Content Builder is a powerful and intuitive page editor with minimum complexity. Beautiful websites can be quickly created by simply selecting and dragging & dropping, without any code, what you see is what you get.
Content Builder
Upload Resource Files
There are many resource files and templates included in the Content Builder module, so you need to upload the files via FTP by manual.
You will find the ContentBuilder folder in the purchased product, please upload it to the \Portals\_default\ directory of your site with FTP software. There are many files need to be uploaded, so please wait with patience. Once the upload is done, then you can start to use the Content Builder module.
Quick Start
Login to your site with the administrator account, add the DNNGo Content Builder module to a full width pane. Click the ‘+’ symbol on the left of the control panel, or click the ‘Click to add content’ in the module. Then select a section area in the pop-up box to be added to a page. Please check the following video to know more detailed using steps.
Add content block
There are 180 predefined content blocks included in this theme, and you can add elements to sections just simply by clicking or dragging & dropping. Please check the following video to know more detailed using steps.
Text Editor
This theme includes a feature-rich WYSIWYG editor. Please check the following video to know more detailed using steps.
Quick Setup icon
This theme integrated Font Awesome 5, Linearicons and Animation icon, you can choose to use them quickly through editor. Please check the following video to know more detailed using steps.
Cropping images
You can quickly crop images with editor. Please check the following video to know more detailed using steps.
Section Settings
Please check the following video to know using steps.
Box Settings
You can set background image, content width, font color and etc. for section areas. Please check the following video to know using steps.
Multiple Column Layout
Please check the following video to know using steps.
Set Lightbox
You can set lightbox for images and links. When clicking images or links, images, videos or maps will be displayed as lightbox. Please check the following video to know using steps.
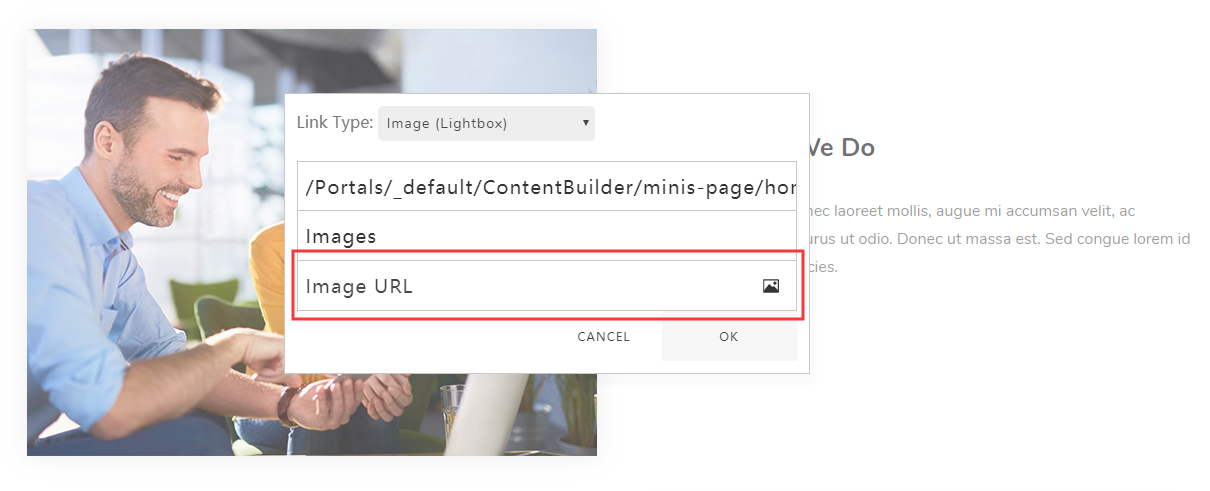
Image (Lightbox)
First, please set the Link Type to be Image (Lightbox), then enter an image URL in the Image URL, or upload an image.

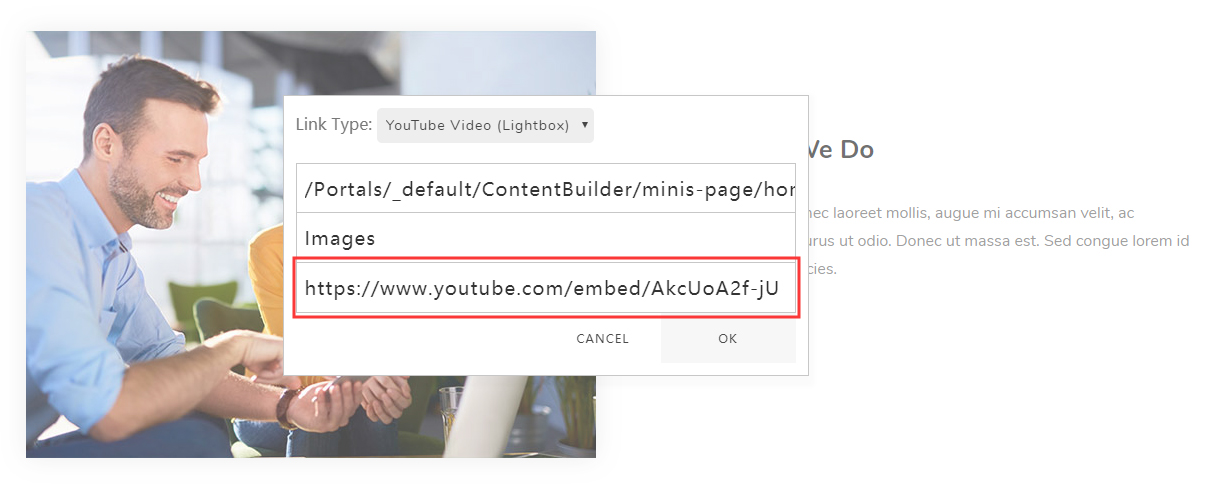
YouTube Video (Lightbox)
Please set the Link Type to be YouTube Video (Lightbox), then enter a video URL in the YouTube URL. For instance: https://www.youtube.com/embed/AkcUoA2f-jU, ‘AkcUoA2f-jU’ is the video ID, and you can use your own video ID instead.

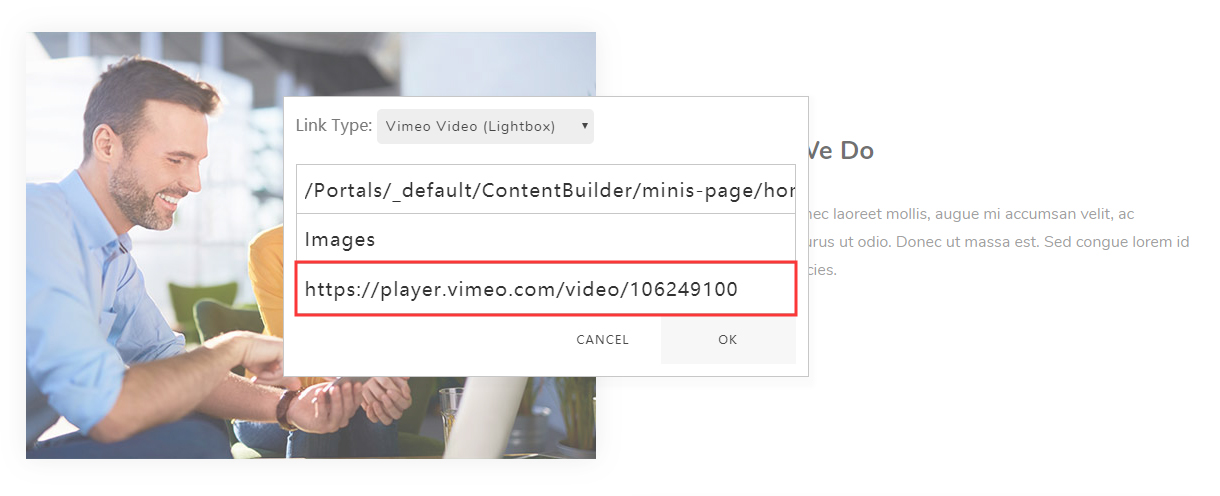
Vimeo Video (Lightbox)
Please set the Link Type to be Vimeo Video (Lightbox), then enter a video URL in the Vimeo URL. For instance: https://player.vimeo.com/video/106249100, ‘106249100’ is the video ID, you can use your own video ID to replace it.

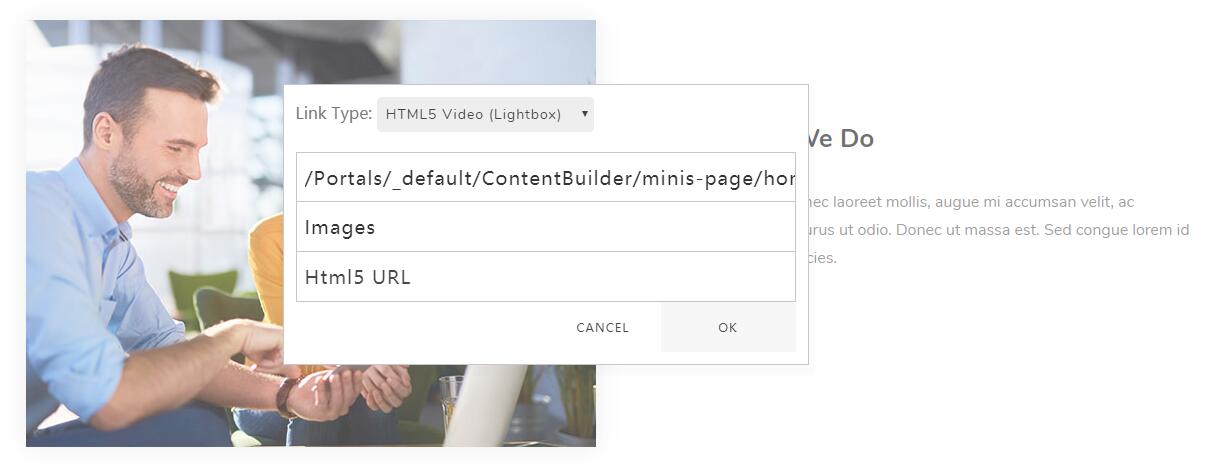
HTML5 Video (Lightbox)
You need to set the Link Type to be HTML5 Video (Lightbox), then enter a video URL in the HTML5 URL. Please note the video format has to be MP4.

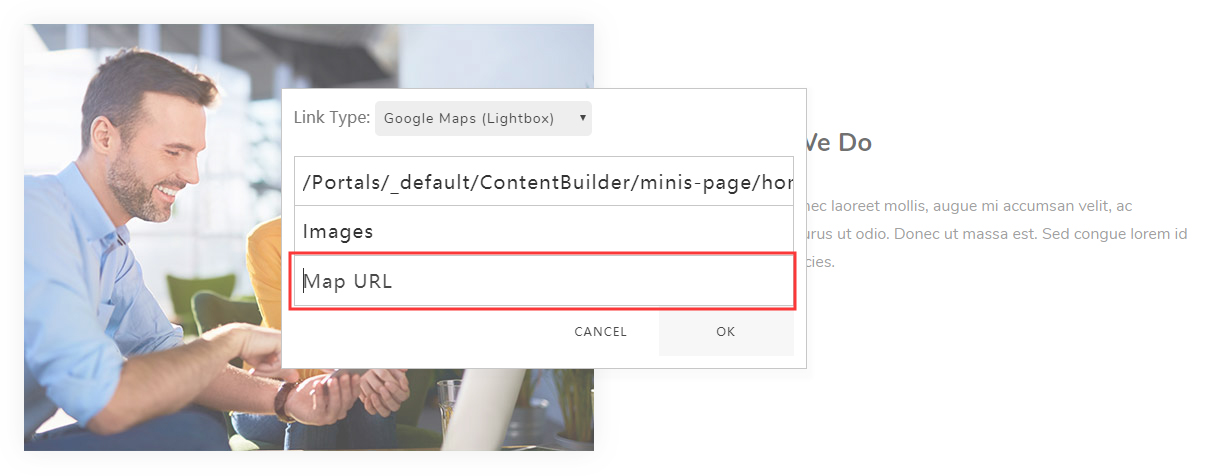
Google Map (Lightbox)
You need to set the Link Type to be Google Map (Lightbox), then input a map URL in the Google Map URL. Such as:
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3023.4180044887703!2d-73.99952068428715!3d40.730826844399864!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c25990e23d7e8d%3A0xfa615edfd1b67e18!2sWashington%20Square%20Park!5e0!3m2!1sen!2sus!4v1575362448308!5m2!1sen!2sus

Lightbox Group
You can link multiple images to the same lightbox.
Save Section
You can save the created page content as a section. Please check the following video to know using steps.
