WebP is an image file format which contains image data with both lossless and lossy compression. Developed by Google, WebP basically is a derivative WebM video format. The format is capable of reducing image file size up to 34% smaller than JPEG and PNG images while retaining high-quality.
How to use the WebP image format in the Obvio theme
What is WebP image format?
Steps to use WebP in the Obvio theme.
You can enable WebP in DNN using one of the methods mentioned below.
Method 1:
Step 1. Please enter the root directory of the site via the FTP software.
Step 2. Back up the web.config file.
Step 3. Edit the web.config file to add the following codes in <staticContent> </staticContent>.
<remove fileExtension=".webp" />
<mimeMap fileExtension=".webp" mimeType="image/webp" />
Step 4. Please refresh the site, if the site reports an error, please restore the web.config file using the backup file in the step 2.
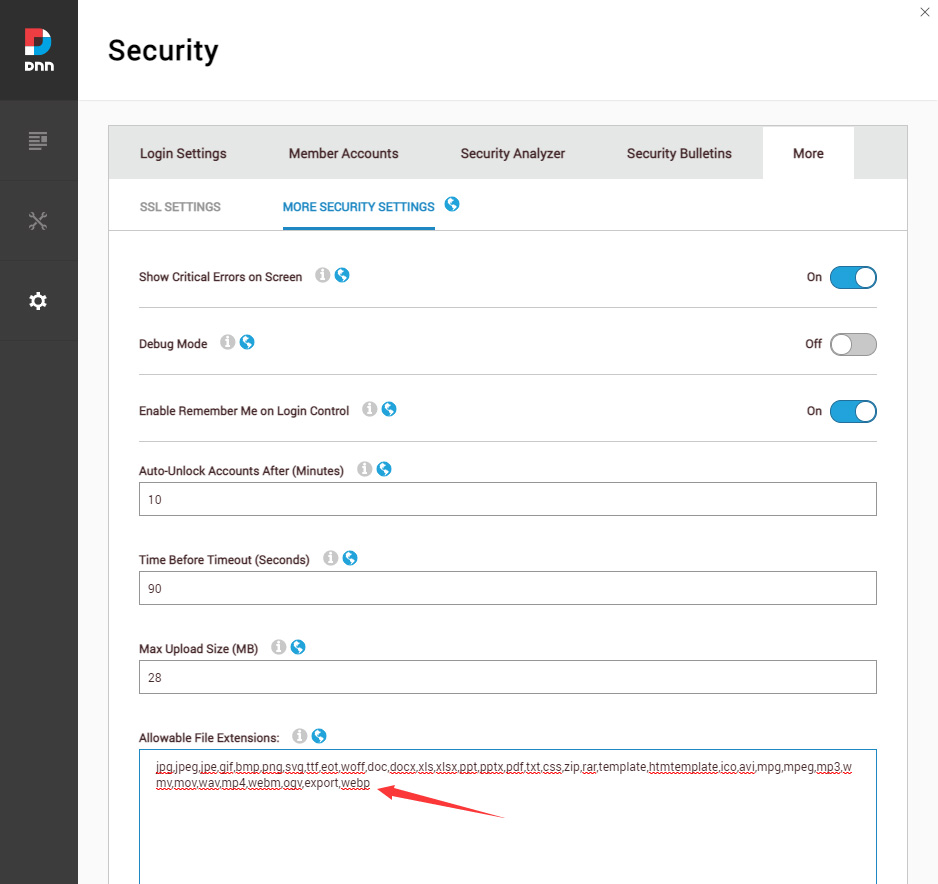
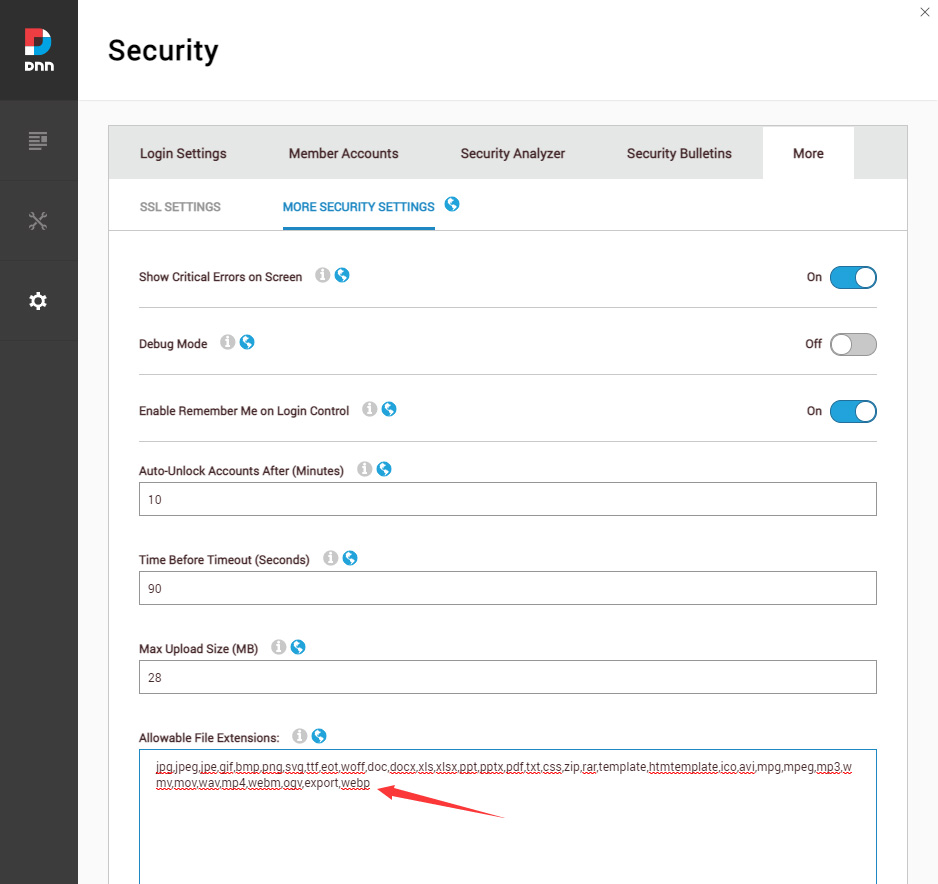
Step 5. Log in to the site as the super user, and go to Settings>Security, then add WebP in Allowable File Extensions.

Method 2:
Step 1. Open IIS Manager and navigate to the web site you want to manage.
Step 2. In Features View, double-click MIME Types.
Step 3. In the Actions pane, click Add.
Step 4. In the Add MIME Type dialog box, type webp in the File name extension text box.
Step 5. Type image/webp in the MIME type text box.
Step 6. Log in to the site as the super user, and go to Settings>Security, then add WebP in Allowable File Extensions.

Convert JPG/PNG image format to WebP image format.
You can convert JPG/PNG image format to WebP image format via the site: https://cloudconvert.com/jpg-converter
Finally, you can upload and use the WebP images in the theme just like other image formats.
