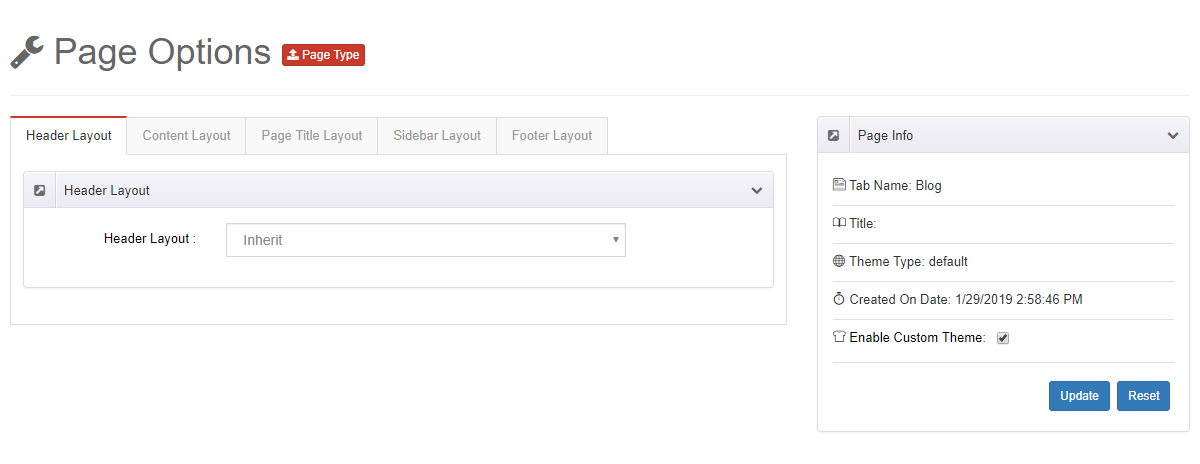
You can do custom settings for the current page with this setting page. Every page of your site can use different custom settings.
Edit Options

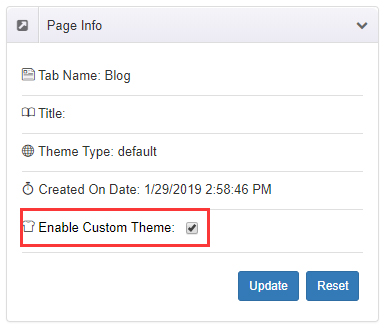
You need to choose the Enable Custom Theme setting so the settings for this page will take effect.

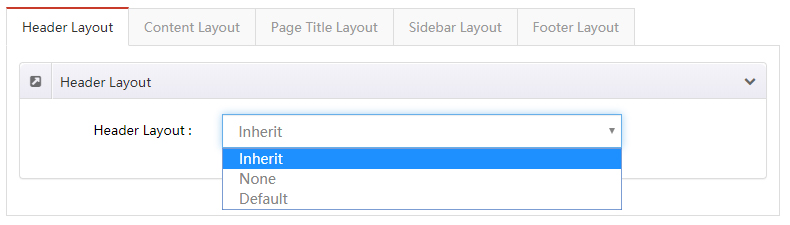
Header Layout
You can set header layout for this page individually. If you choose Inherit, then it will use the settings in the theme option. If you choose None, then the whole header area won’t show.

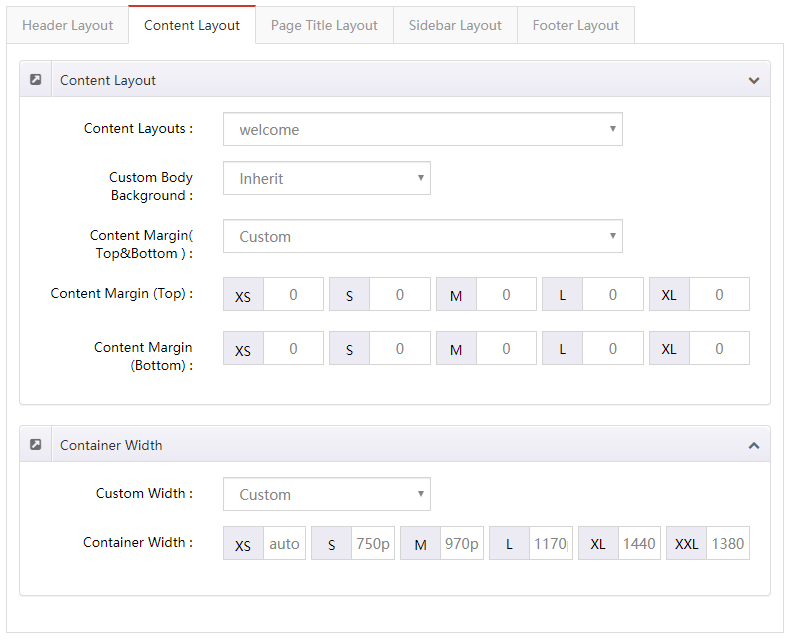
Content Layout
You can set style for the body content area of the page separately.

Content Layouts
Set the content layout of the page. If you choose Inherit, then it will use the settings in the theme option.
Custom Body Background
Set the background color or background image of the content area.
Content Margin (Top & Bottom)
Set the top margin and bottom margin of the content area.
Custom Width
Set the width of the content area.
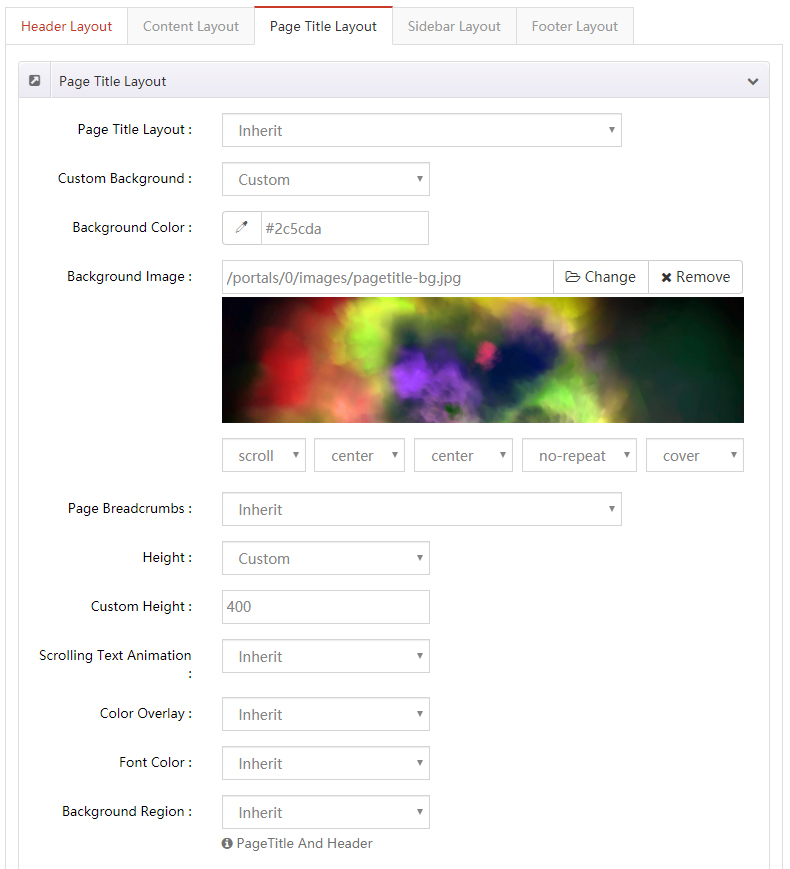
Page Title Layout
You can set style for the page title area of the page separately.

Page Title Layout
Set to display or hide the page title
Custom Background
Set the background color or background image of the page title area.
Page Breadcrumbs
Set to display or hide the breadcrumb area.
Height
Set the height of the page title area.
Custom Height – Set a specific value of height.
Full Height – Set the height of the page title to be the same as the height of the browser window.
Scrolling Text Animation
Set whether to enable the scrolling animation of text.
Color Overlay
You can add a background shade layer to the background of the page title.
Font Color
Set the text color of the page title area.
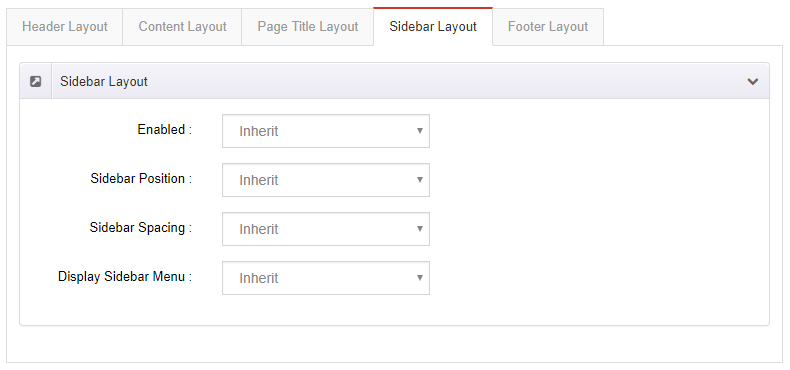
Sidebar Layout
Enabled
Set to display the sidebar area.
Sidebar Position
Set the display position of sidebar, on the left of page or on the right of page.
Sidebar Spacing
Set the space between the sidebar and content.
Display Sidebar Menu
Set to display side menu.

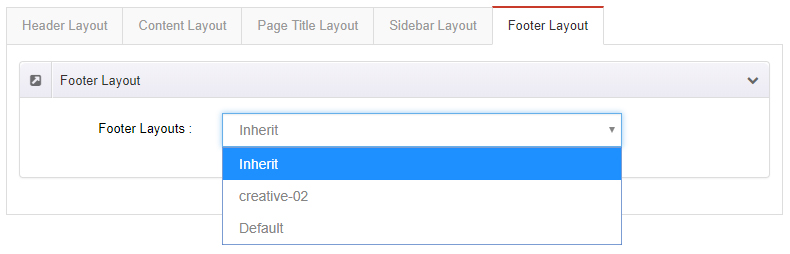
Footer Layout
Footer Layouts
You can set footer layout for this page individually.