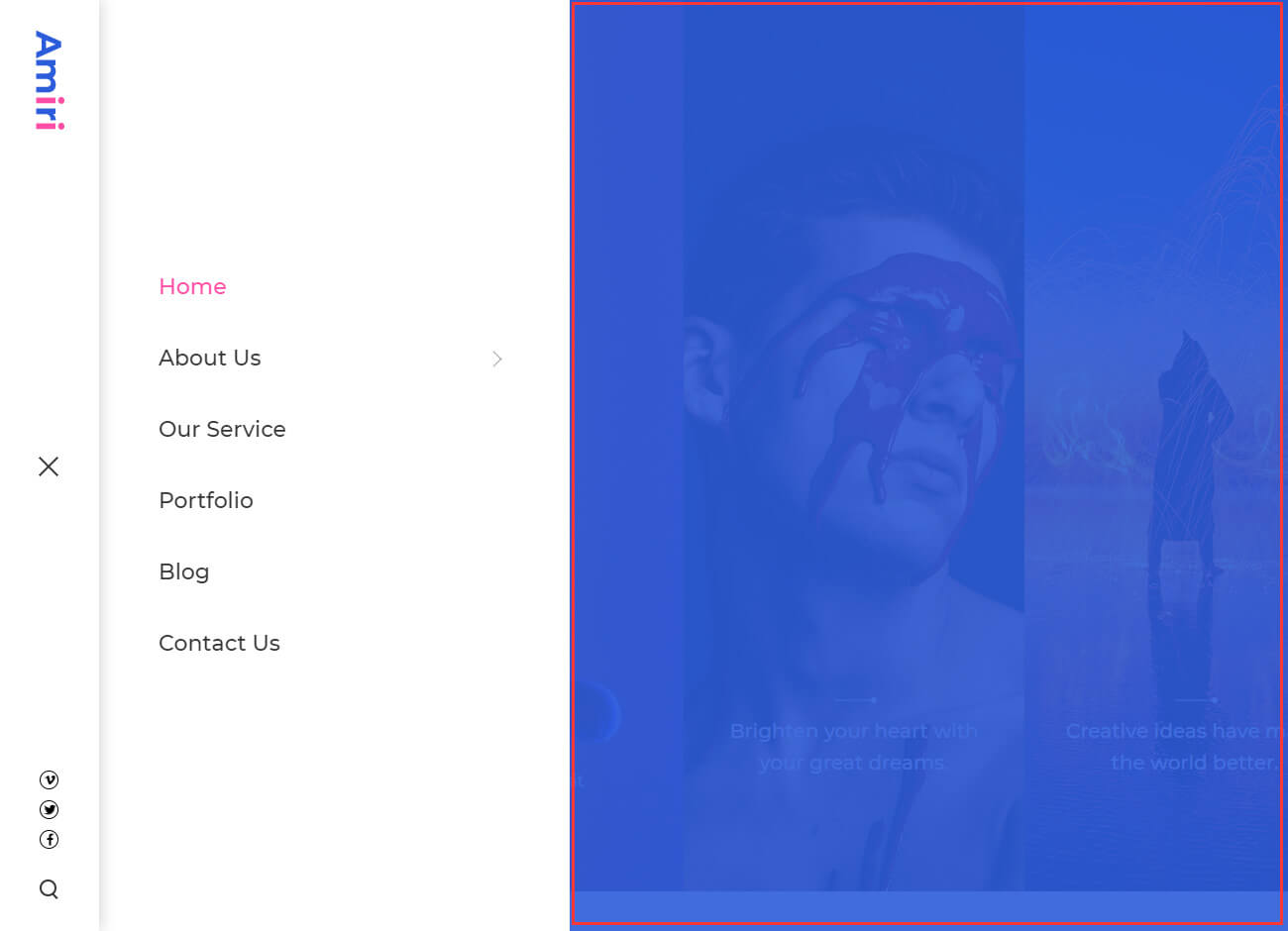
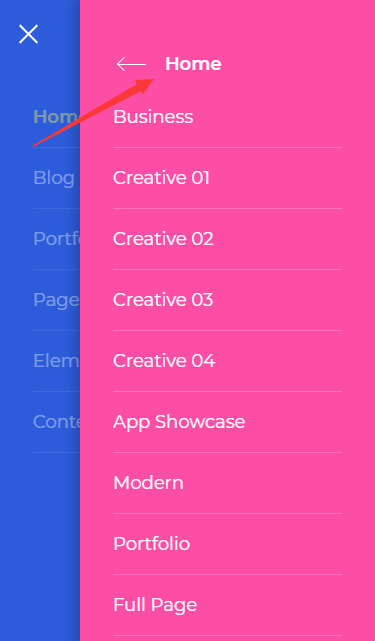
Menu 3D Popup
Display menu in 3D popup mode.

Menu 3D Popup Settings
Accent Color – Set the accent color.
Menu 3D Popup Settings – Set the background color of 3D panel.

Brush Color – Set the color of underline when hover menu items.

Sub Menu Color – Set the text color of sub menus.

Line Color – Set the color of line on the left side of sub menus.
Logo Source – Set logo.
Bottom Text – Set the text at the bottom of the menu.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Side Nav

Side Nav Settings
Width – Set the width of left panel.
Logo Source – Set logo.
Shade Background Color – Set the background color of popup panel.

Accent Color – Set the accent color.
Footer Text – Set the content at the bottom of the left control panel
Display Search – Set to display search.
Placeholder – Set the default text of the search input box.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
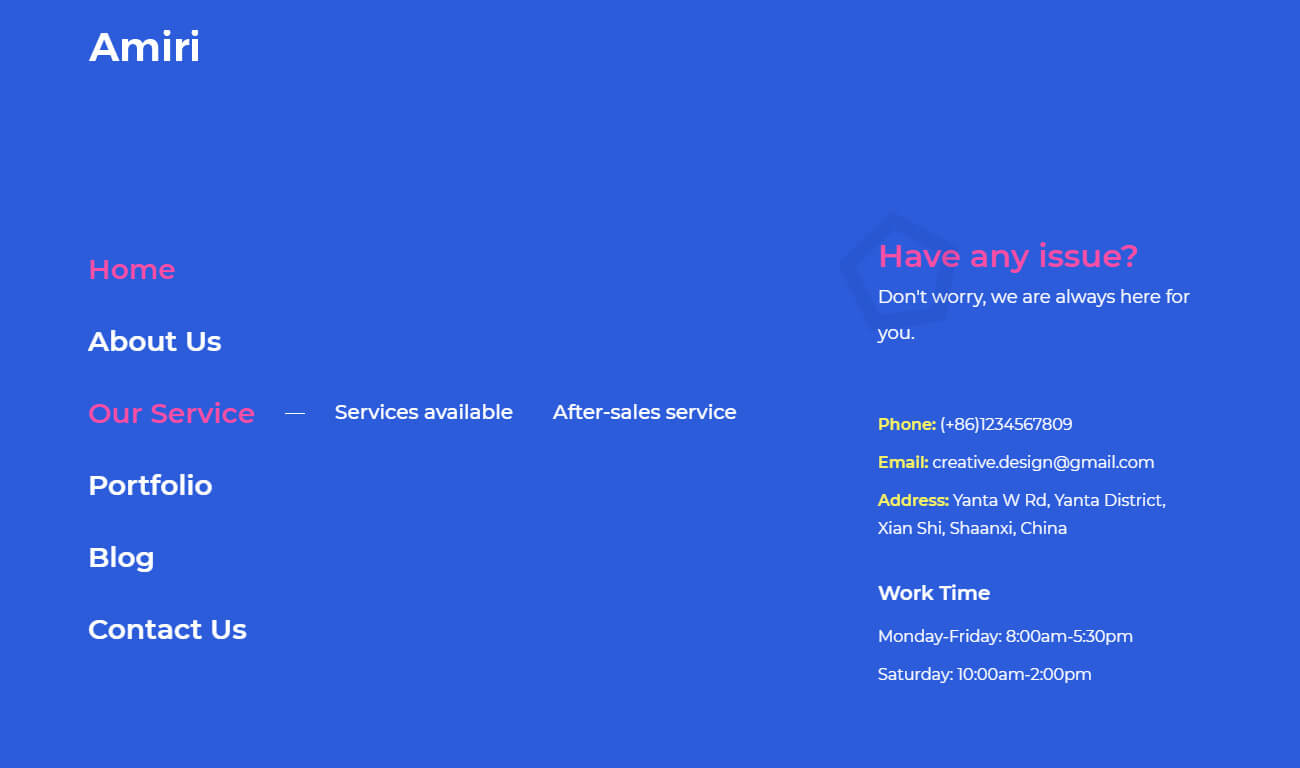
Popup Menu

Popup Menu Settings
Icon Background Color – Set the background color of menu icon.
Popup Background Color – Set the background color of popup panel.
Accent Color – Set the accent color.
Right Box Text – Set the content on the right side of popup panel.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
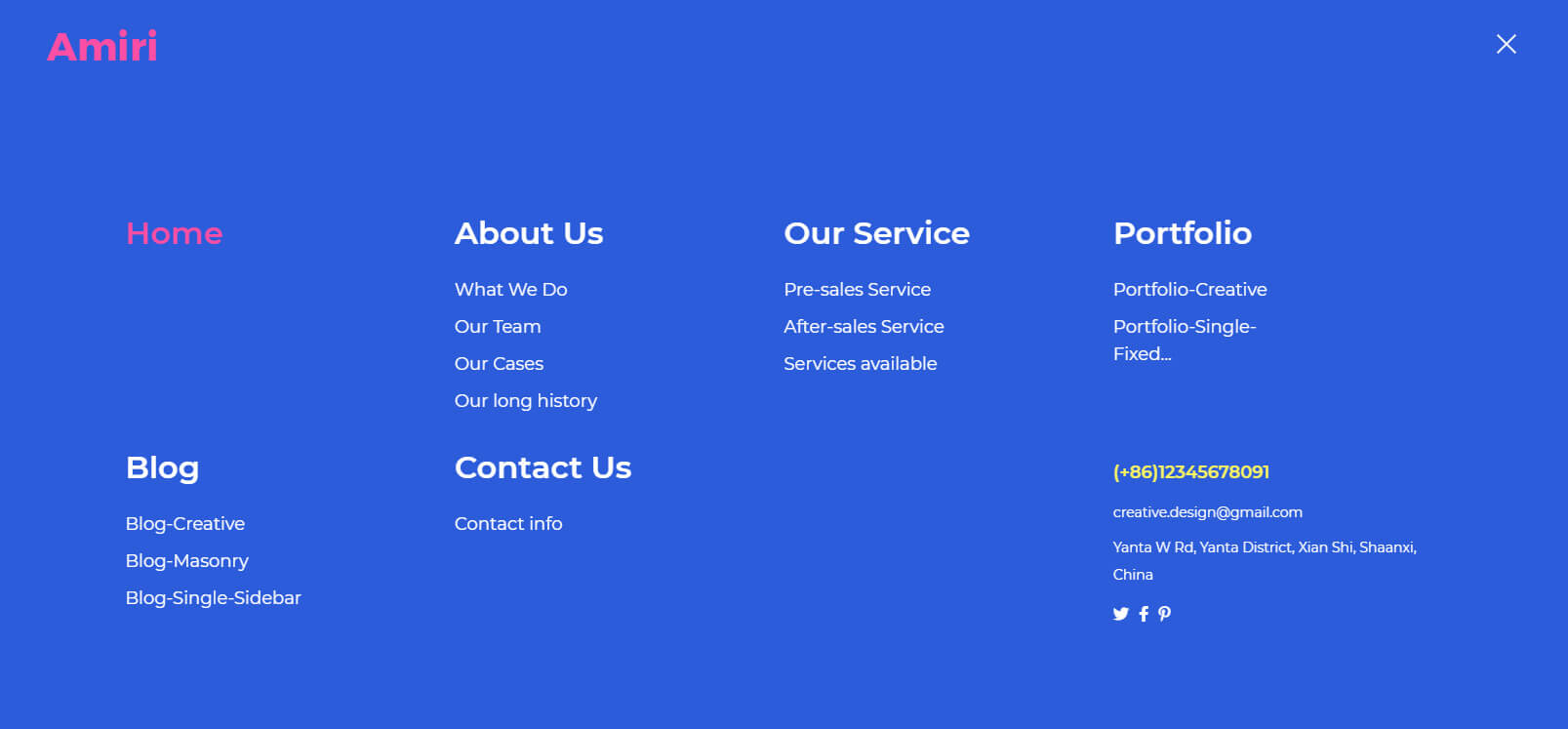
Popup Menu 2

Popup Menu 2 Settings
Popup Background Color – Set the background color of popup panel.
Accent Color – Set the accent color.
Right Text – Set the content on the right side of popup panel.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
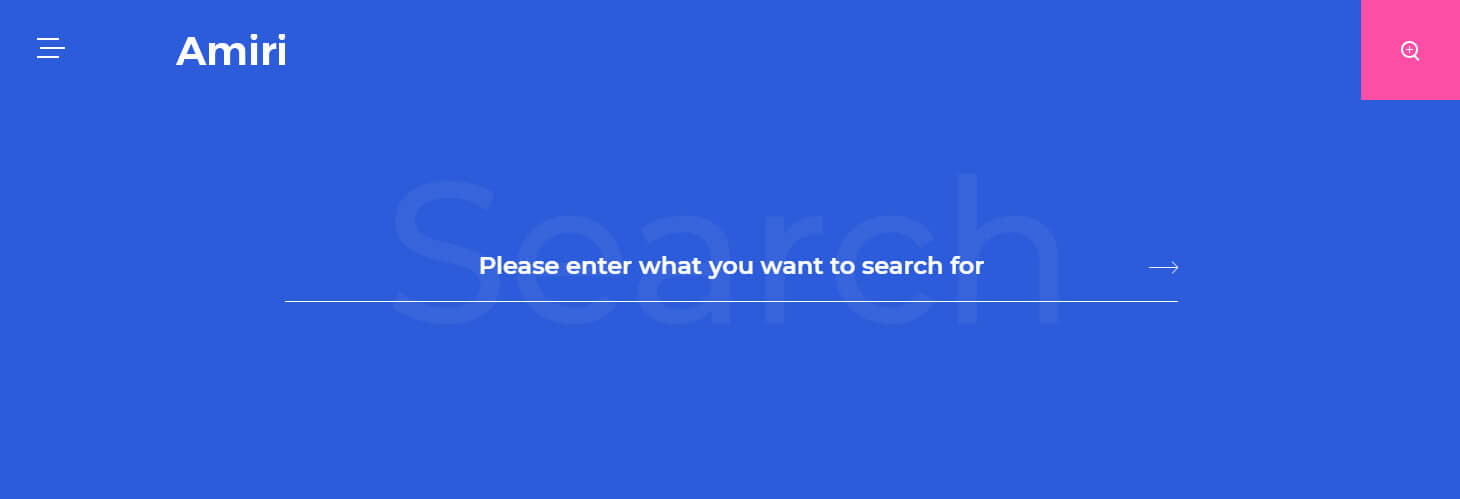
Popup Search

Placeholder – Set the default text of the search input box.
Icon Background Color – Set the background color of icon area.
Popup Background Color – Set the background color of popup panel.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
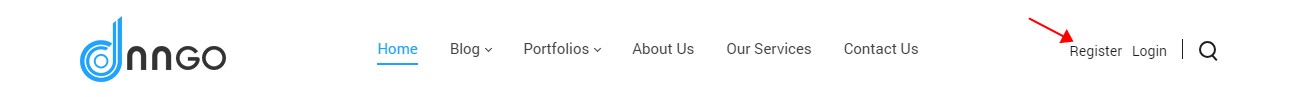
Login User
With the Login User control, you can display the login and register links in header.

The text color of login user can be set in Header Settings > Typography.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
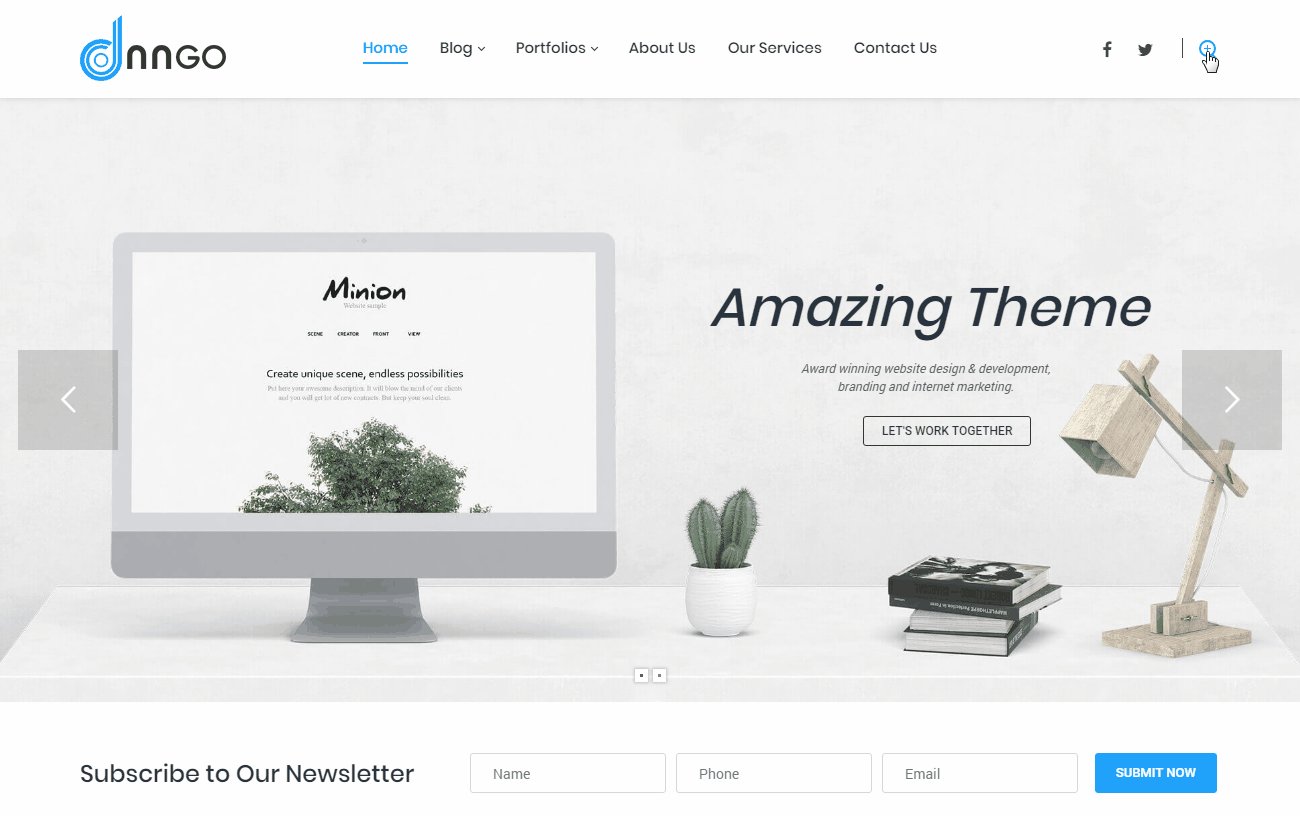
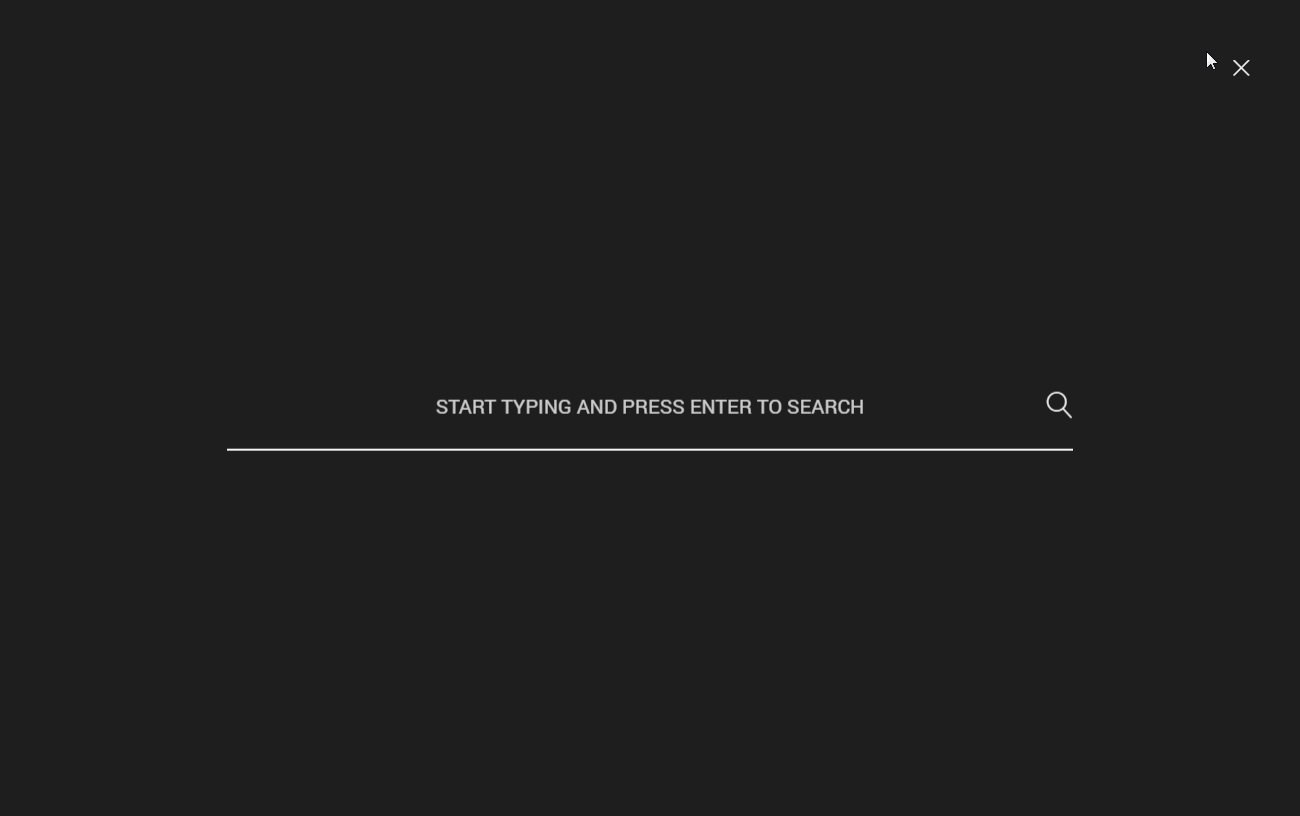
Search
Add search panel to header, the search panel will be popped up once the icon is clicked.

Placeholder – The default text of search box.
Color – Set the color of search panel to be dark or light.


Accent Color – Accent color.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
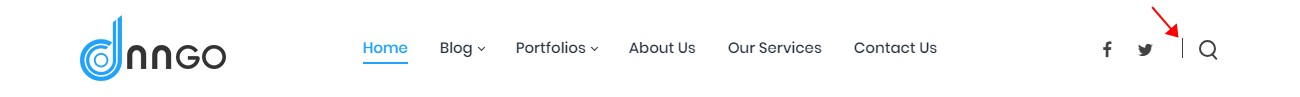
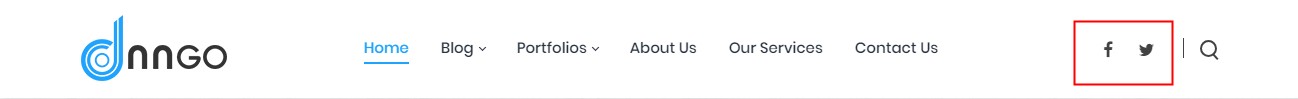
Vertical Separator Line
With Vertical Separator Line control, you can display the vertical split line in header.

The color of Vertical separator line control can be set in Header Settings > Typography.
Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Text Box
With Text Box control, you can input text or HTML code.

Text Box – The area of editing code.

Notice: Undefined variable: subdecorate in /home/www/doc.dnngo.com/amiri/wp-content/themes/dng-theme/ext/shortcodes/vc/dng-heading.php on line 180
Mobile Menu
The Mobile Menu control belongs to the controls of mobile header.

Clicking the nav icon of mobile menu can pop up menu.

Main Menu Typography – Set the text style of main menu.
Sub Menu Typography – Set the text style of sub menu.
Menu Title Typography – Set the text style of menu title.

Line Color – Set the color of split line.
Background Settings – Set the background color of 1st level menus-4th level menus.
Current Color – Set the text color of the current menu item.