The Radio buttons element is a form element that lets the user choose one option from a list.
Radio buttons

Settings
Basic
Label
Sets the label of the element.
Unique Name
The unique element identifier is displayed here, you may need this for advanced usage.
Description
Sets description text to display below the field.
Options
Sets the options that the user can choose form. The submitted value can be different from the option text by enabling the Customize values option and changing the value of each option. Set the default selected option by clicking the check (tick) icon for the option.
Validators
Add validators to the element which checks whether the data entered by the user is valid and displays an error message if it’s not valid. Available validators for this element are listed below.
- Required – Sets the field to be required, i.e. the user must complete this field.
Style
Options layout
Sets layout of the options, the choices are One option per line, Inline, or a column layout from 1 to 10 columns.
Responsive columns
If Options layout is set to a column layout, select a screen width to stack the columns.
Label position
Choose where to display the label relative to the field. “Inherit” means that the label position will be inherited from the global form settings.
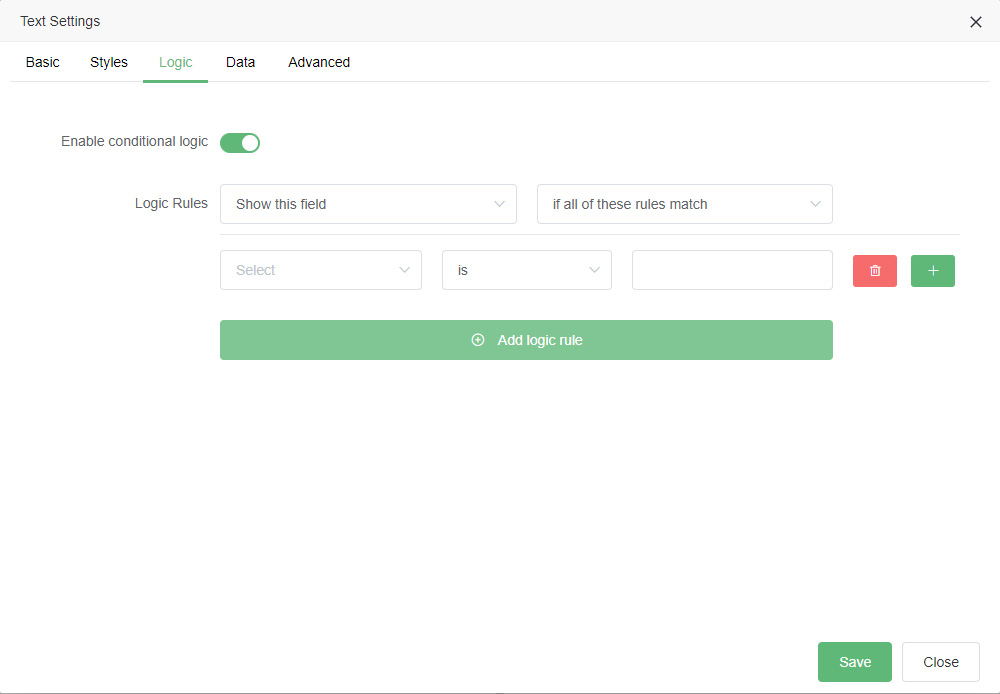
Logic
Enable conditional logic
Enable or disable the conditional logic for this element.
Logic rules
Add a logic rule to this element by clicking Add logic rule, then choose the element, operator and value that will trigger the rule.

Data
Dynamic default value
Enable or disable the dynamic default value for this element.This option allows the field value to be set from a URL parameter.
Parameter name
Sets the name of the parameter to use as the source of the dynamic default value.
Show in email
If enabled, the submitted element data will be shown in the default notification email.
Advanced
Unique ID
The unique element identifier is displayed here, you may need this for advanced usage.
