Please check our one page demo from here https://glend.dnngo.net/en-us/Features/Fixed-Element. When scroll down the page, the image elements will move up and down. You can set it with the following steps.
How to set fixed elements
Adding fixed elements
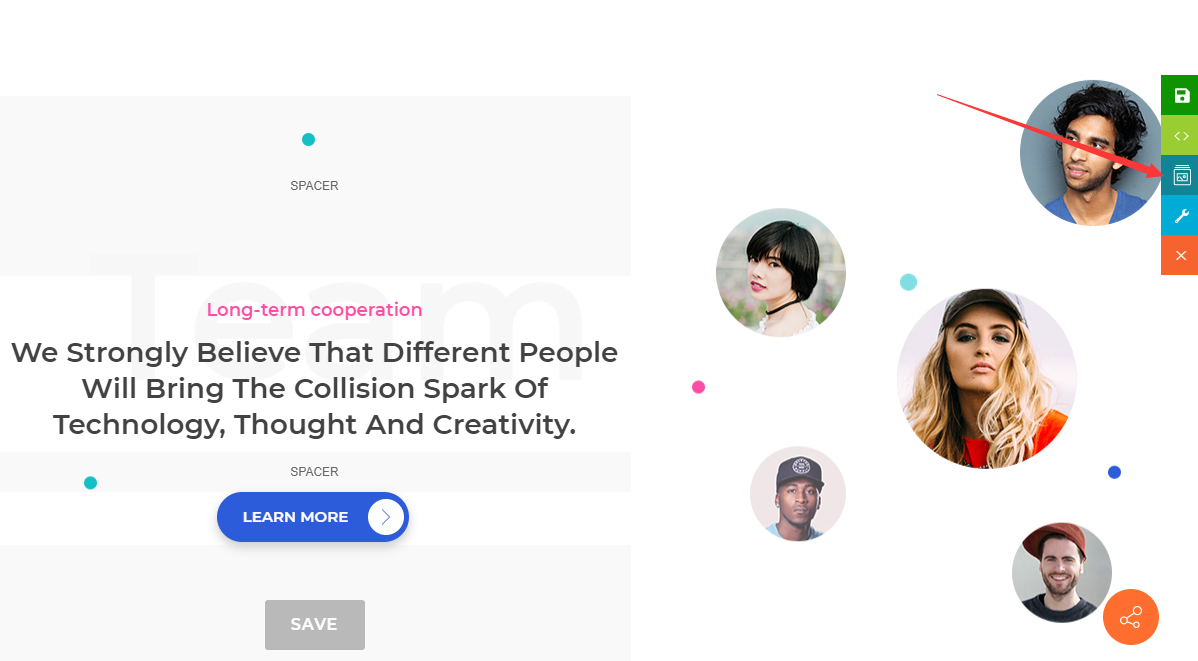
Step 1. Click the Fixed Element button at the right of the section.

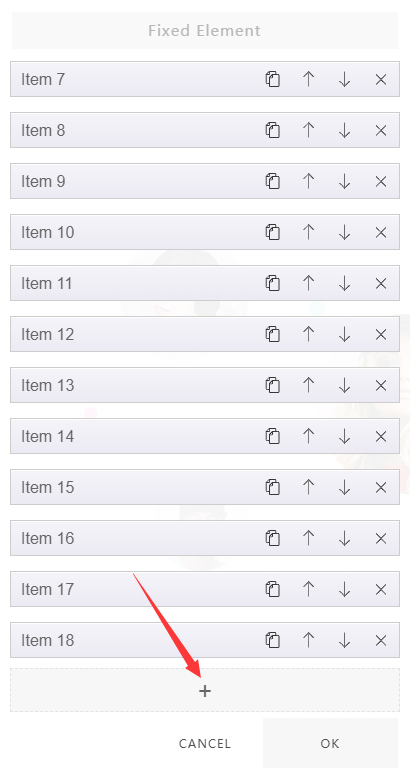
Step 2. Click the add icon.

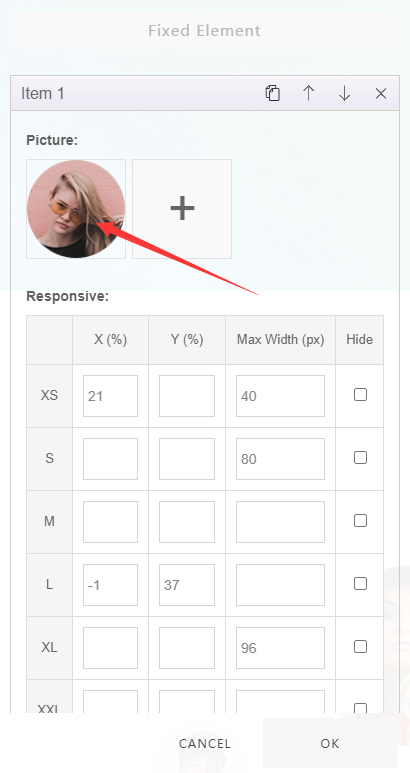
Step 3. Add images.

Set the position of fixed elements
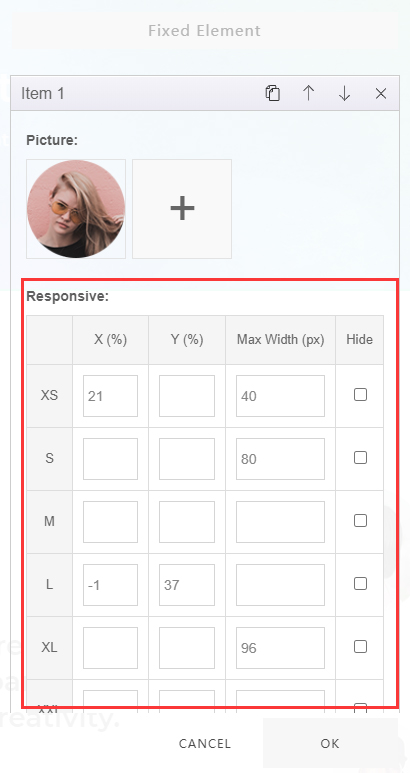
Set the position of fixed elements in the Responsive.

X (%) – Set the horizontal position of the element.
Y (%) – Set the vertical position of the element.
Max Width (px) – Set the maximum width of the element.
Hide (px) – Set to hide the element.
XS, S, M, L, XL, XXL – Set responsiveness. For example, it can set the element display position on different devices.
Add animations
There are 2 kinds of animation, Parallax Scroll and Mouse Follow.
The animation method of Parallax Scroll can be checked here: https://glend.dnngo.net/en-us/Features/Parallax-scrolling
The animation method of Mouse Follow can be checked here: https://glend.dnngo.net/en-us/Features/Mouse-follow
