In this setting page, you can do global settings to the appearance of the entire site.
Reminder Since browser cache exists, your page probably won’t display the setting result properly after saving. Therefore, you need to press Ctrl+F5 to refresh your page.
Header Layout – Set the header layout of your site. You can also create it in ThemePluginPro > Layout > Header Layout.
Content Layouts – Set the content layout of your site. You can also create it in ThemePluginPro > Layout > Content Layout.
Footer Layout – Set the footer layout of your site. You can also create it in ThemePluginPro > Layout > Footer Layout.
Container Layout – Set the display mode of the theme, Boxed or Wide.
Content Margin – Set the spacing around the content area.
Container Width – Set the width of the content area. You can also set a responsive width for different resolutions.
Set the background color or background image for the theme.
Set the text color, size and etc. of the content area.
Set the text color, size and etc. of heading 1 – heading 6.
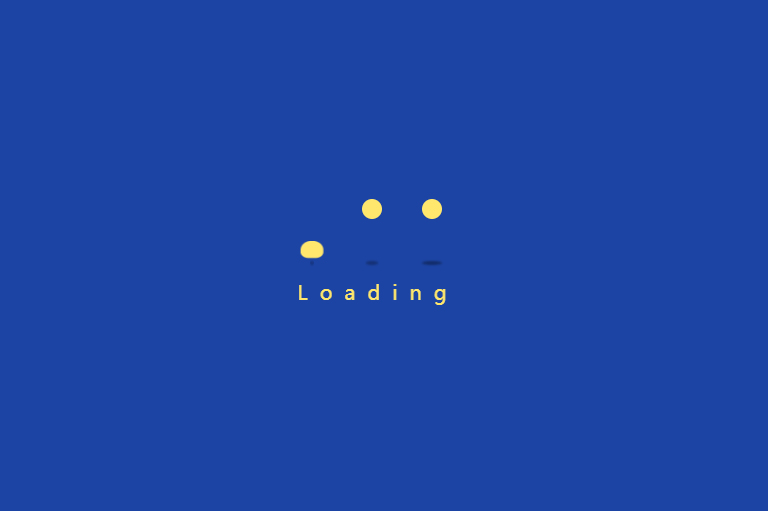
The loading animation will be displayed when loading page.
Enabled – Set to enable the loaded animation.
Background Color – Set the background animation of loaded animation.
Color – Set the color of the circles.
Loading Text – Set the text of Loading.
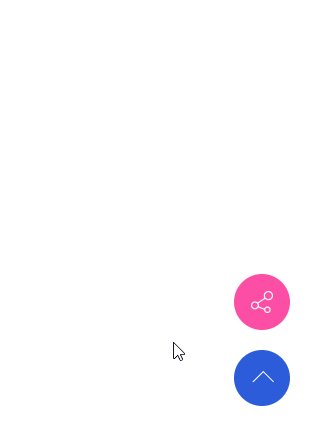
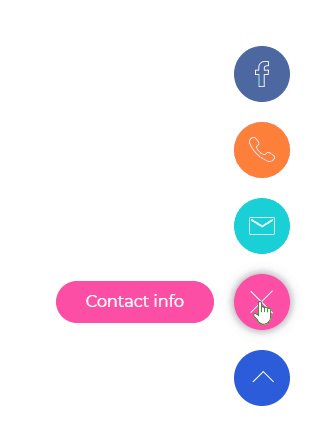
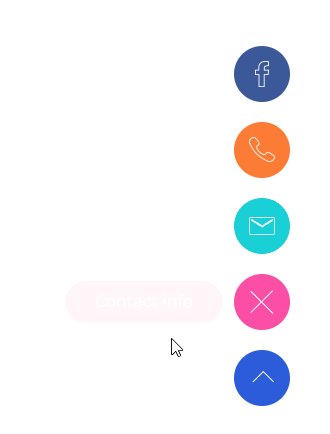
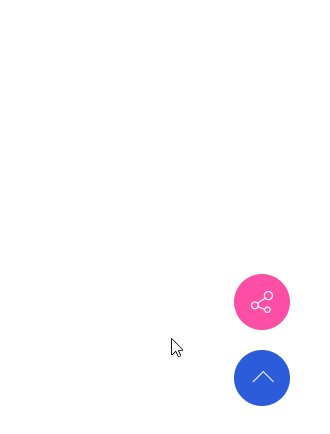
The Fixed widget will be displayed at the right bottom of the page.
Enabled Fixed Widget – Set whether to display the widget.
Social Media icon – Set the text and link of the social media.
BackTop – Set whether to display the back to top icon.
BackTop Text – Set the text when hovering the back to top icon.
Page Title Enabled – Set whether to enable page title.
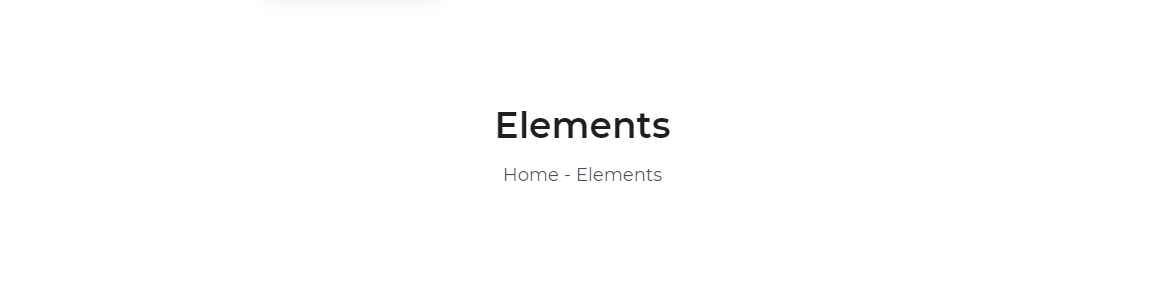
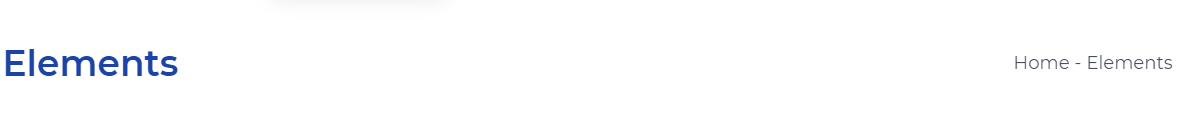
Page Title Layout – Set whether to display the page title area.
Vertical Layout – In this layout, title and breadcrumb are displayed in 2 separated rows.
Horizontal Layout – In this layout, title and description are displayed in the same row.
Height – Set the height of the page title area.
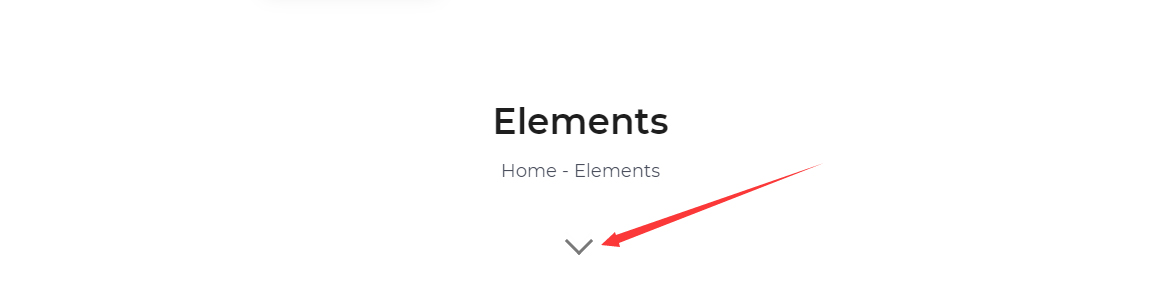
Display Arrow – Set whether to display the downwards arrow. The page will scroll down to the content area when the arrow is clicked.
Display Breadcrumbs – Set whether to display breadcrumbs.
Scrolling Text Animation – When scroll down the page, set whether to display scrolling animation for text.
Background Color – Set the background color of the page title area.
Background Image – Set the background image of the page title area.
Color Overlay – Set whether to display the background shade layer. The shade layer will be displayed over the page title. You can also set the background color and its transparency.
Font Color – Set the text color of the page title area.
Font Size – Set the text size of the page title area.
Background Region – Set the display range of the background whether to include header area.
Display Breadcrumbs – Set whether to display the breadcrumb area.
Location – Set the location of the breadcrumb to be inside the page title or outside the page title.
Text Align – Set how to align breadcrumb, to be left align, center align, or right align.
Layout – Set the width of the breadcrumb area.
Background Color – Set the background color of the breadcrumb area.
Spacing – Set the spacing around the breadcrumb text.
Display Border Line – Set whether to display the line at the bottom of the breadcrumb area.
Breadcrumbs Style – Set the style of breadcrumbs, and there are 3 styles in total.
Breadcrumbs Accent Color – Set the accent color of the breadcrumb.
Breadcrumbs Color – Set the text color of the breadcrumb.
Breadcrumbs Font Size – Set the text size of the breadcrumb.
Breadcrumbs Line Height – Set the line height of the breadcrumb text.
Enabled – Set whether to enable sidebar.
Sidebar Position – Set the position of sidebar on the left of page or on the right of page.
Sidebar Width – The theme is using bootstrap framework, the width of content section is divided into 12 columns. You can set how many columns that the sidebar can take here.
Fixed Sidebar – Set whether to enable the fixed function of sidebar. When content scrolls, the sidebar will be fixed, so it will not scroll with the roll of content.
Sidebar Spacing – Set the distance around the Sidebar.
Display Sidebar Menu – Set whether to enable sidebar menu.
Menu level – Set the display level of the menu. Set to ALL, menus of all levels will be displayed. Set to 1, menus under the 1st level will be displayed (1st level menus themselves are not included). Set to 2, menus under the 2nd level will be displayed (2nd level menus themselves are not included )
Menu Color – Set the text color of the menu.
Menu Font Family – Set the font family of the main menu text.
Menu Font Weight – Set the font weight of the main menu text.
Menu Font Size – Set the font size of the main menu text.
Menu Line Height – Set the line height of the main menu text.
Sub Menu Font Family – Set the font family of the sub menu text.
Sub Menu Font Weight – Set the font weight of the sub menu text.
Sub Menu Font Size – Set the font size of the sub menu text.
Sub Menu Line Height – Set the line height of the sub menu text.
Footer Mode – Choose the display mode of footer. Scroll means footer area will scroll with the roll of page; Fixed means footer area will remain fixed at the bottom of page.
This theme has integrated many jQuery plugins and CSS plugins. You can set to enable or disable the plugins. Disabling some plugins that are not used in your site can speed up the access speed.
jQuery Library – Set whether to enable the jQuery plugin.
CSS Library – Set whether to enable the CSS plugin.
This theme includes the attribute aria-label. In some situations, attribute aria-label provides an accessible name for situations when there is no visible label due to a chosen design approach or layout but the context and visual appearance of the control make its purpose clear.
Such as: On a page, a link displays a pop-up box (a div) with additional information. The ‘close’ element is implemented as a button containing merely the letter ‘x’. The property aria-label="close" is used to provide an accessible name to the button.
You can change the value of aria-label on the page through this setting.
You can add additional CSS and JS codes to the theme through this setting.