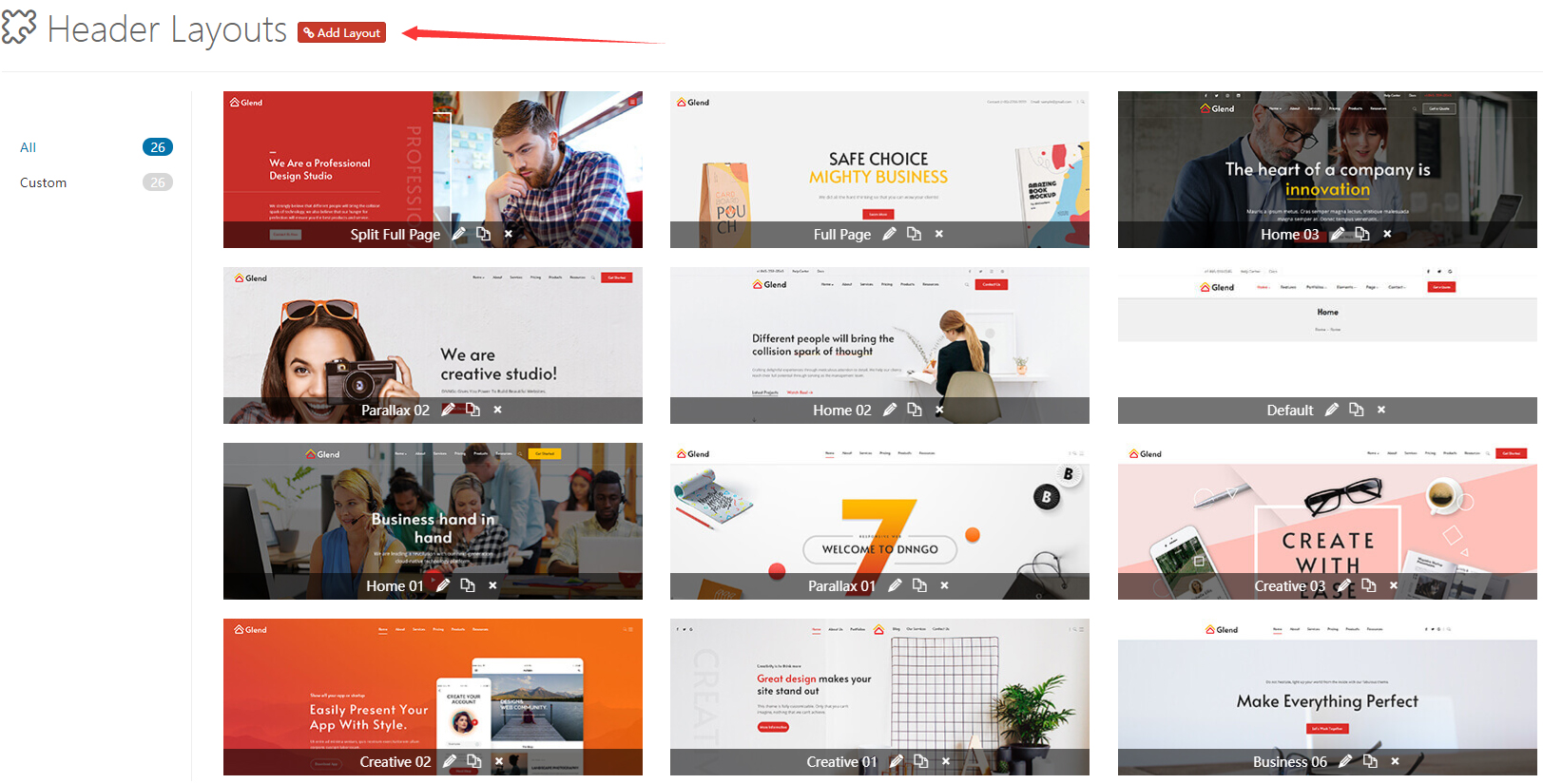
This theme includes all the header layouts used in the demo site, you can edit them, and also create your own layouts.
Reminder Since browser cache exists, your page probably won’t display the setting result properly after saving. Therefore, you need to press Ctrl+F5 to refresh your page.
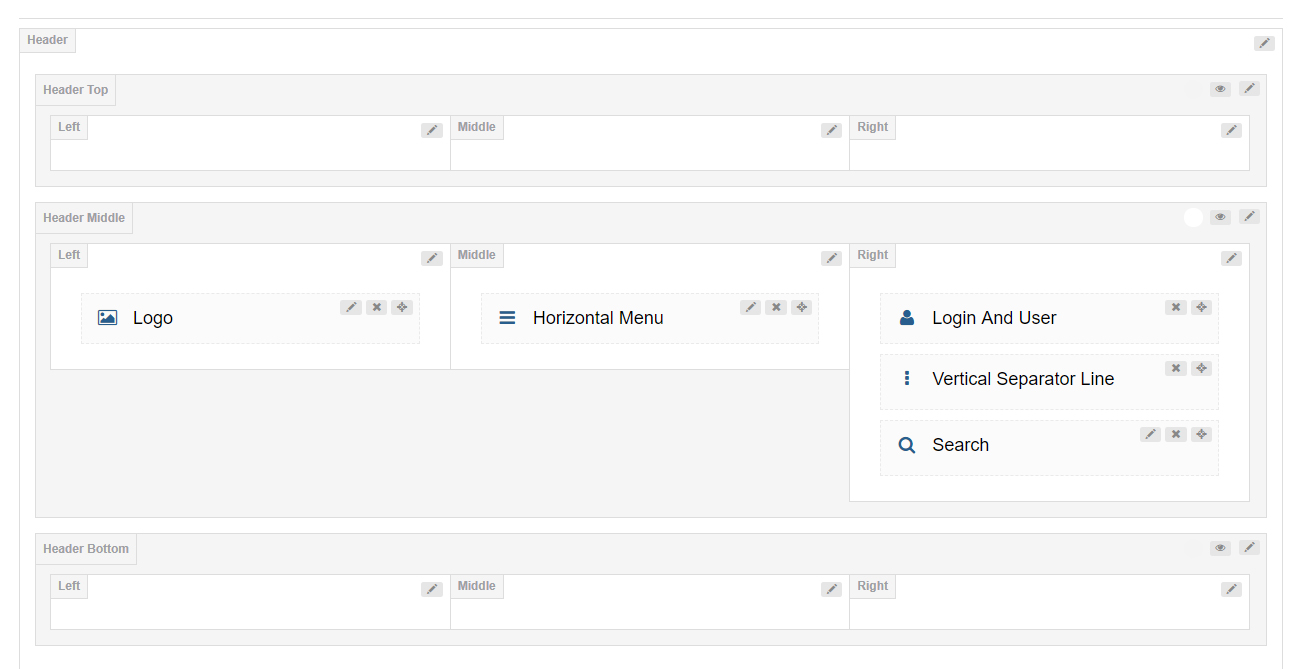
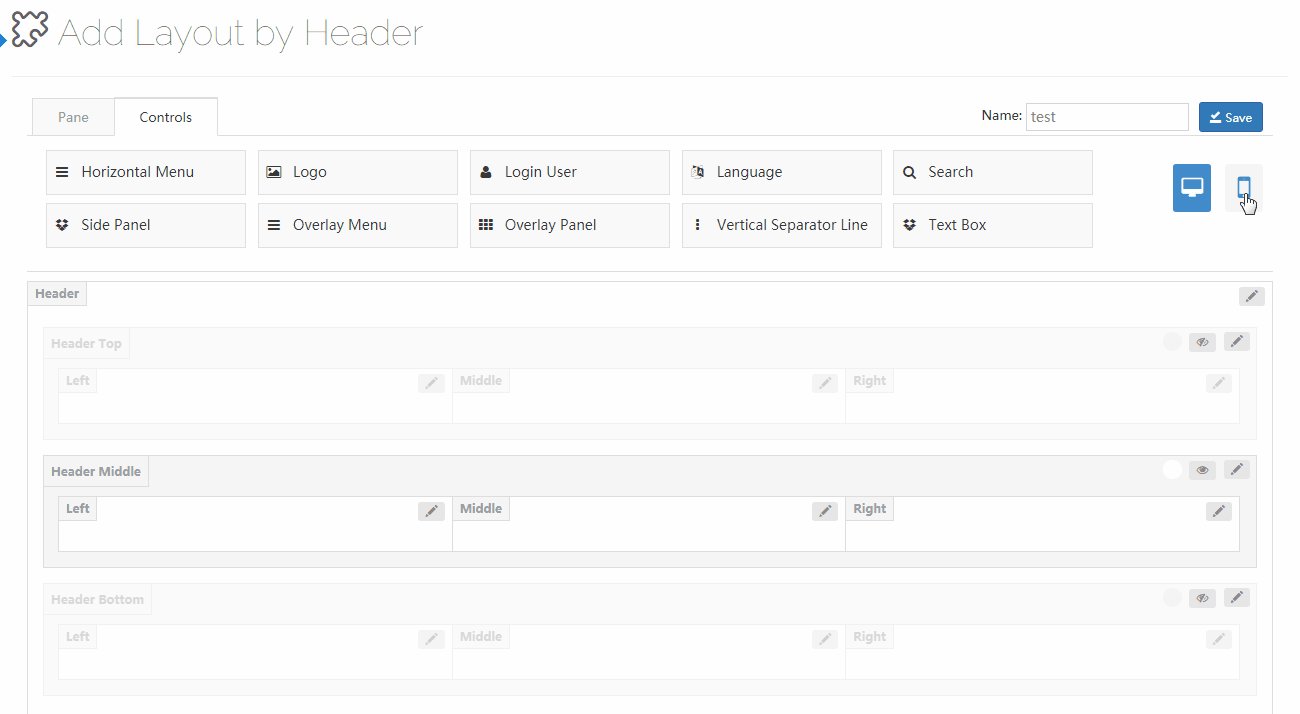
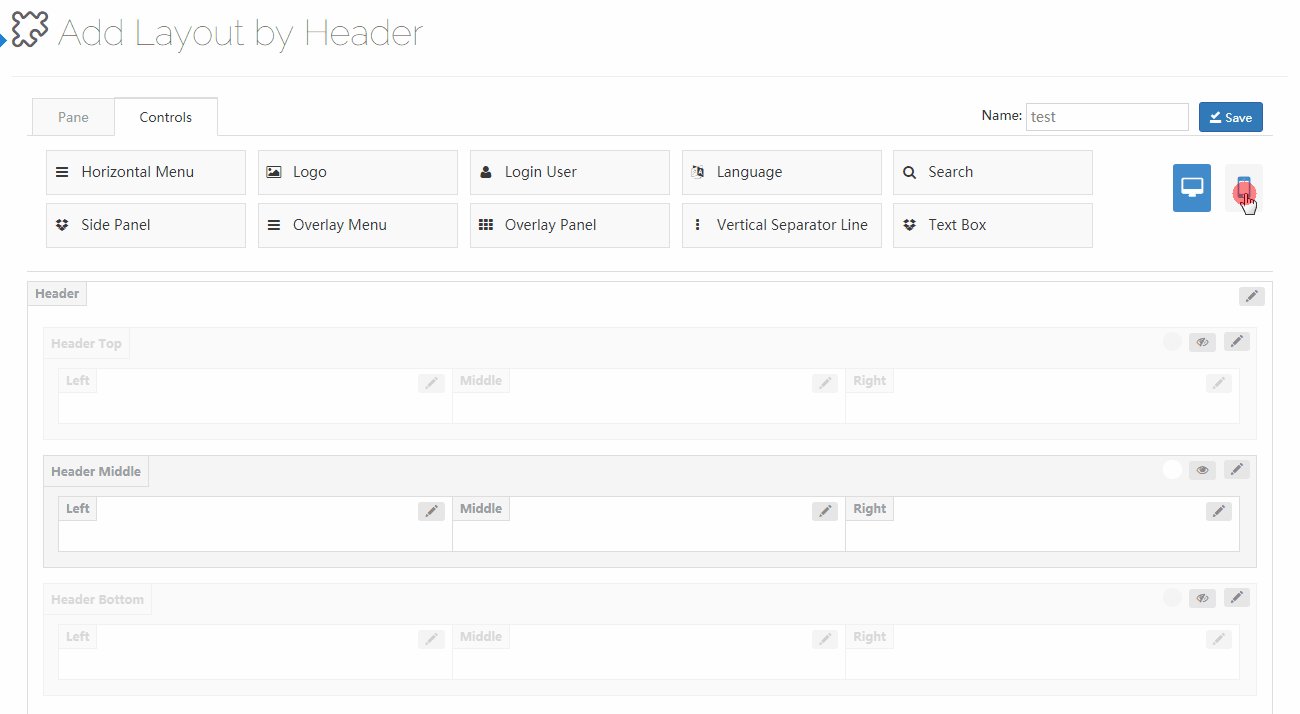
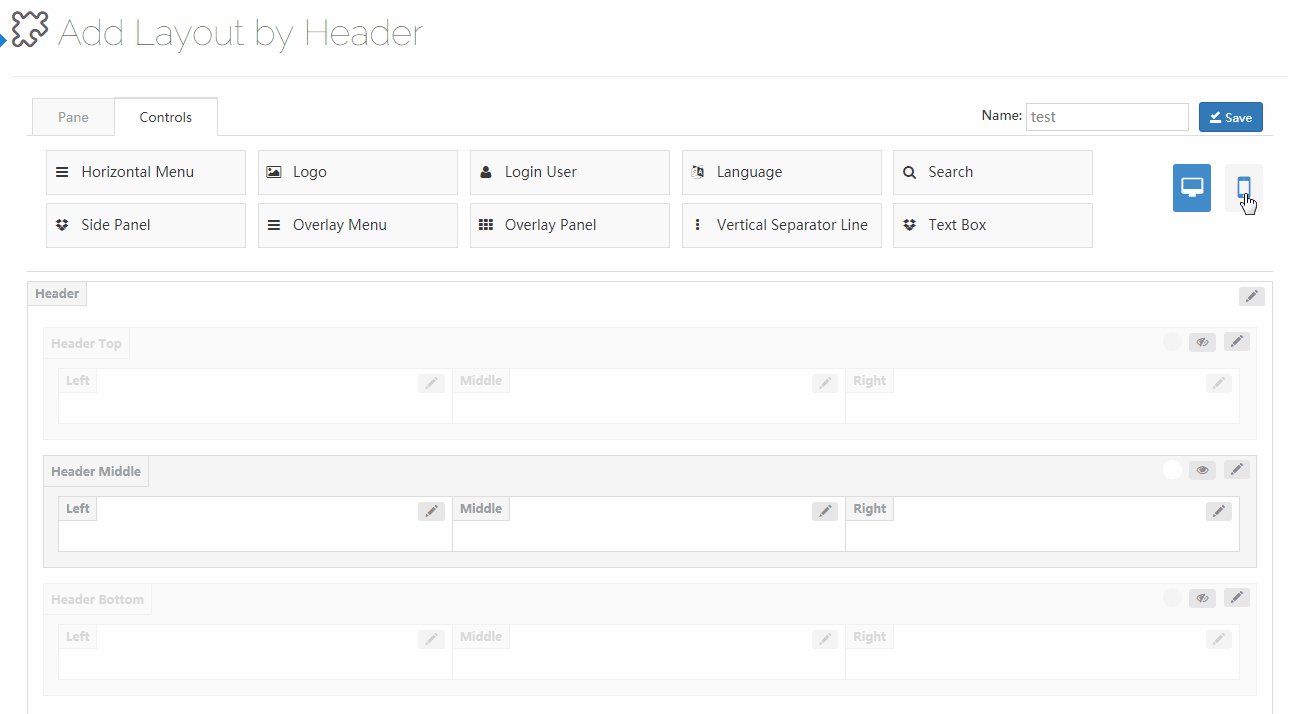
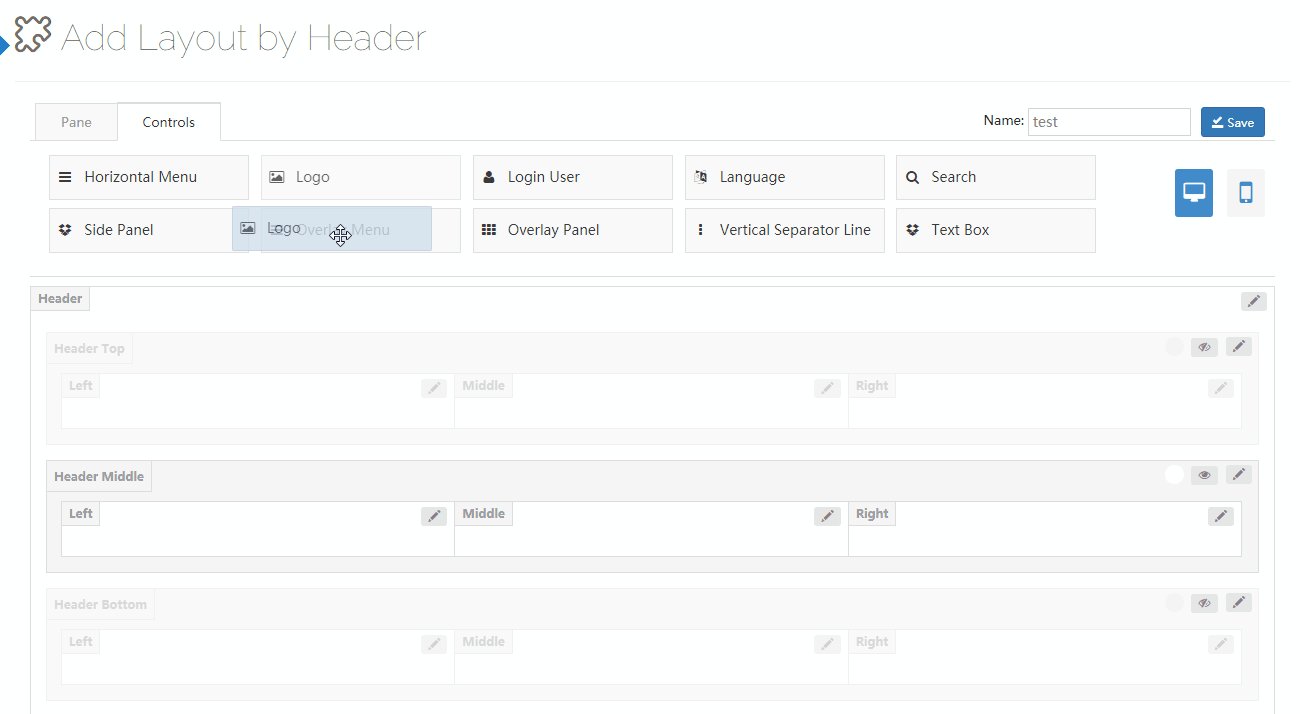
We divide the header in 3 rows, every row has 3 columns. You can add controls to every row.
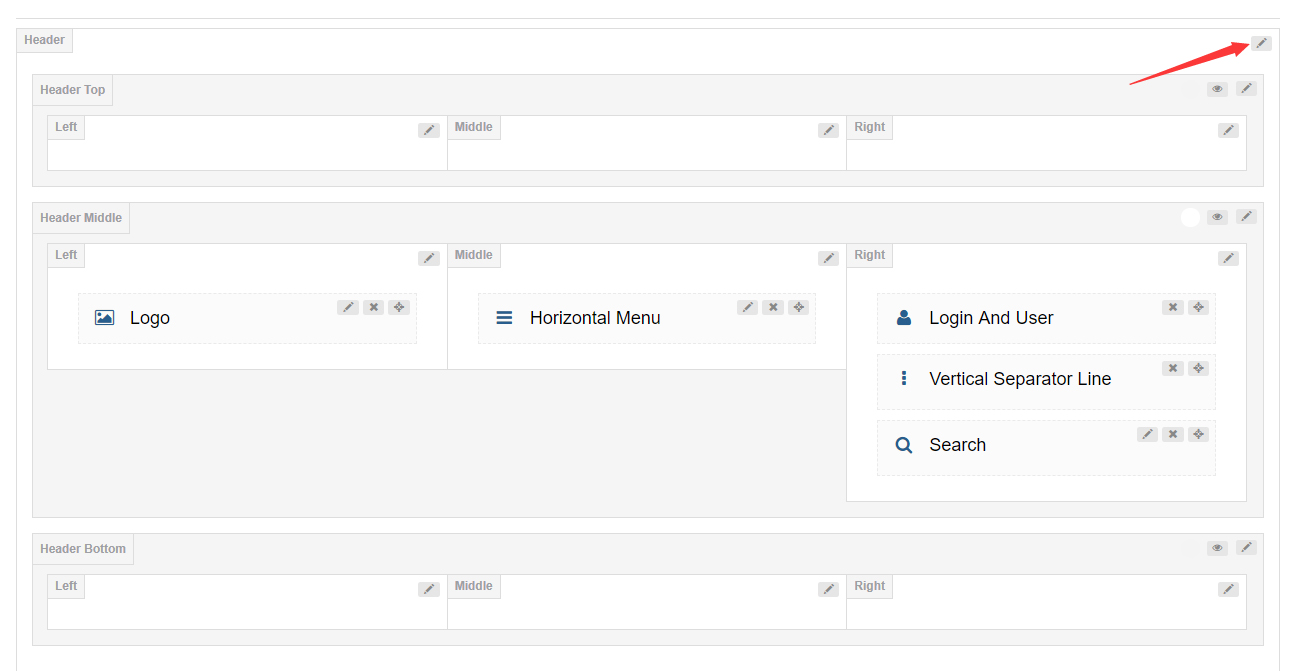
Clicking the edit icon can go to the header settings interface.
Set whether to float the header above banner or page title.
When you scroll down the page, header will remain fixed at the top of the page.
Set the display style of Sticky Header.
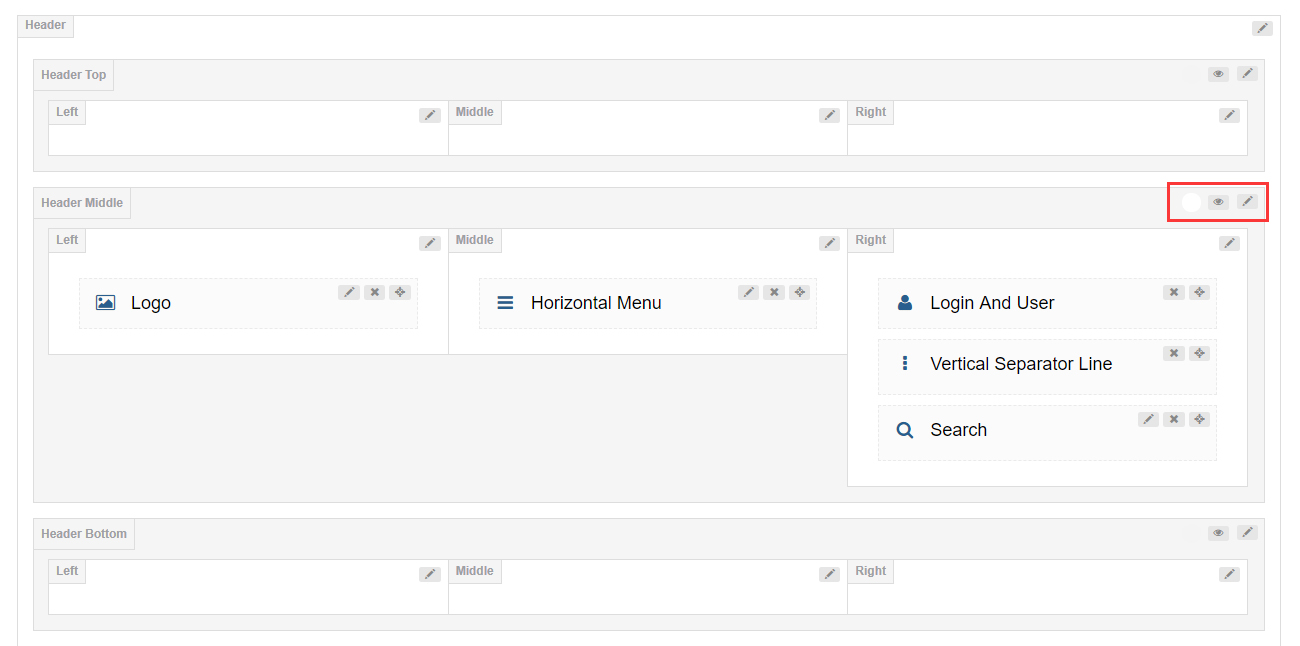
By default, header top and header bottom are hidden. You need to click the eye icon to enable these 2 areas, you can also click the edit button to set these areas.
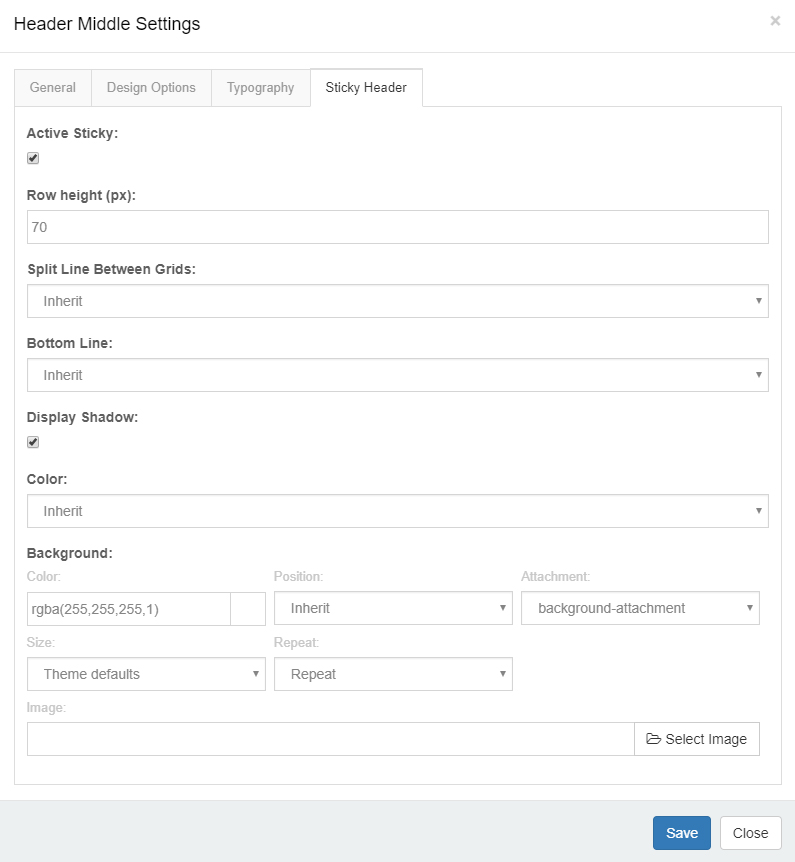
Row Height (px) – Set the height of the header area.
Layout – Set the width of the header content area. It can be set to full width or fixed width.
Area Space (px): – Set the spacing between the left, middle and right columns.
Distance Between Controls (px): – Set the distance between the controls of column area.
Split Line Between Grids – Set whether to display the split line between every grid.
Bottom Line – Set whether to display the split line at the bottom of every area.
Display Shadow – Set whether to display the gray shadow at the bottom of every area.
Accent Color – Set the accent color of every area. In general, it means the color when you hover or click the controls.
Extra class name – Extra CSS can be added to every area.
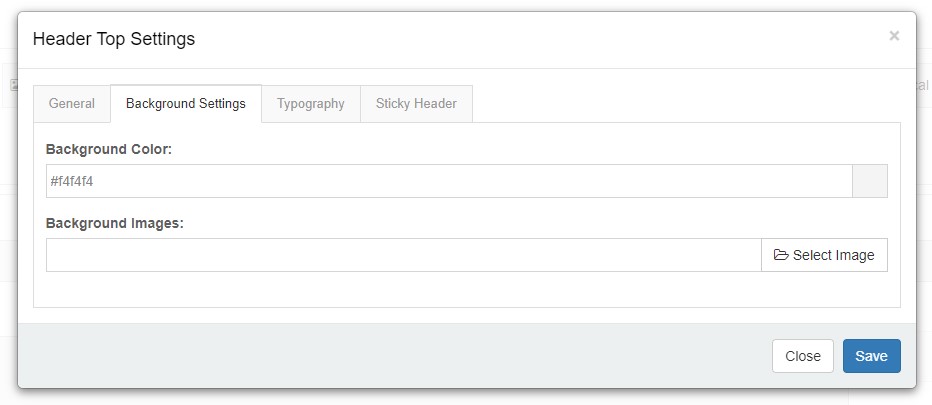
You can set the background color and background image for the header area.
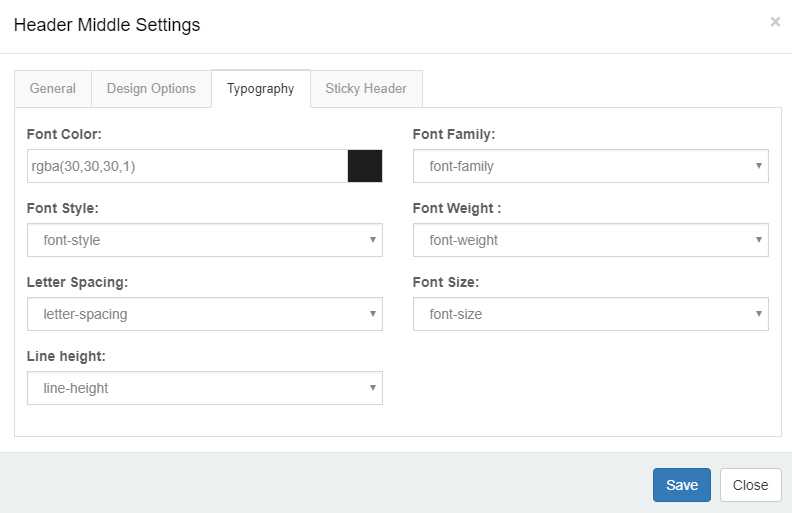
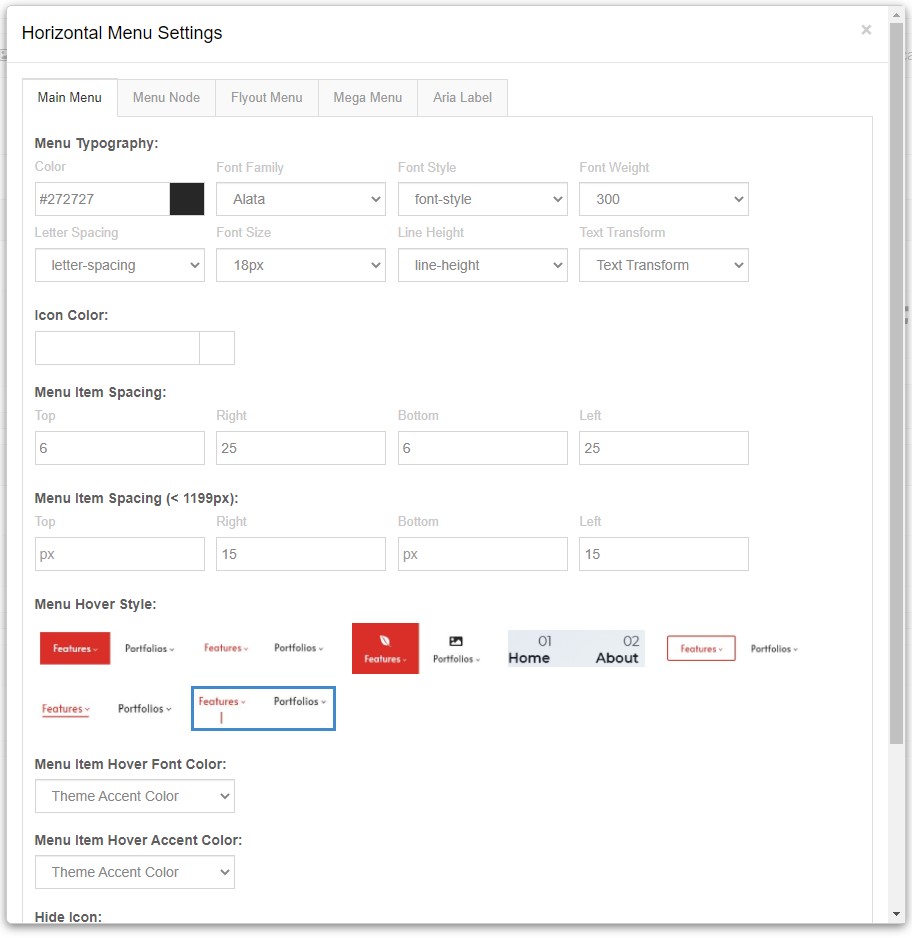
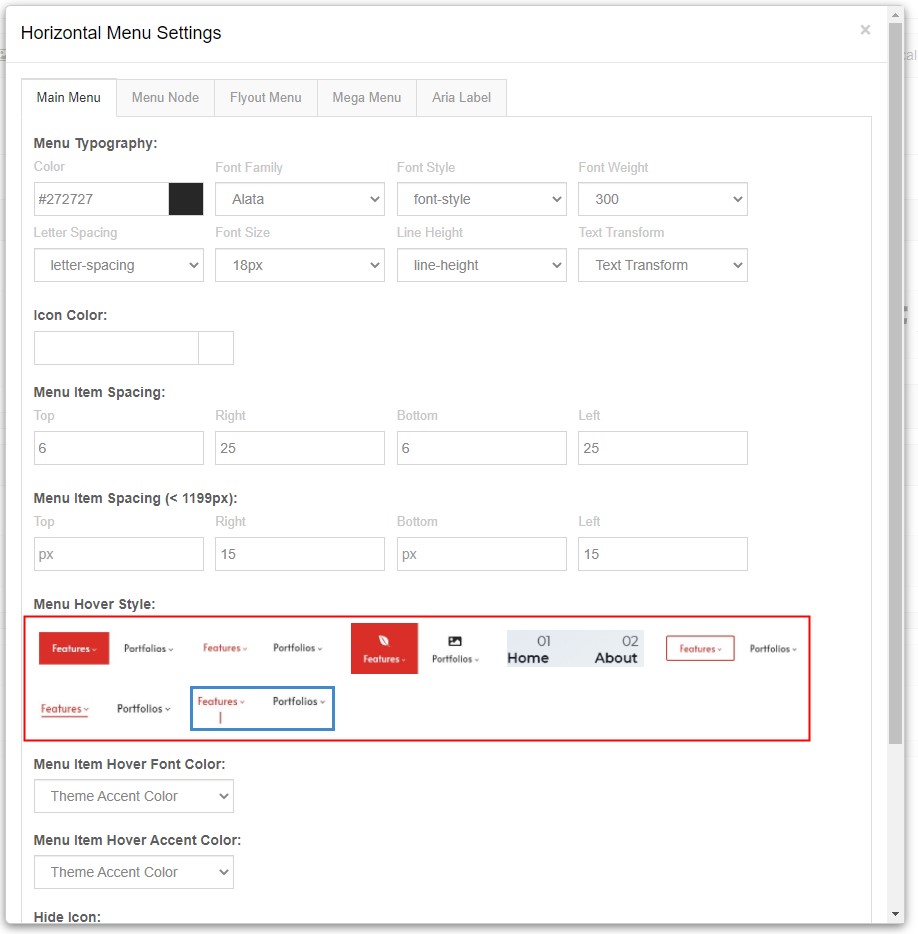
You can set the text style of the header area. Such as: text size, color, font family and etc.
You can set whether to display the header area in Sticky Header individually, as well as the style of the Sticky Header.
Column width – Set the width of columns.
Arrangement – Set the arrangement between the controls, vertical display or horizontal display.
Text Align – Set how to align text.
You can set the background color and background image for columns.
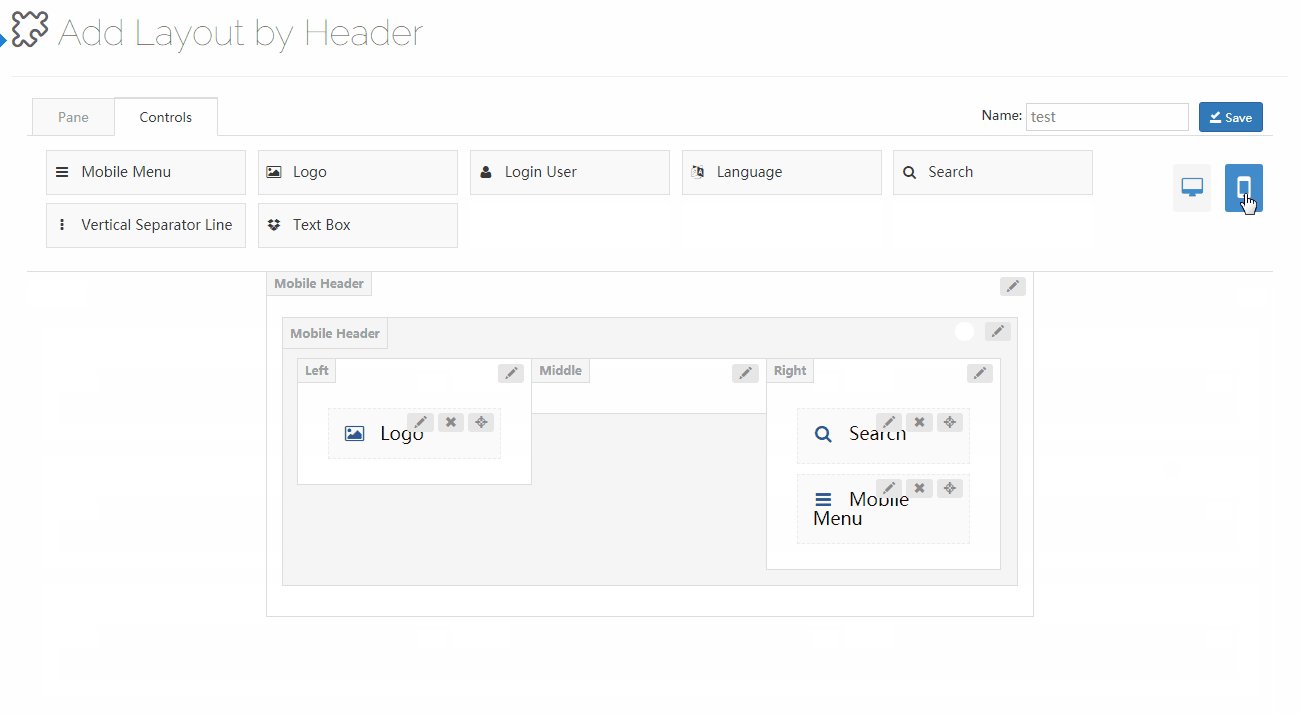
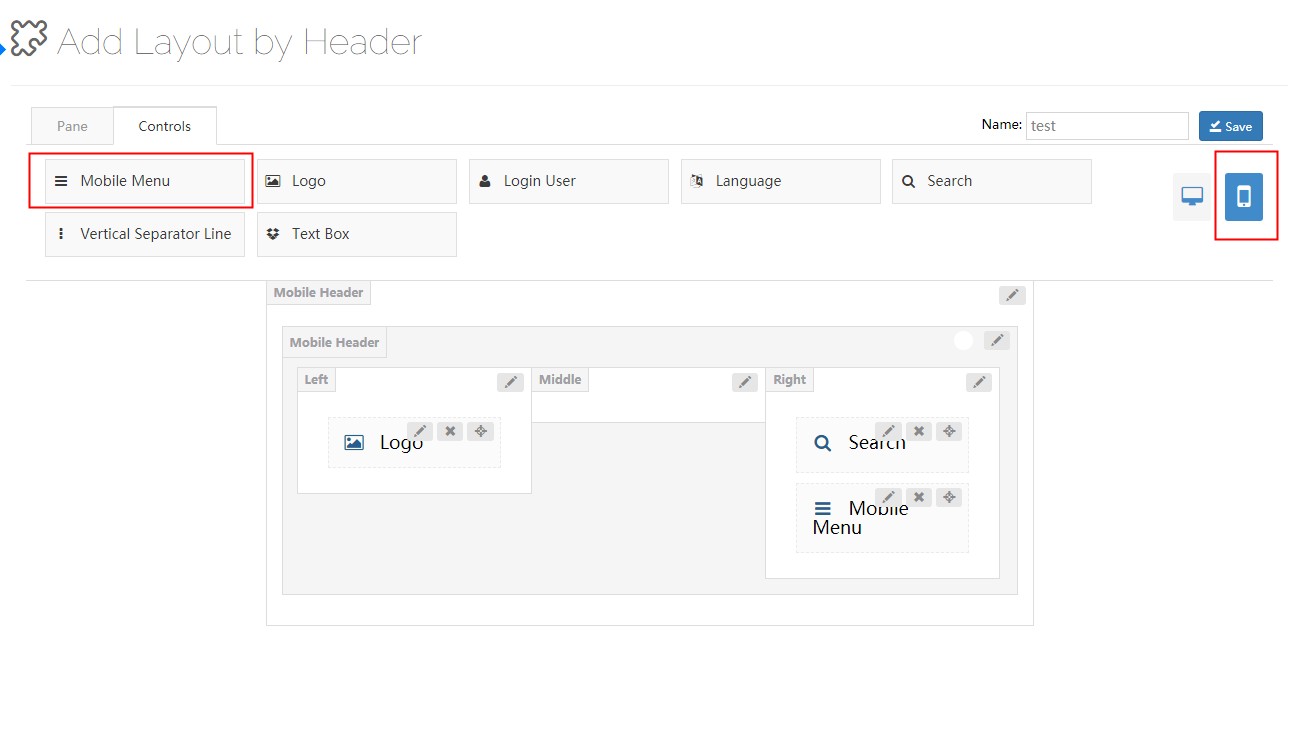
Click the mobile icon to switch to the setting interface of mobile header layout. The mobile header is divided into left, middle and right 3 areas. You can add controls and panes to the areas separately.
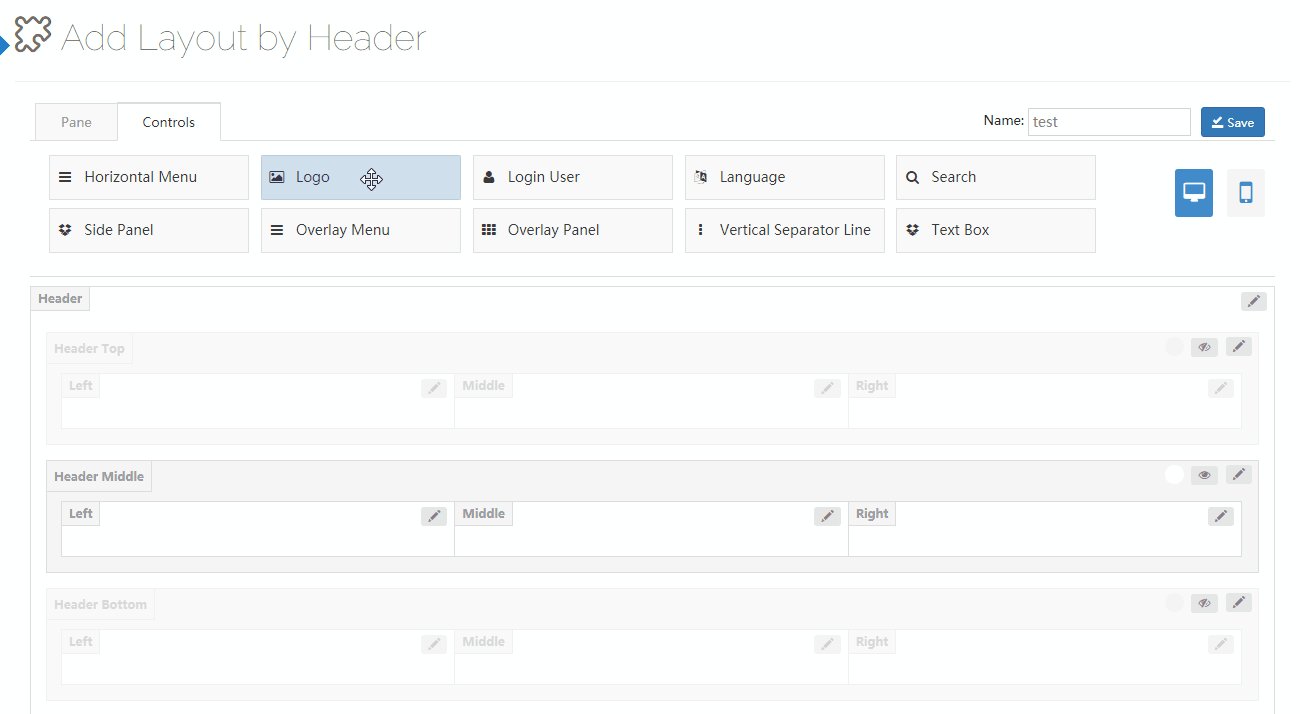
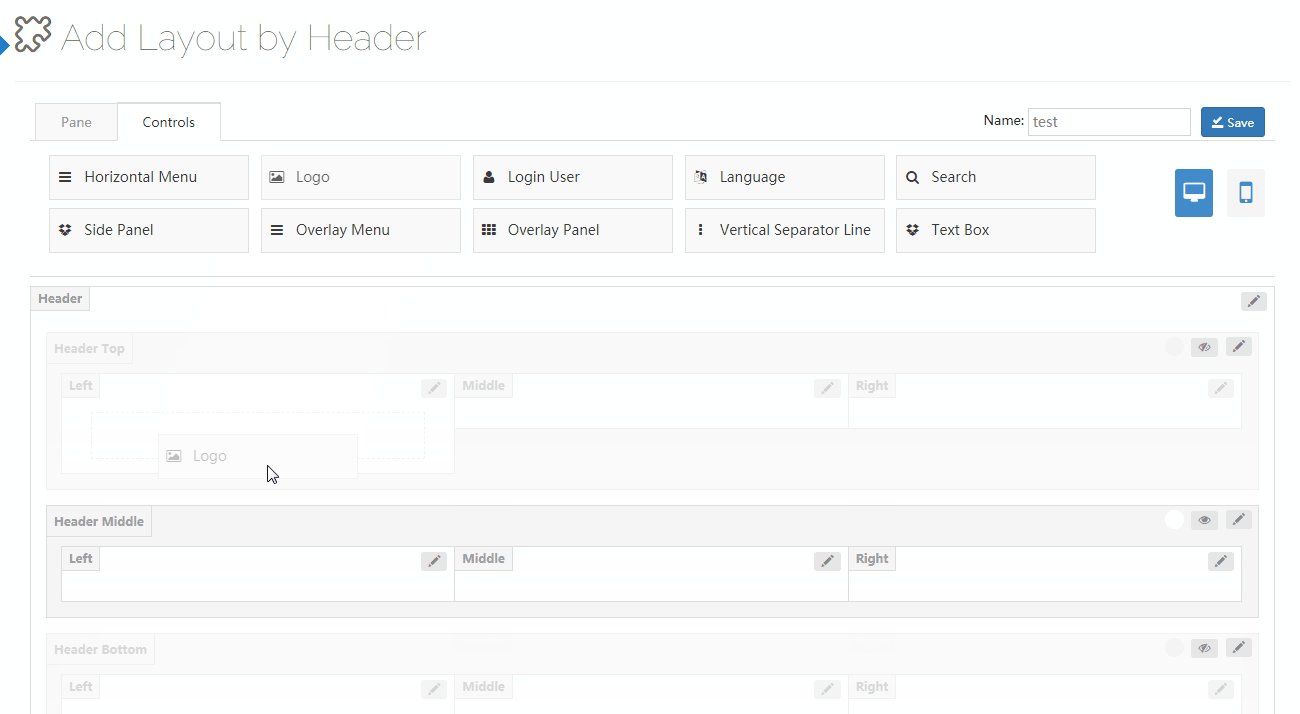
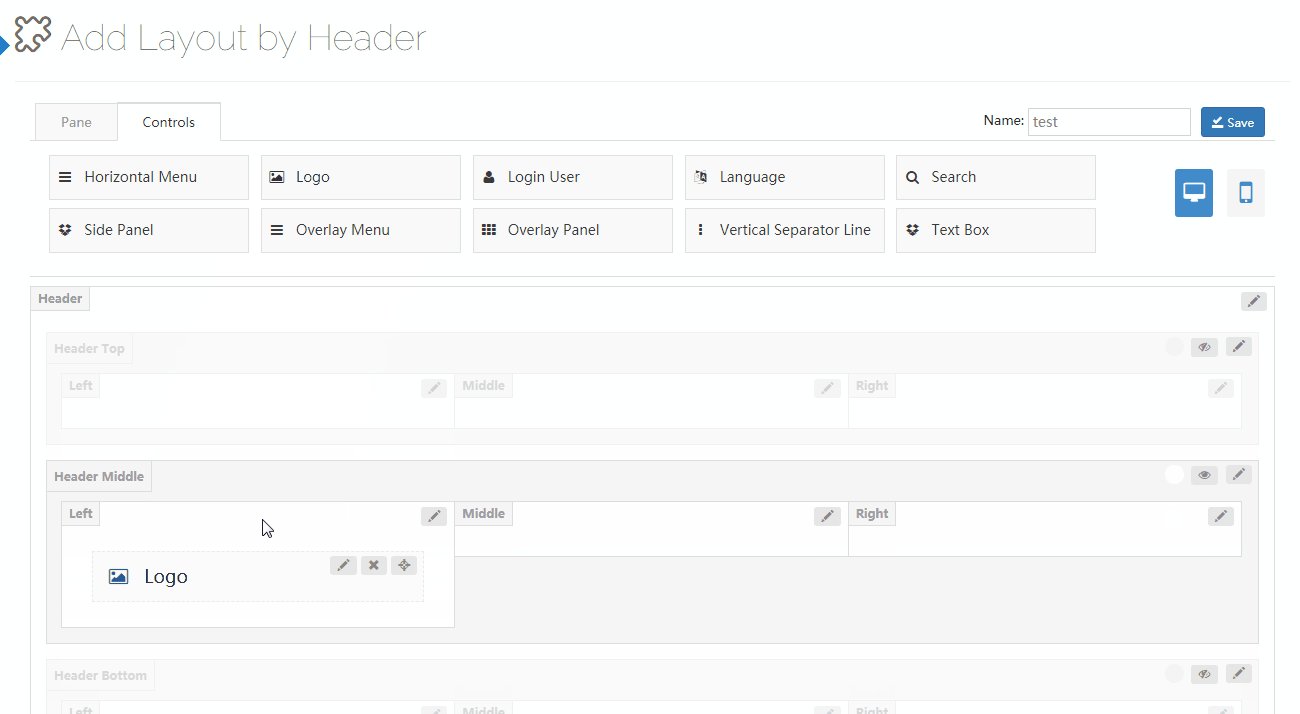
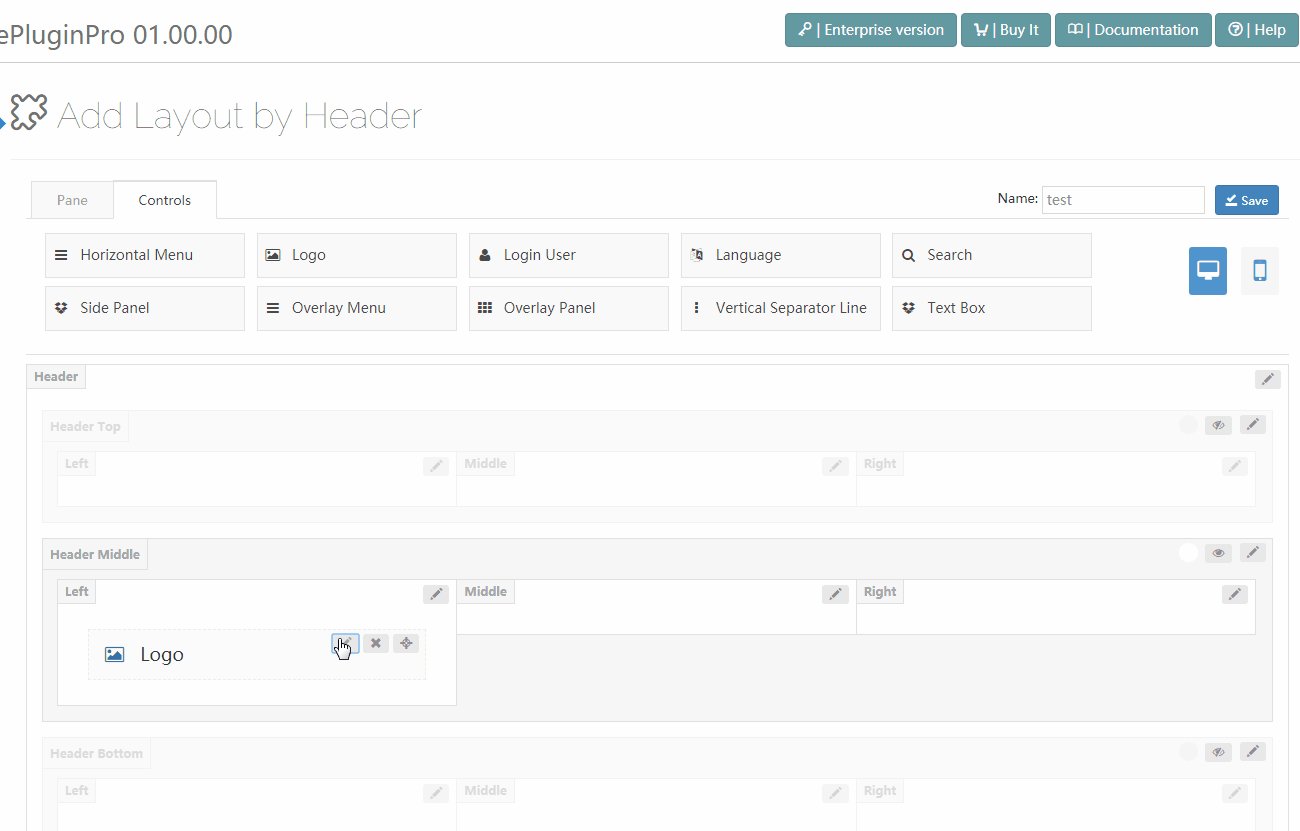
The controls are some modules we customized, you can drag them to wherever you want.
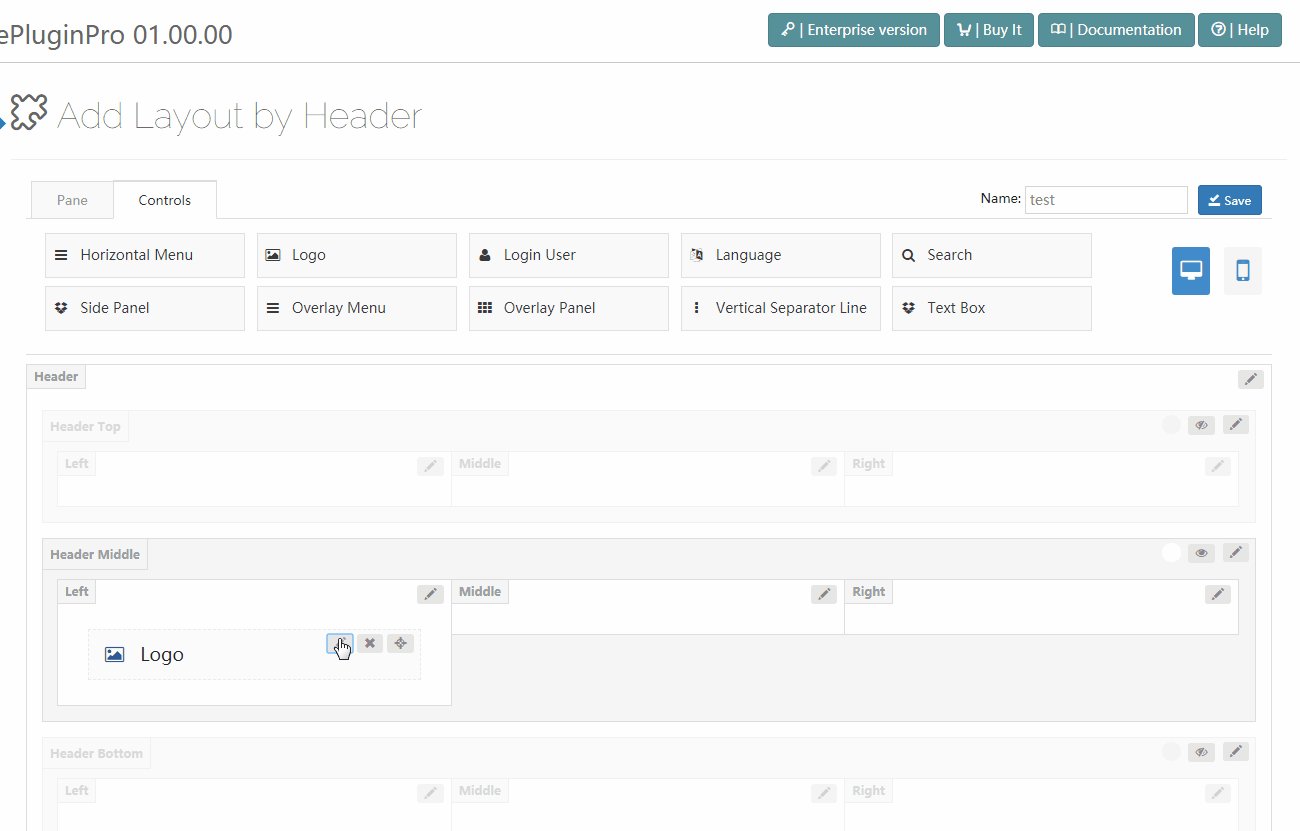
You can go to the setting interface of all controls by clicking the edit button beside them.
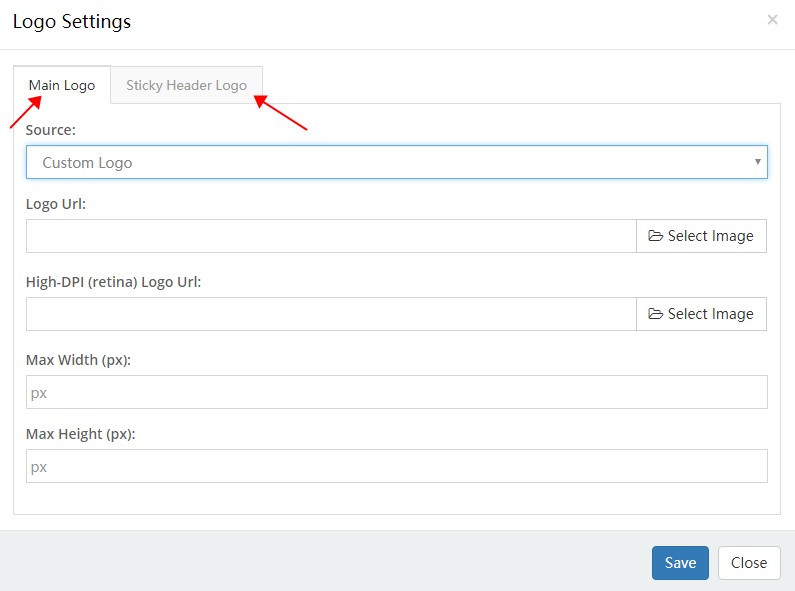
Use the logo control, you can display the logo image in header.
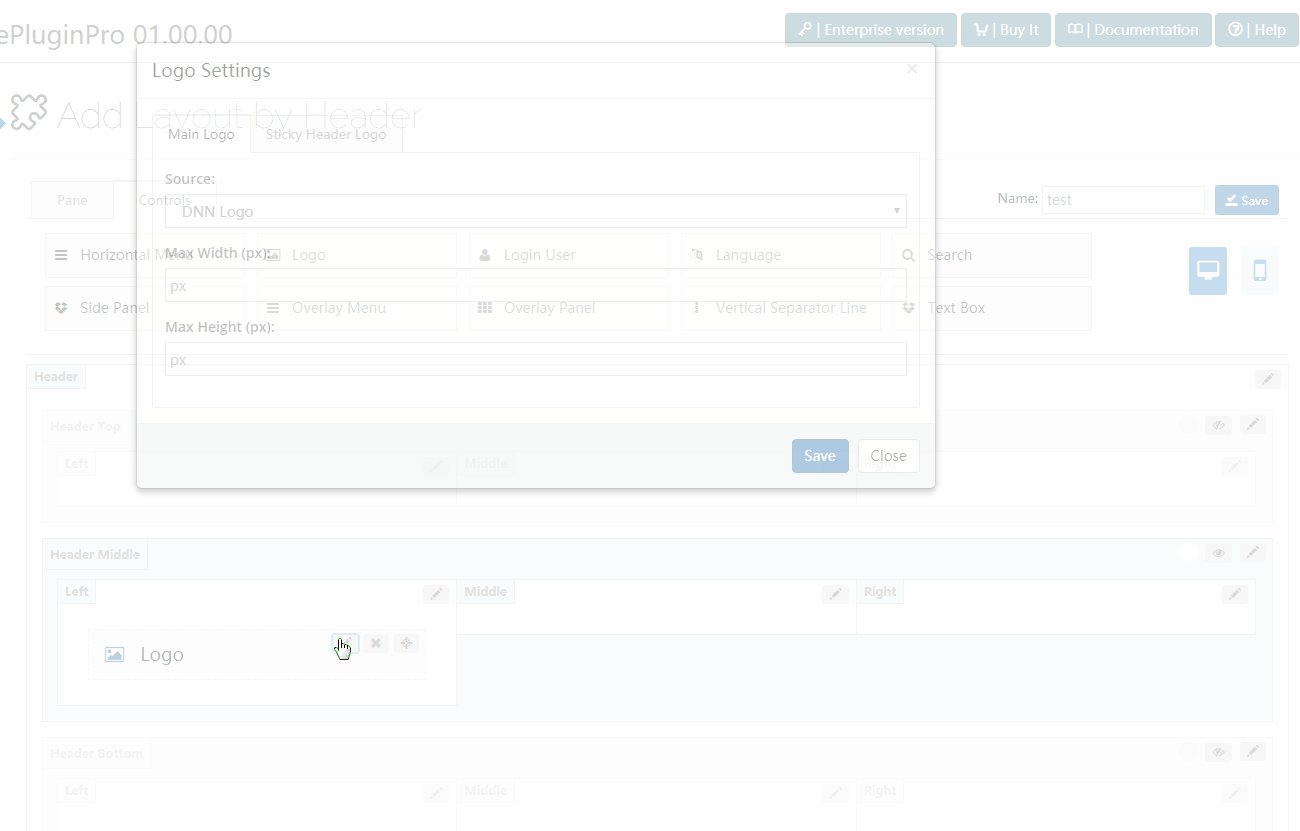
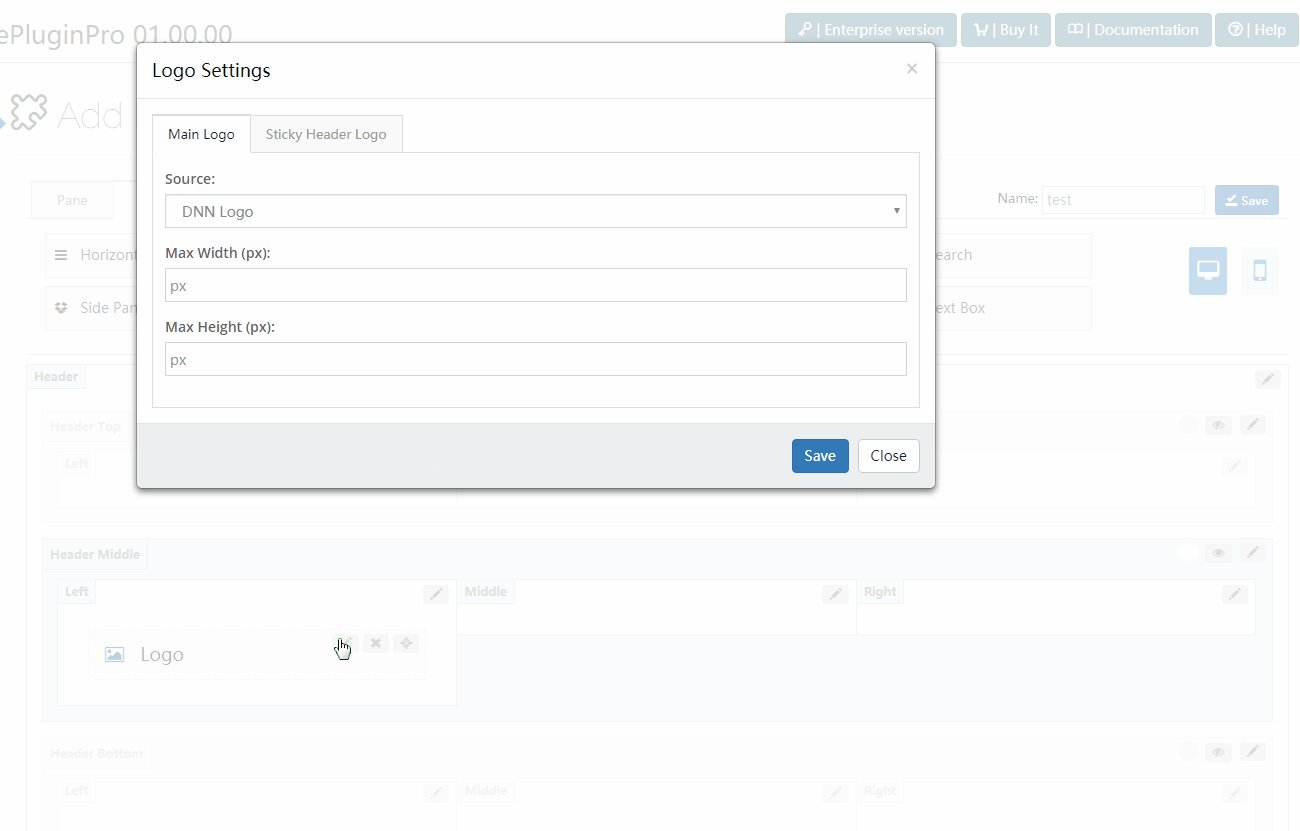
There are 2 areas included in the setting interface of the logo, one is the settings for the main logo and the other is the settings for the sticky header logo.
Source – Set the source of the logo image comes from the DNN site logo or the custom logo. The DNN site logo needs to be set in admin > site settings.
Logo URL – Set the custom logo image.
High-DPI (retina) Logo URL – Set the logo image on HD screens, there has to be a -2x suffix at the end of the image name. Such as: logo-d-2x.png
Max Width – The maximum width of the logo.
Max Height – The maximum height of the logo.
Source – Set the source of the logo image.