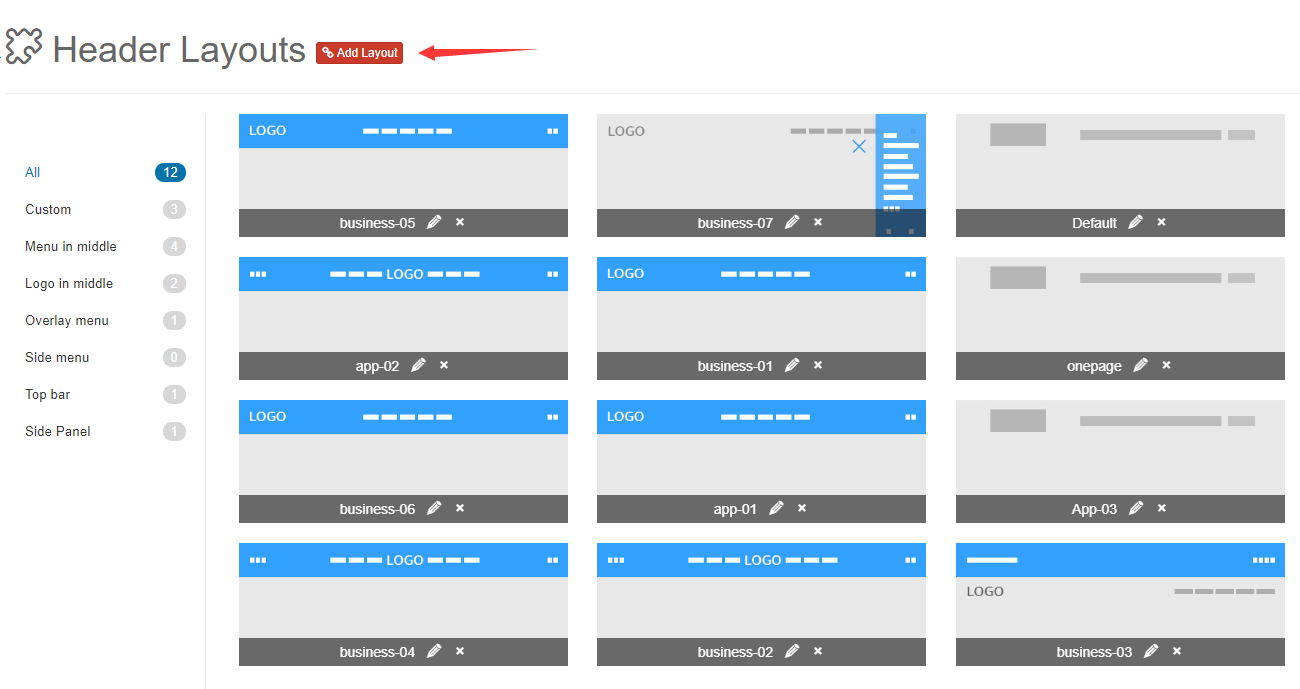
This theme includes all the header layouts used in the demo site, you can edit them, also create your own layouts.

Header Layouts

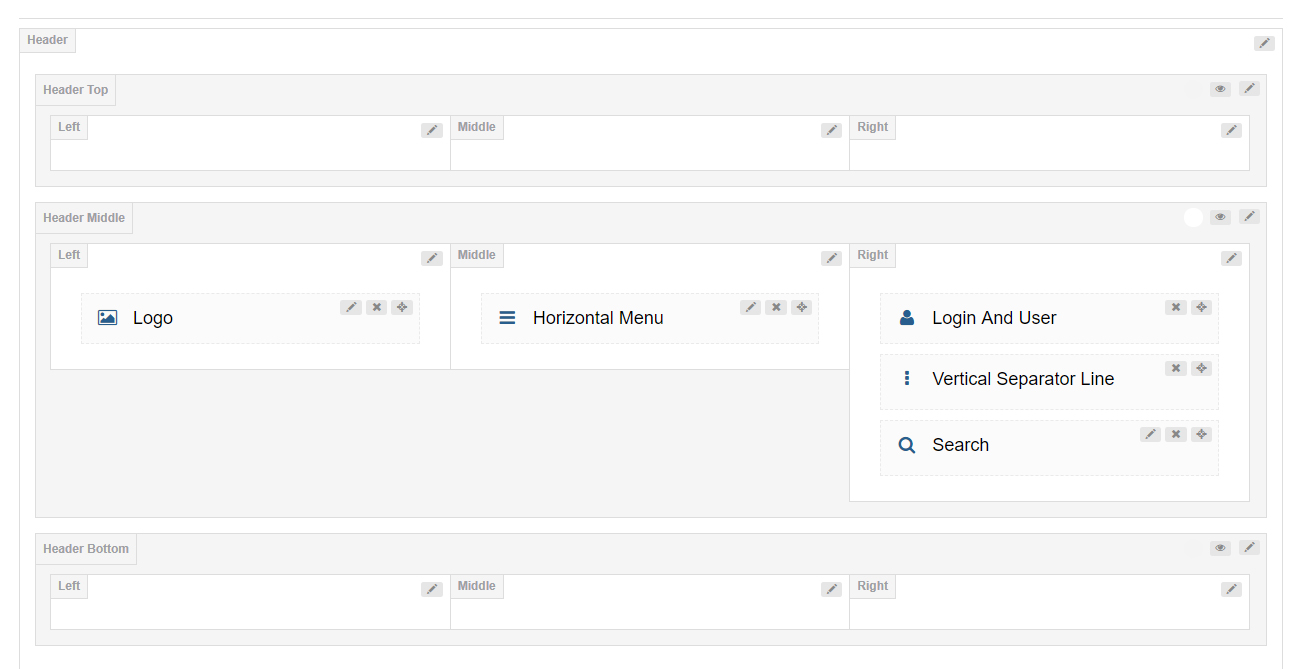
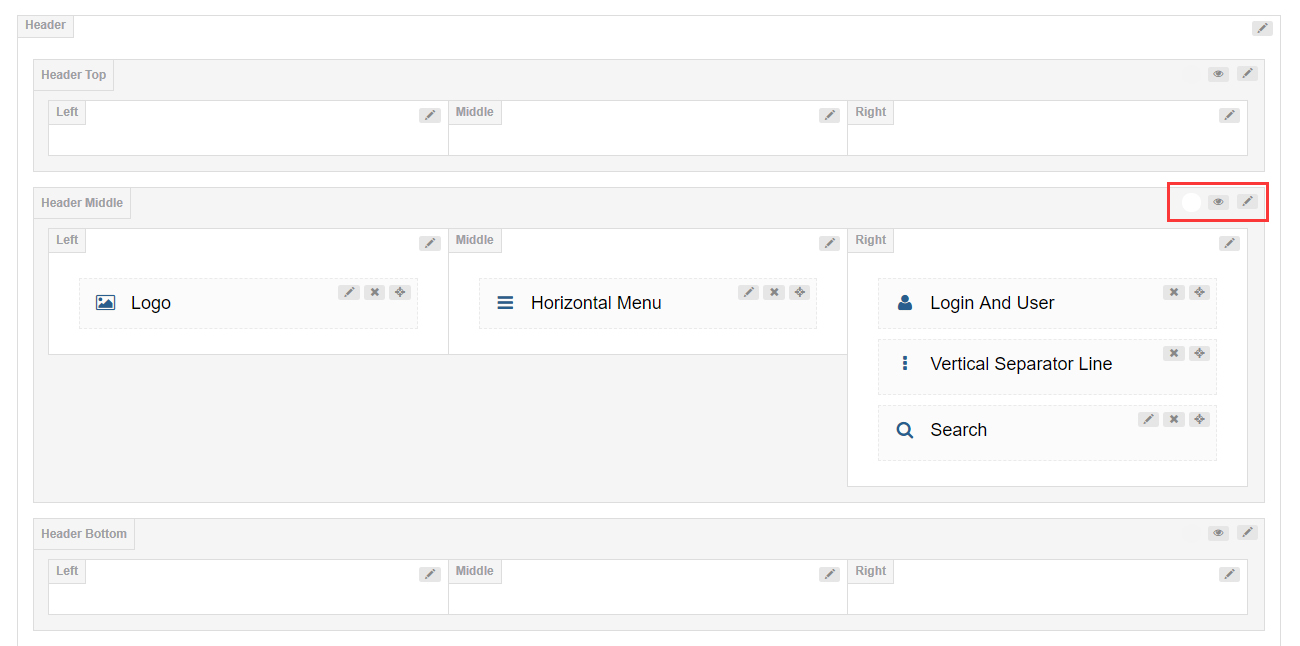
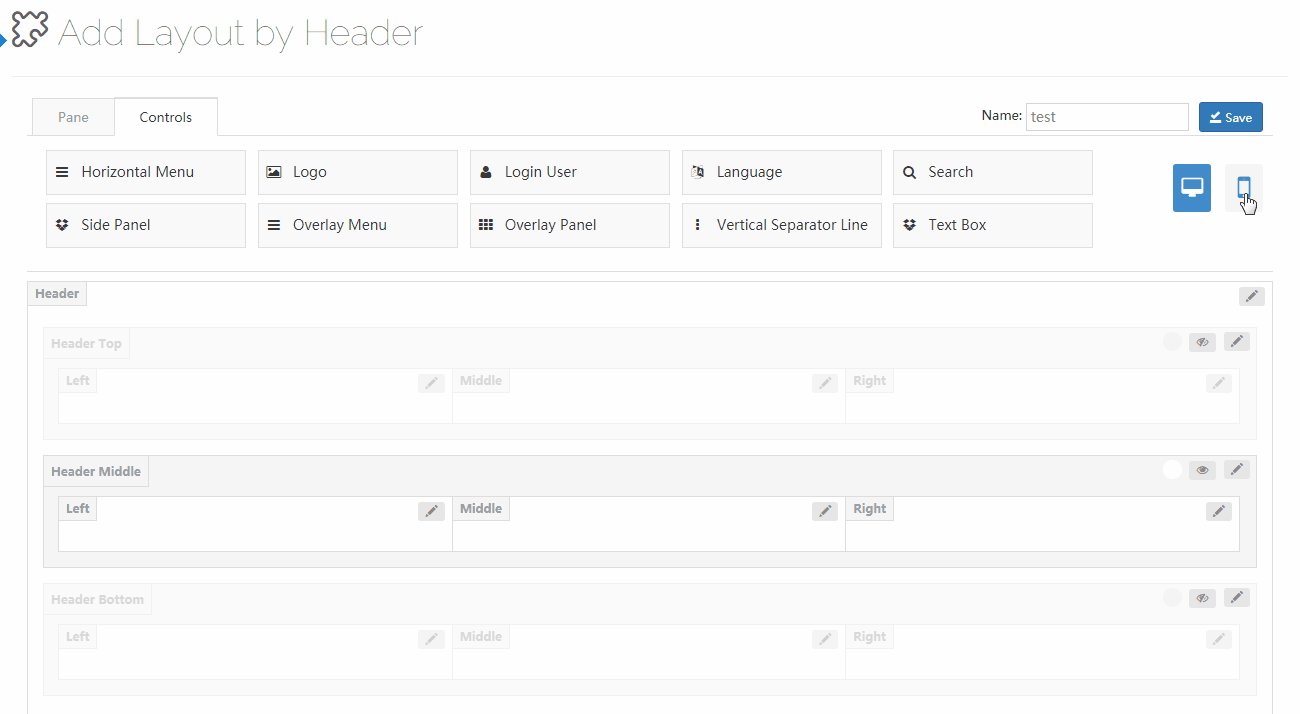
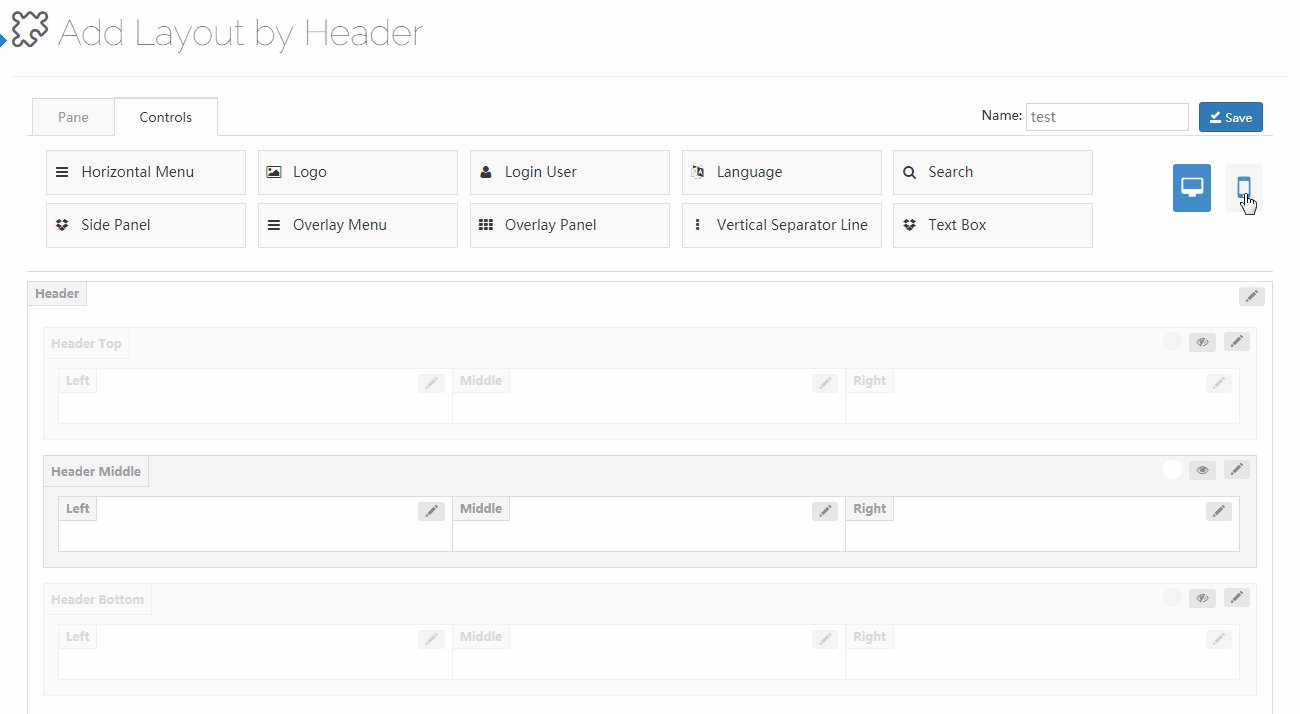
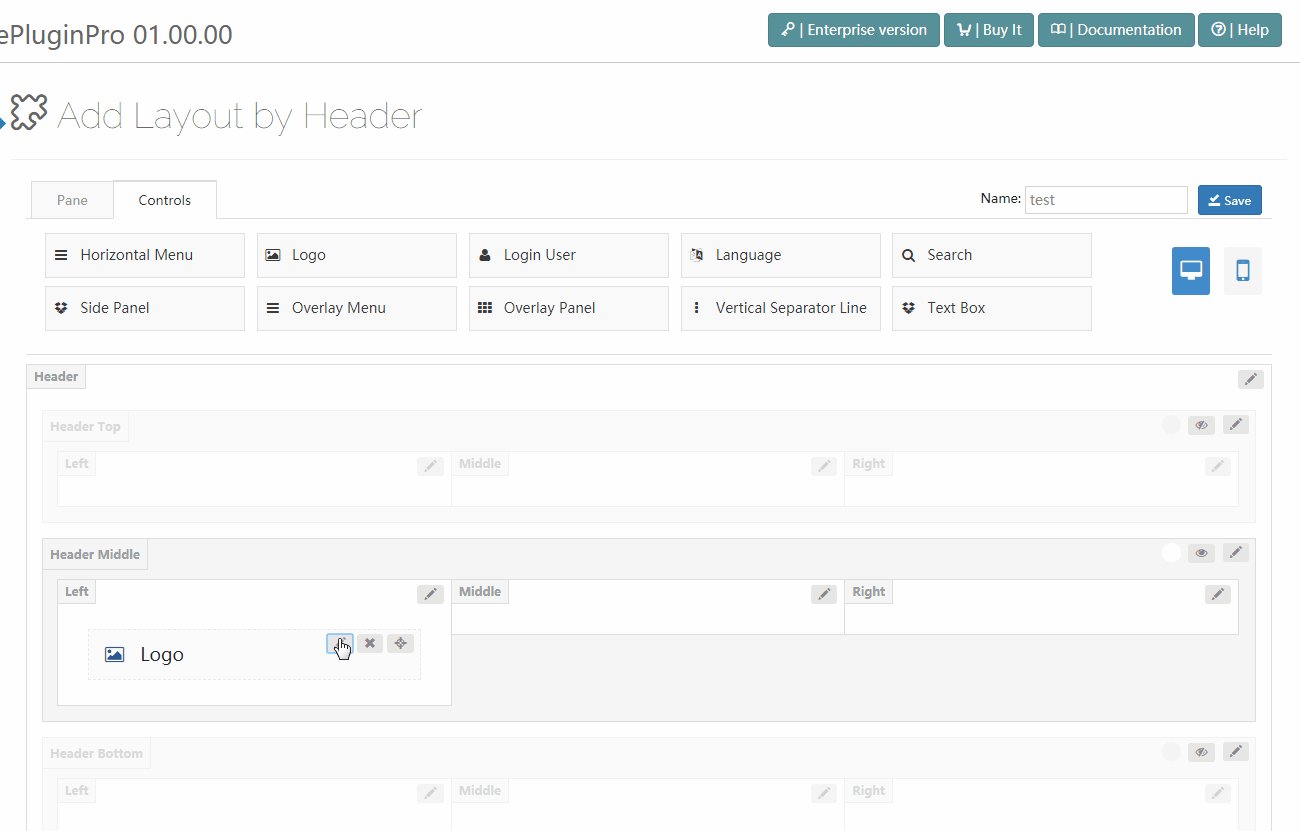
9 Grids Area
We divide the header in 3 rows, every row has 3 columns. You can add controls to every row.

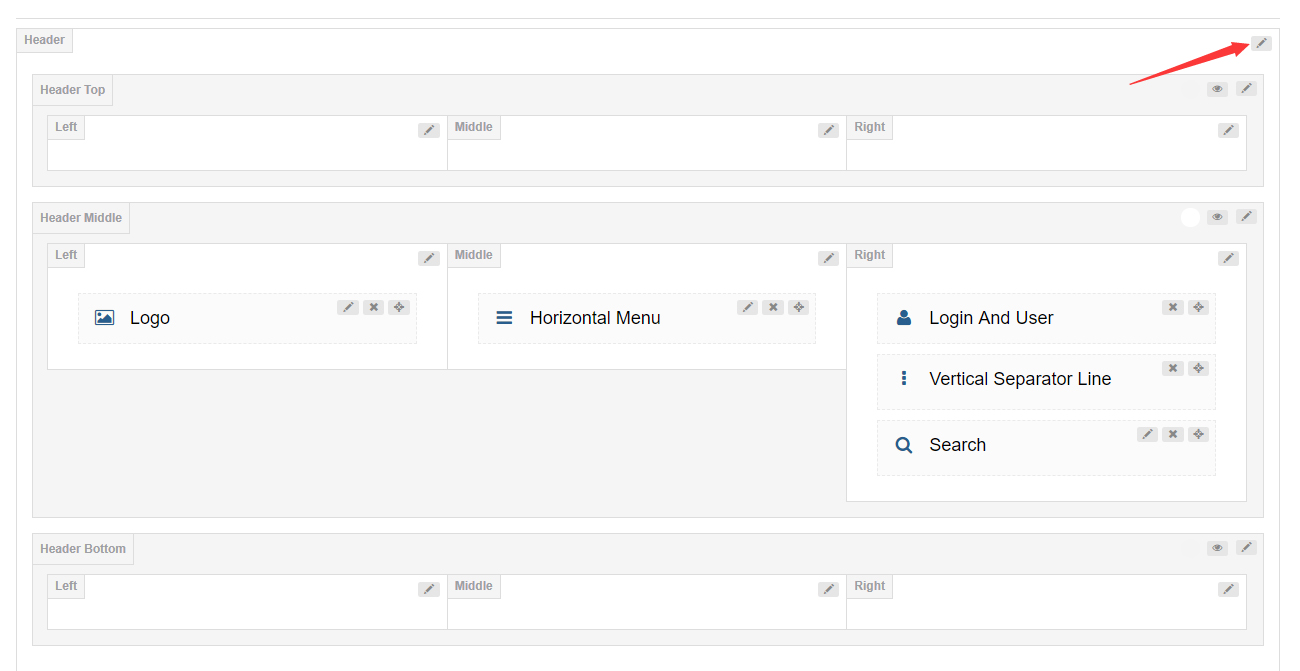
Header Settings
Clicking the edit icon can go to the header settings interface.

Header Position
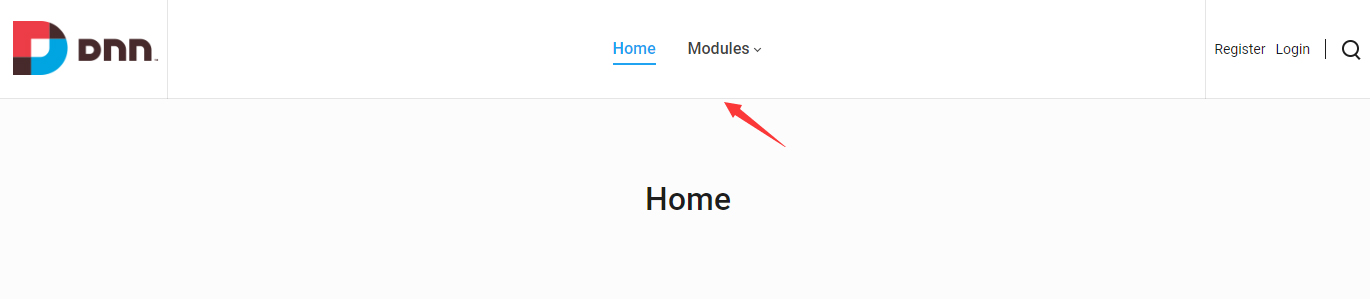
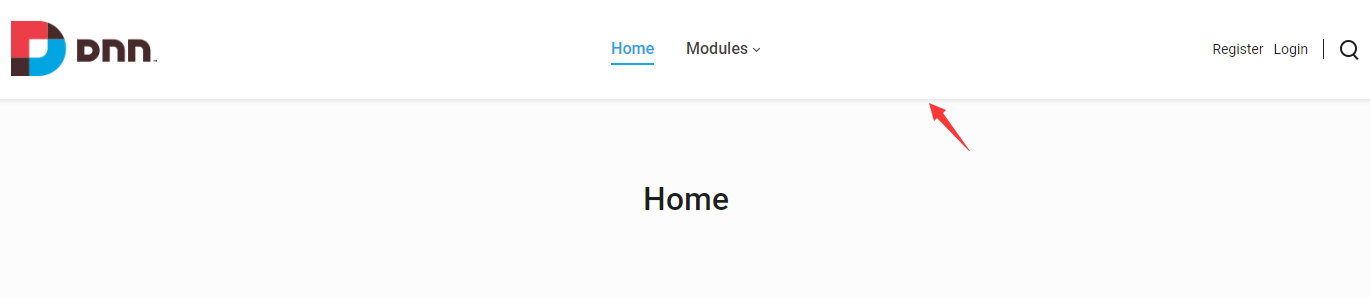
Set whether to float the header above banner or page title.
Sticky Header
When you scroll down the page, header will remain fixed at the top of the page.
Sticky Header Type
Set the display style of Sticky Header.
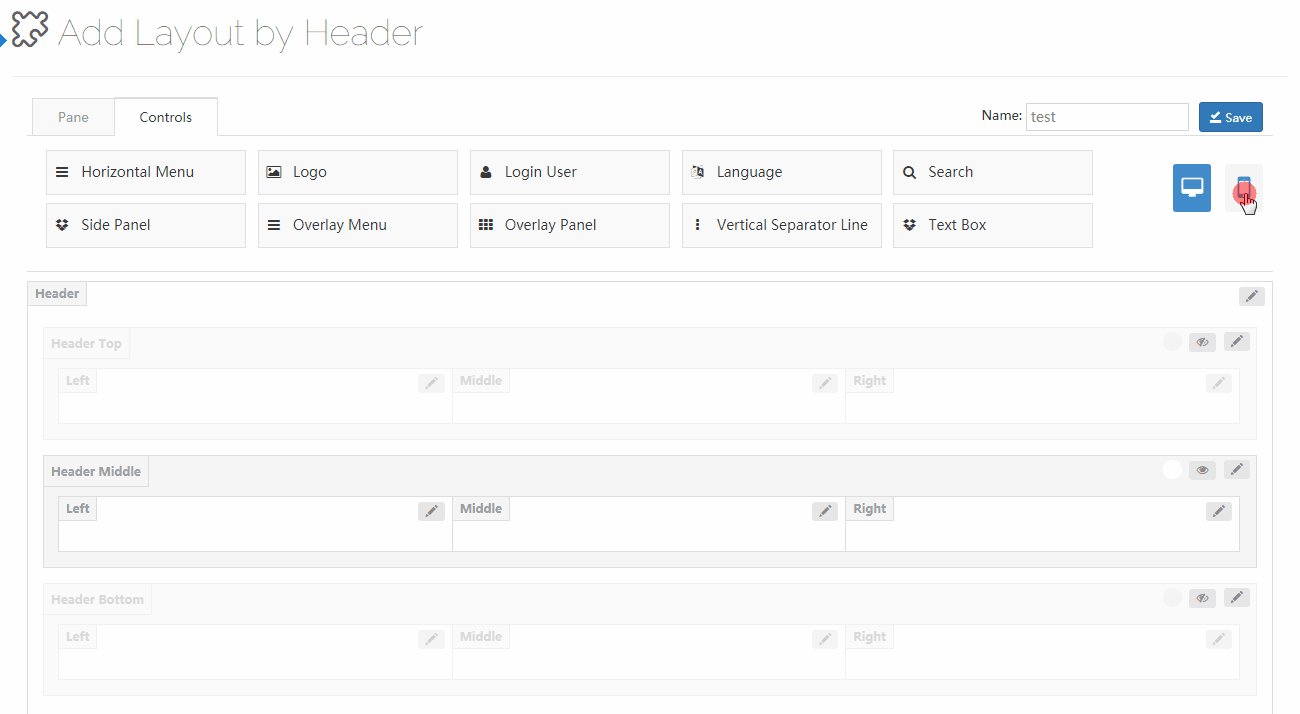
Header (Top Middle Bottom) Settings
By default, header top and header bottom are hidden. You need to click the eye icon to enable the 2 areas, you can also click the edit button to set the these areas.

General
Row Height (px) – Set the height of header area.
Layout – Set the width of header content area. It can be set to full width or fixed width.
Area Space (px): – Set the spacing between the left, middle and right columns.
Distance Between Controls (px): – Set the distance between the controls of column area.
Split Line Between Grids – Set whether to display the split line between every grid.

Bottom Line – Set whether to display the split line at the bottom of every area.

Display Shadow – Set whether to display the gray shadow at the bottom of every area.

Accent Color – Set the accent color of every area. In general, it means the color when you hover or click the controls.

Extra class name – Extra CSS can be added to every area.
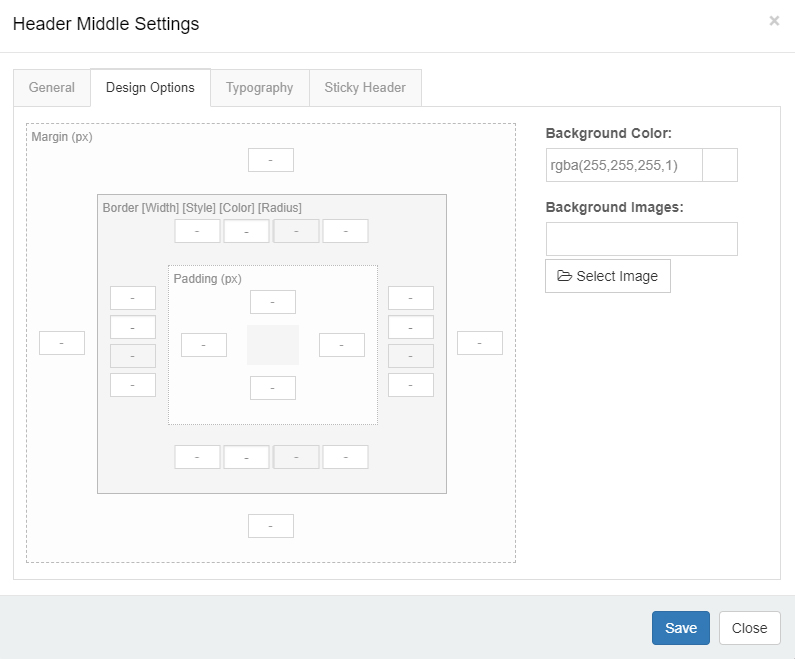
Design Options
You can set the padding, margin, border, background color and background image for header area.

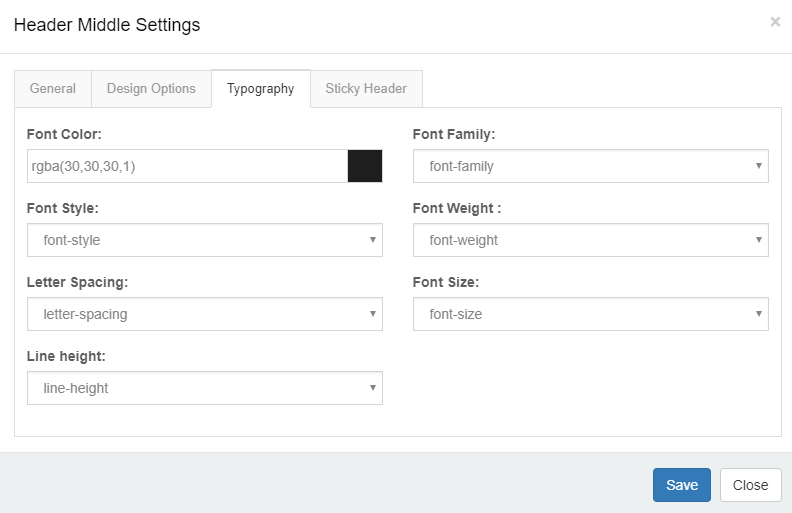
Typography
You can set the text style of header area. Such as: text size, color, font family and etc.

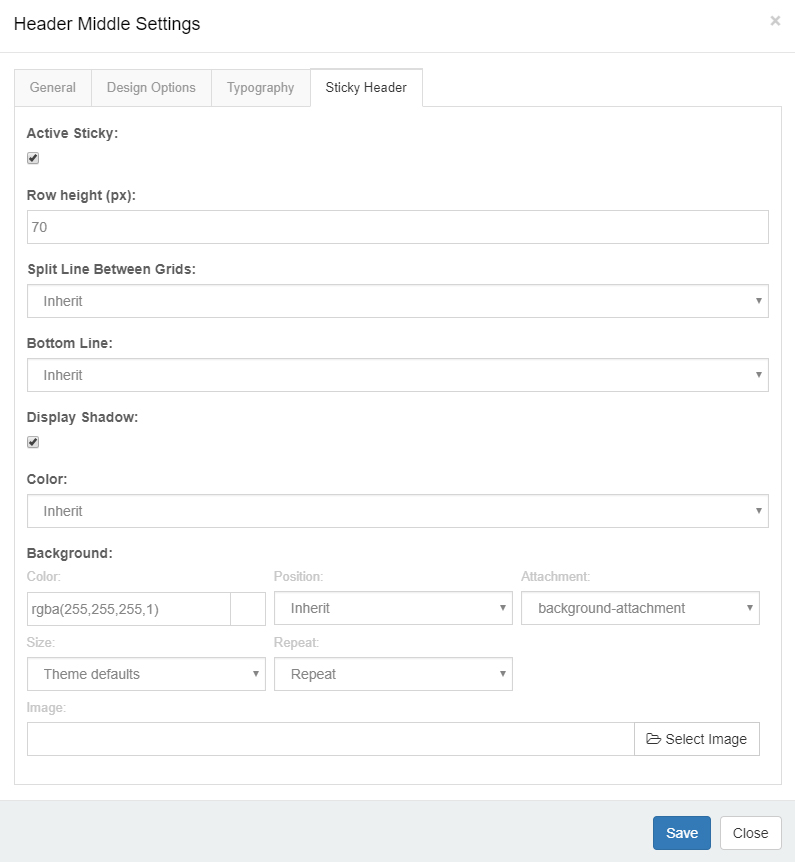
Sticky Header
You can set whether to display the header area in sticky header individually, as well as the style of sticky header.

Header Column Settings
General
Column width – Set the width of columns.
Arrangement – Set the arrangement between the controls, vertical display or horizontal display.
Text Align – Set how to align text.
Design Options
You can set the padding, margin, border, background color and background image for columns.
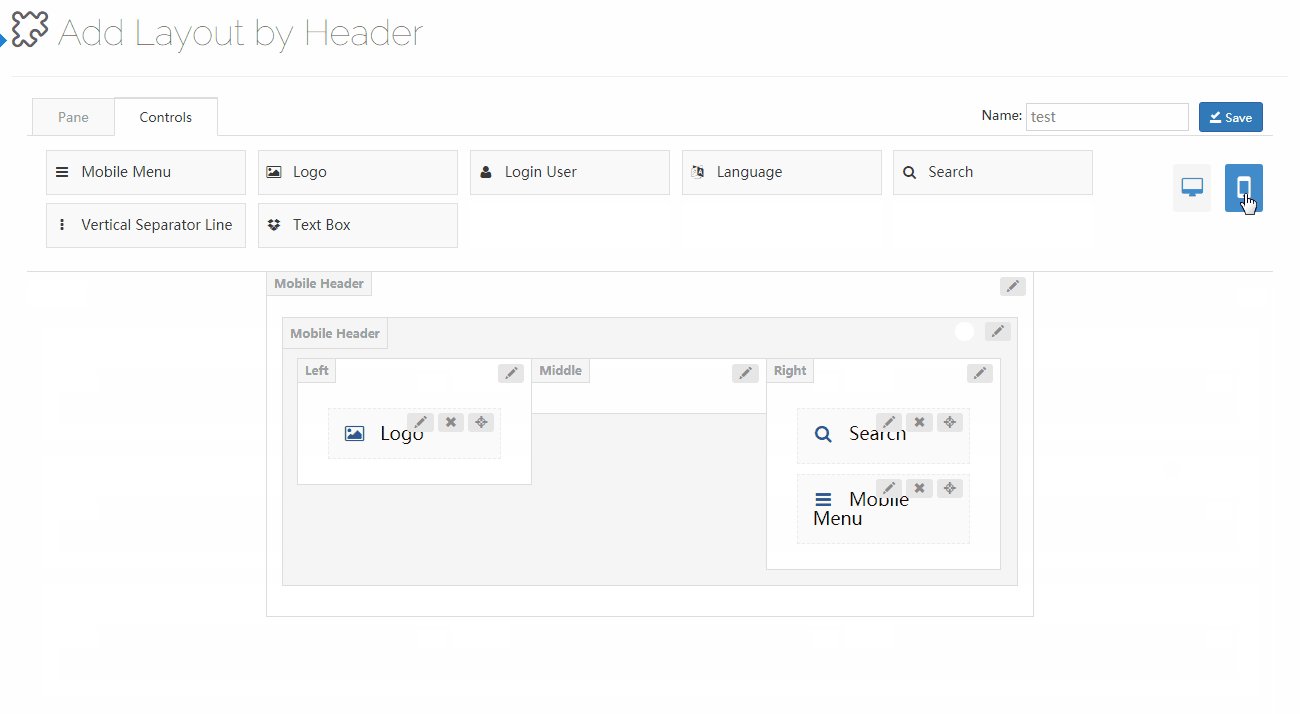
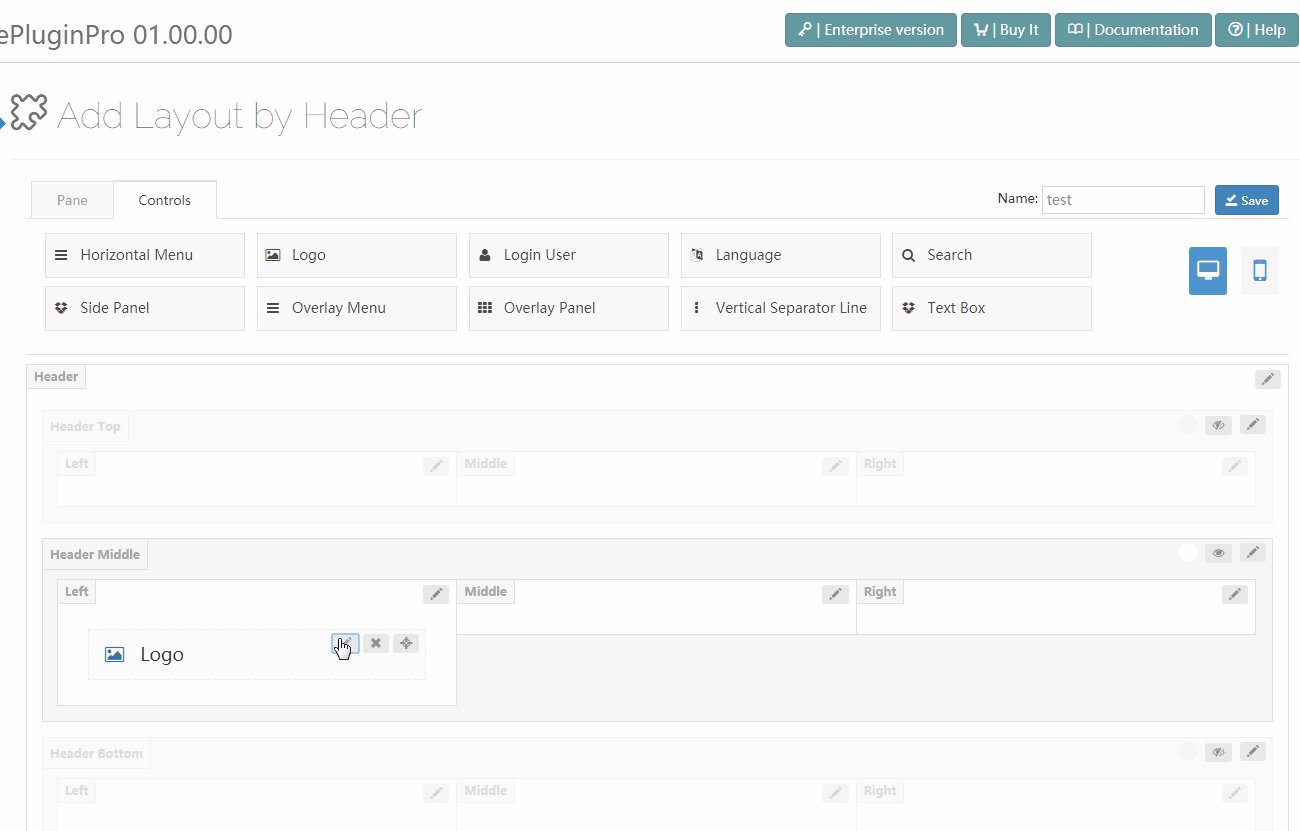
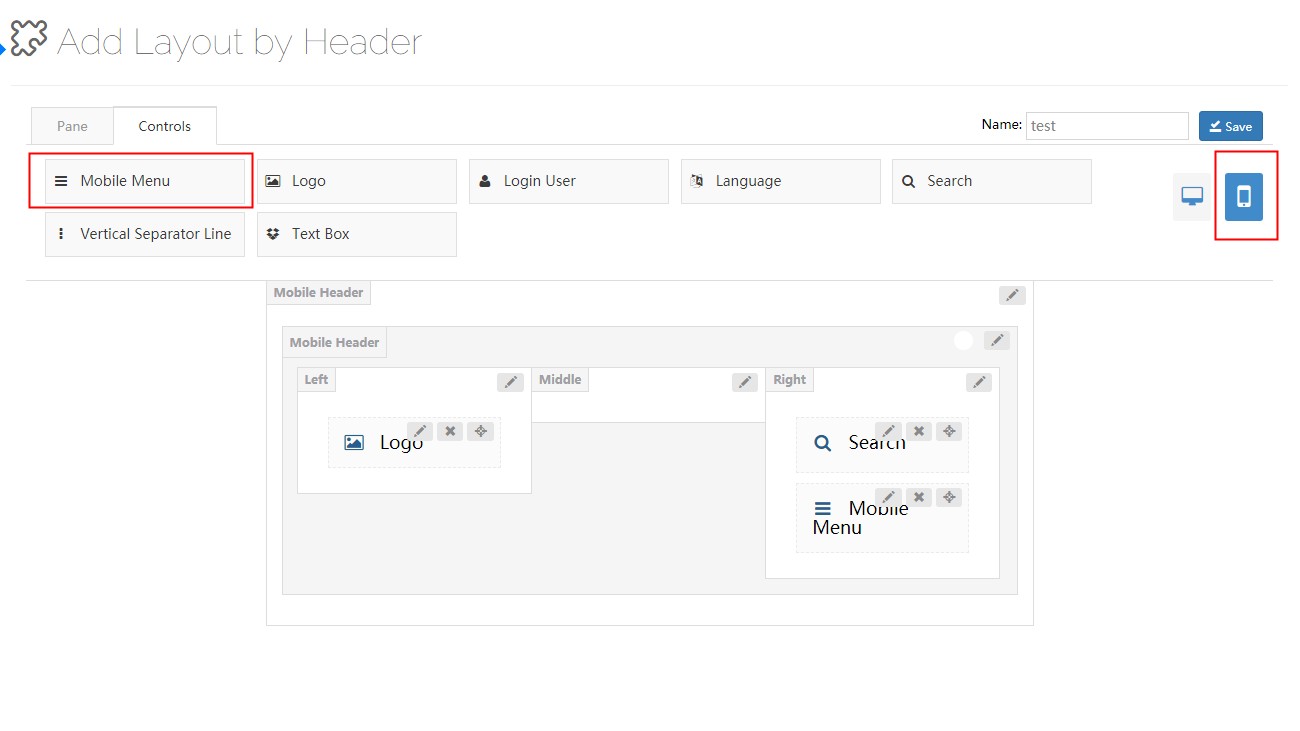
Mobile Header Settings
Click the mobile icon to switch to the setting interface of mobile header layout. The mobile header is divided to left, middle and right 3 areas. You can add controls and panes to the areas separately.

Controls
The controls are some modules we customized, you can drag them to wherever you want.

You can go to the setting interface of all controls by clicking the edit button beside them.

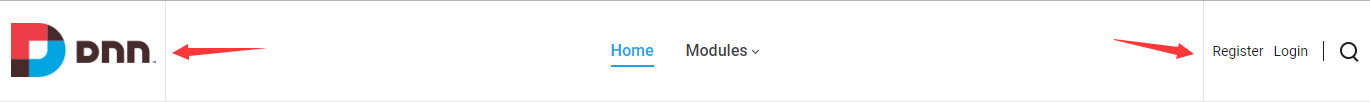
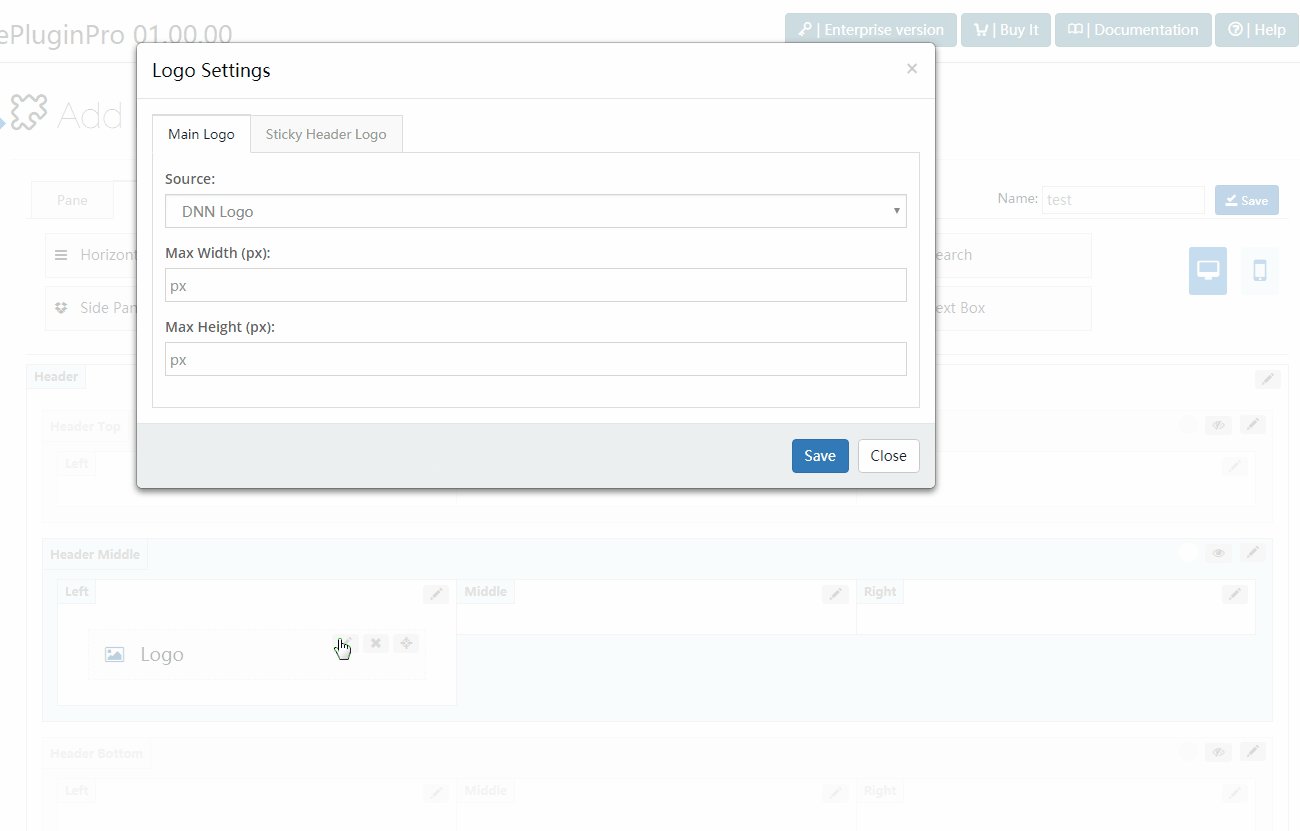
Logo
Use the logo control, you can display the logo image in header.

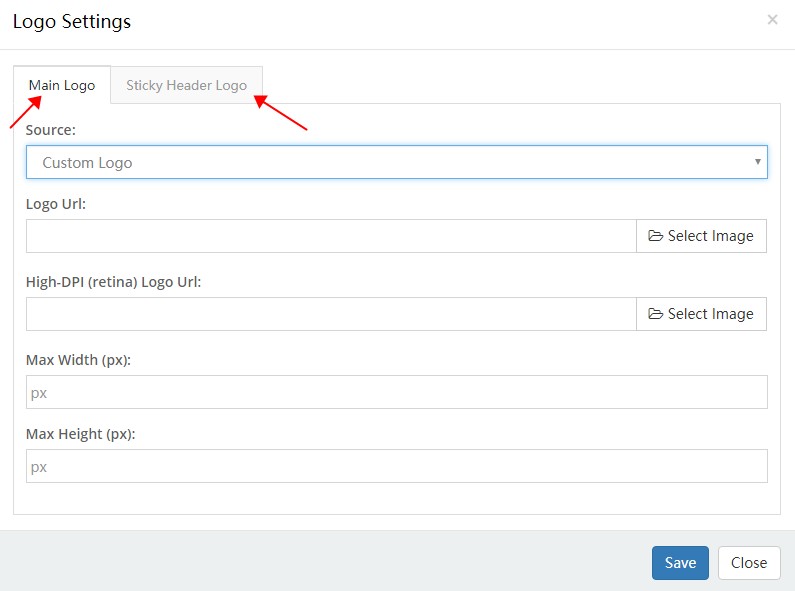
There are 2 areas included in the setting interface of logo, one is the settings for main logo and the other is the settings for sticky header logo.

Main Logo
Source – Set the source of logo image comes from DNN site logo or custom logo. The DNN site logo needs to be set in admin > site settings.
Logo URL – Set the custom logo image.
High-DPI (retina) Logo URL – Set the logo image on HD screens, there has to be a -2x suffix at the end of the image name. Such as: logo-d-2x.png
Max Width – The maximum width of logo.
Max Height – The maximum height of logo.
Sticky Header Logo
Source – Set the source of logo image.
Horizontal Menu
With the Horizontal Menu control, you can display menu in header.

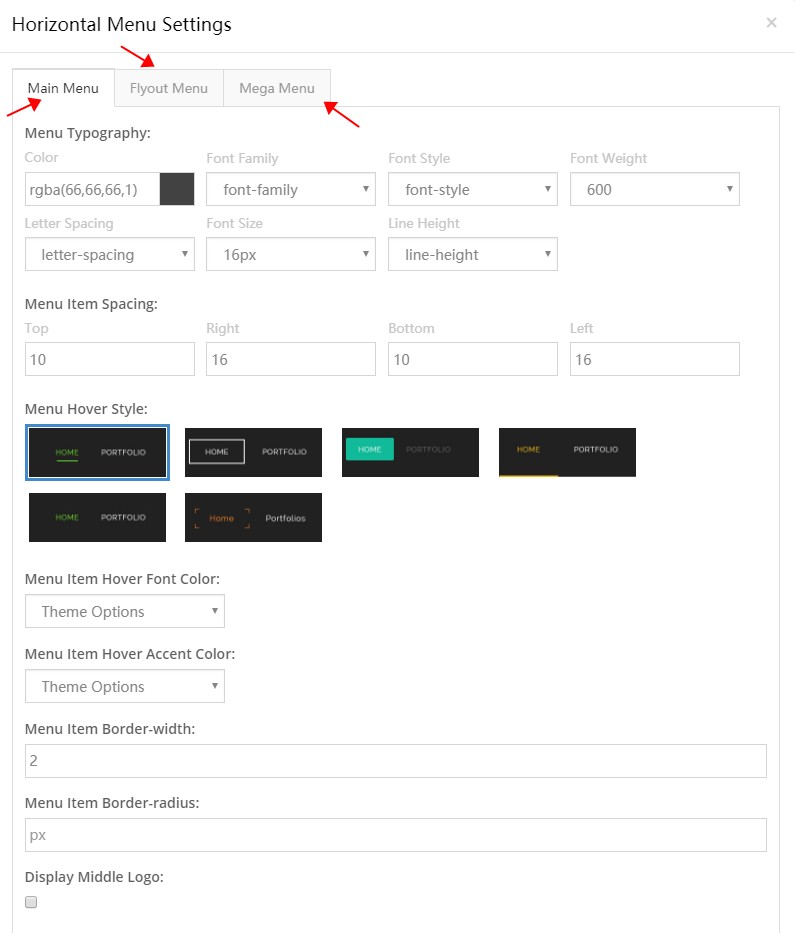
There are 3 areas included in the setting interface of Horizontal menu, one is the settings of main menu, one is the settings of flyout menu, and the other is the settings of mega menu.

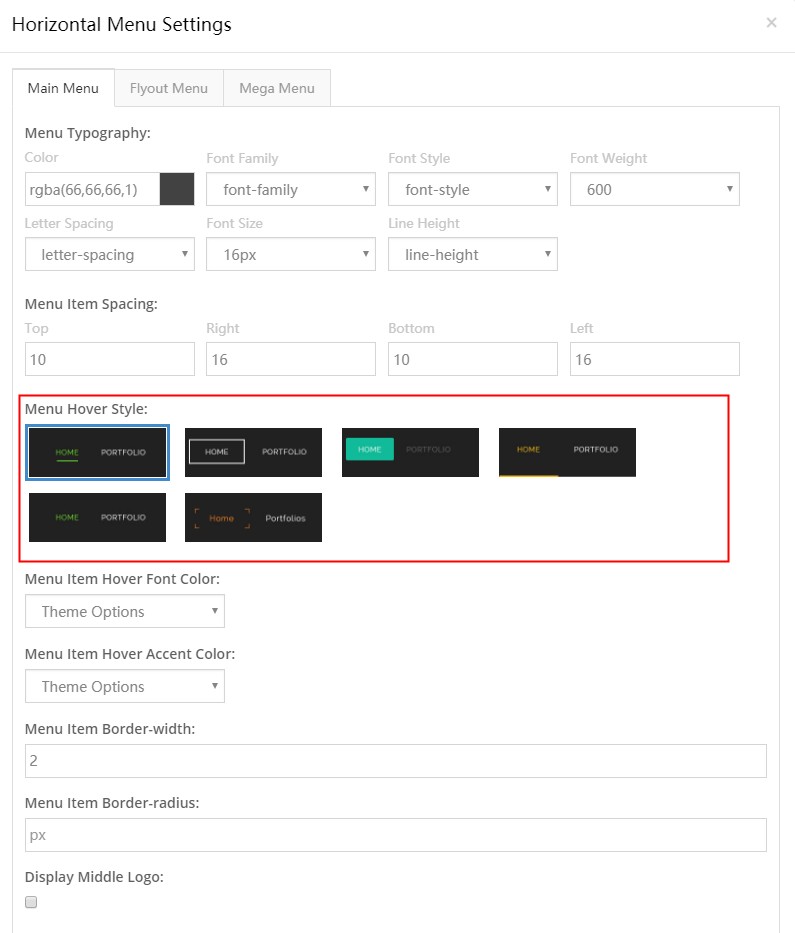
Main Menu
Menu Typography – It can set the text style of the 1st level menus. Such as: text size, color, font family and etc.
Menu Item Spacing – Set the spacing between items at up ,down, left and right.

Menu Hover Style – Set the appearance style of menu when hover it, there are 6 styles can be chosen from.

Menu Item Hover Font Color – Set the text color of menu when hover it.
Menu Item Hover Accent Color – Set the accent color of menu when hover it.
Menu Item Border-width – Set the border width of menu items.

Menu Item Border-radius – Set the border radius of menu items.
Display Middle Logo – Set whether to display logo at the middle of menus.

Flyout Menu
Menu Typography – You can set the text style of pop up menu.

Display Shadow – Set whether to display shadow.

Background – Set the background of sub menus.
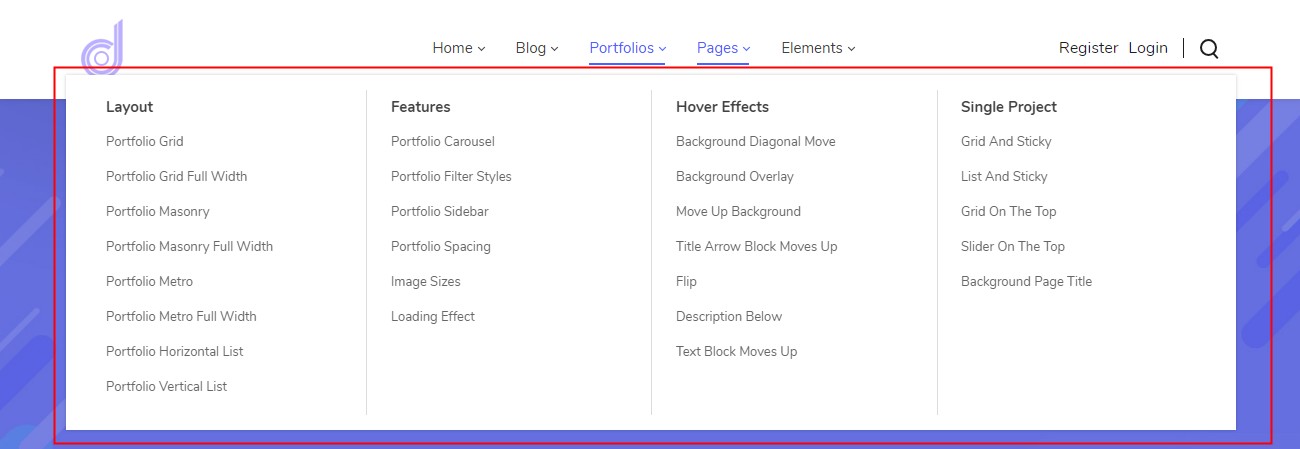
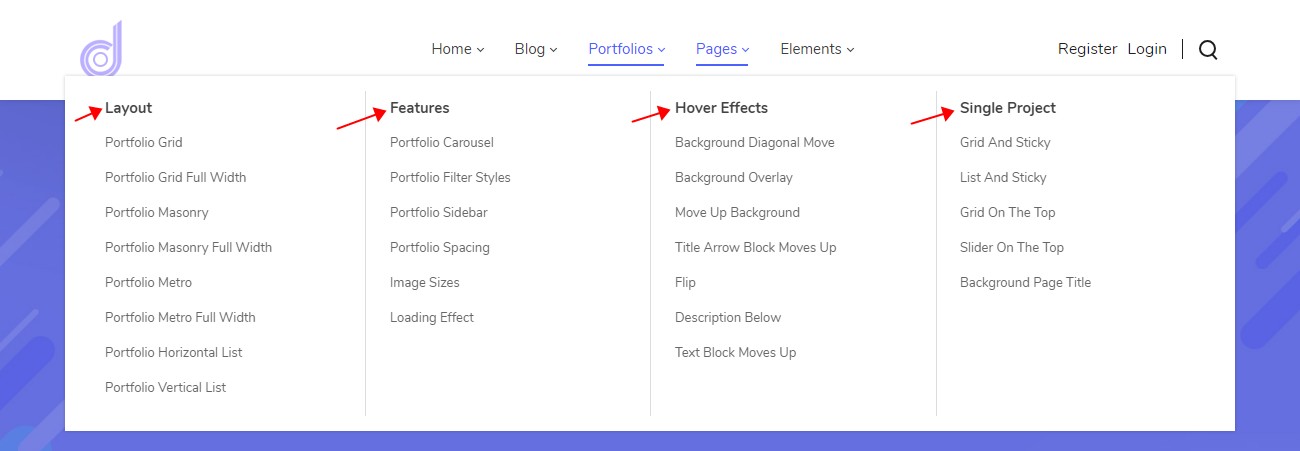
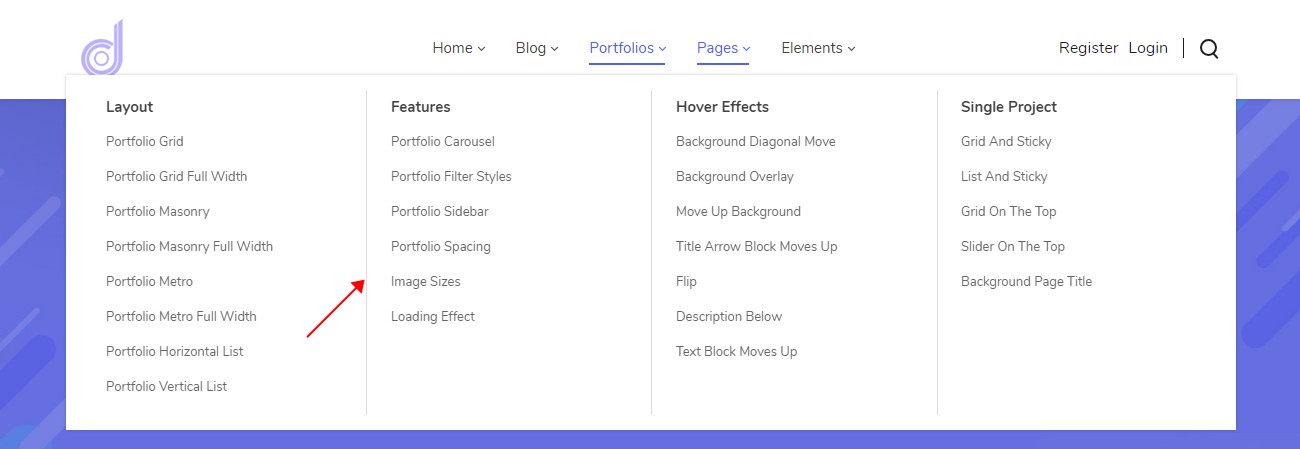
Mega Menu
Menu Typography – Set the text style of mega menu.

Menu Title Typography – Set the text style of title.

Display Shadow – Set whether to display shadow.

Line Color – Set the color of vertical split line.

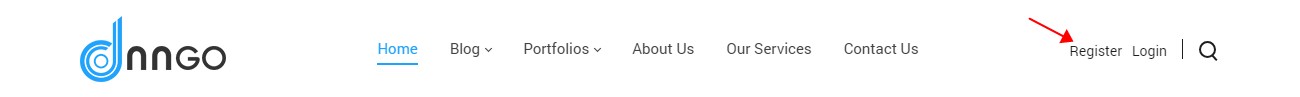
Login User
With the Login User control, you can display the login and register links in header.

The text color of login user can be set in Header Settings > Typography.
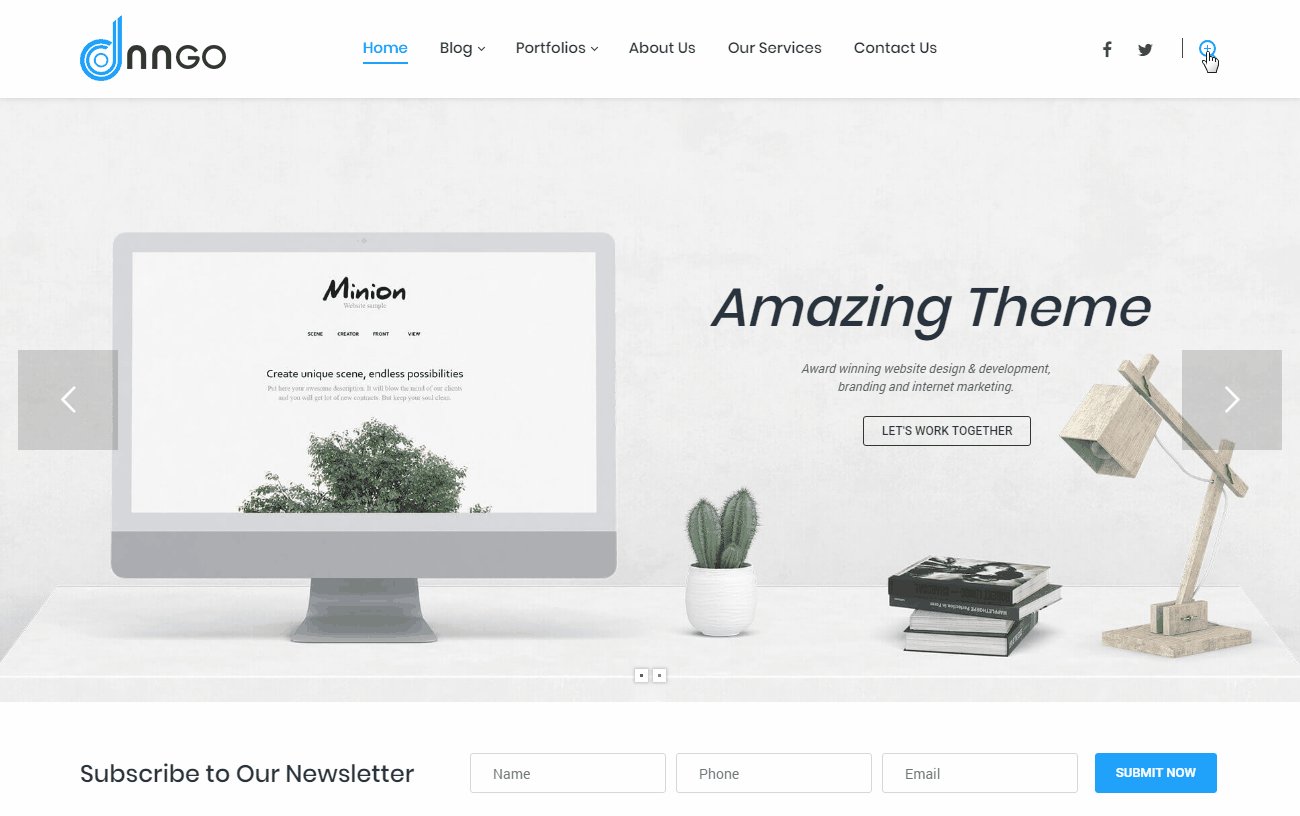
Search
Add search panel to header, the search panel will be popped up once the icon is clicked.

Placeholder – The default text of search box.
Color – Set the color of search panel to be dark or light.


Accent Color – Accent color.
Vertical Separator Line
With Vertical Separator Line control, you can display the vertical split line in header.

The color of Vertical separator line control can be set in Header Settings > Typography.
Text Box
With Text Box control, you can input text or HTML code.

Text Box – The area of editing code.

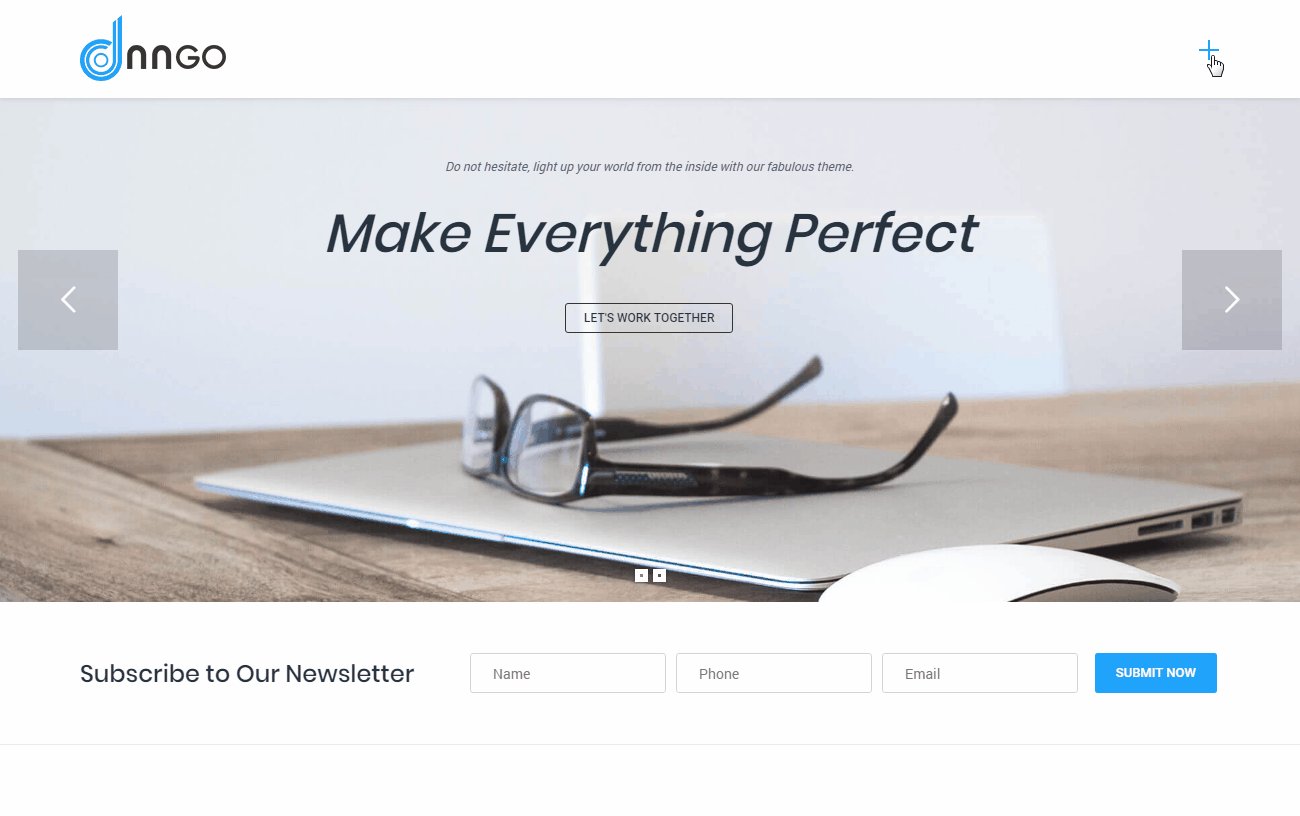
Overlay Menu
The Overlay Menu control will make the site have a overlay menu, overlay menu will be popped up once the nav icon is clicked.

Text Box – Extra content can be added to the bottom of menu.

Text Box Typography – Set the text style of text box area.
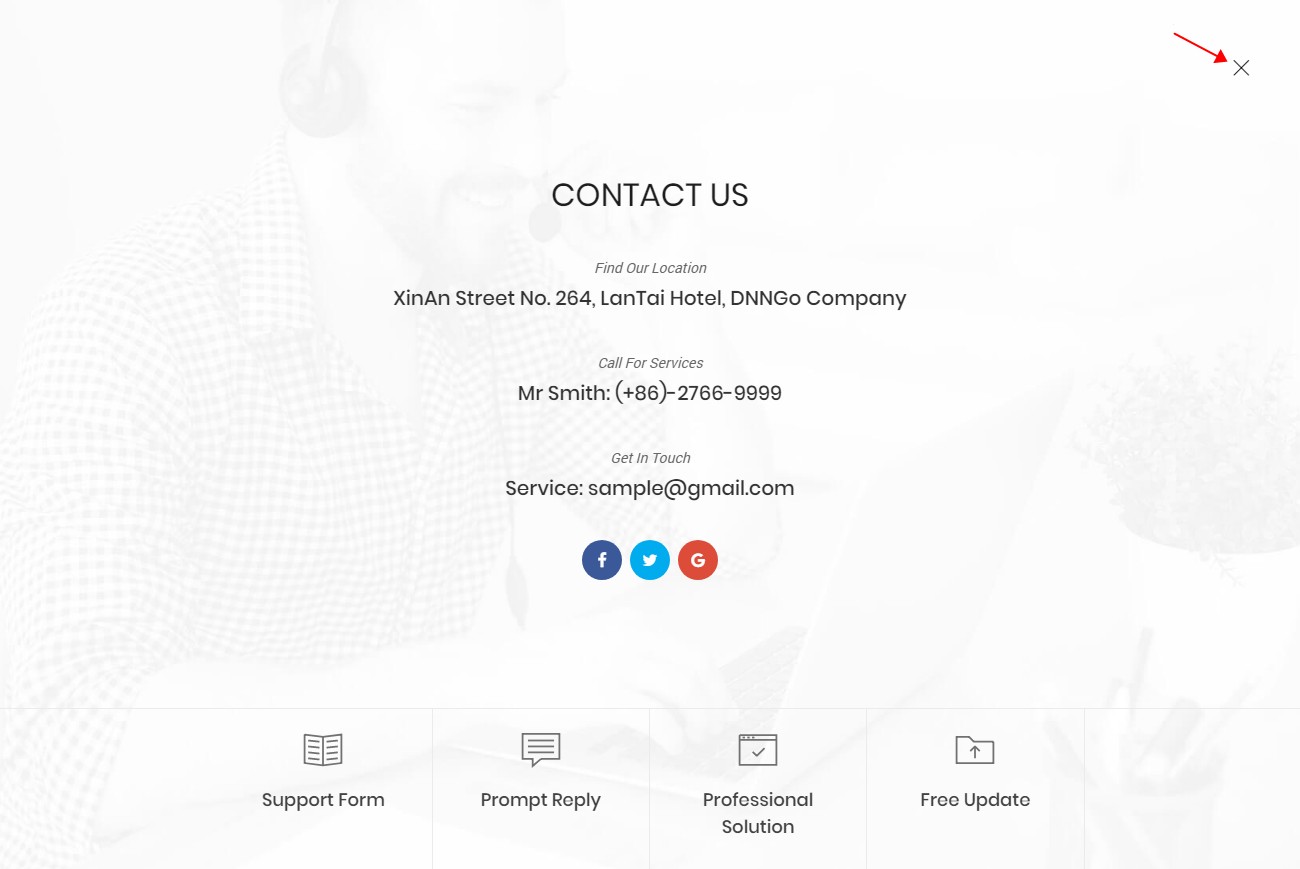
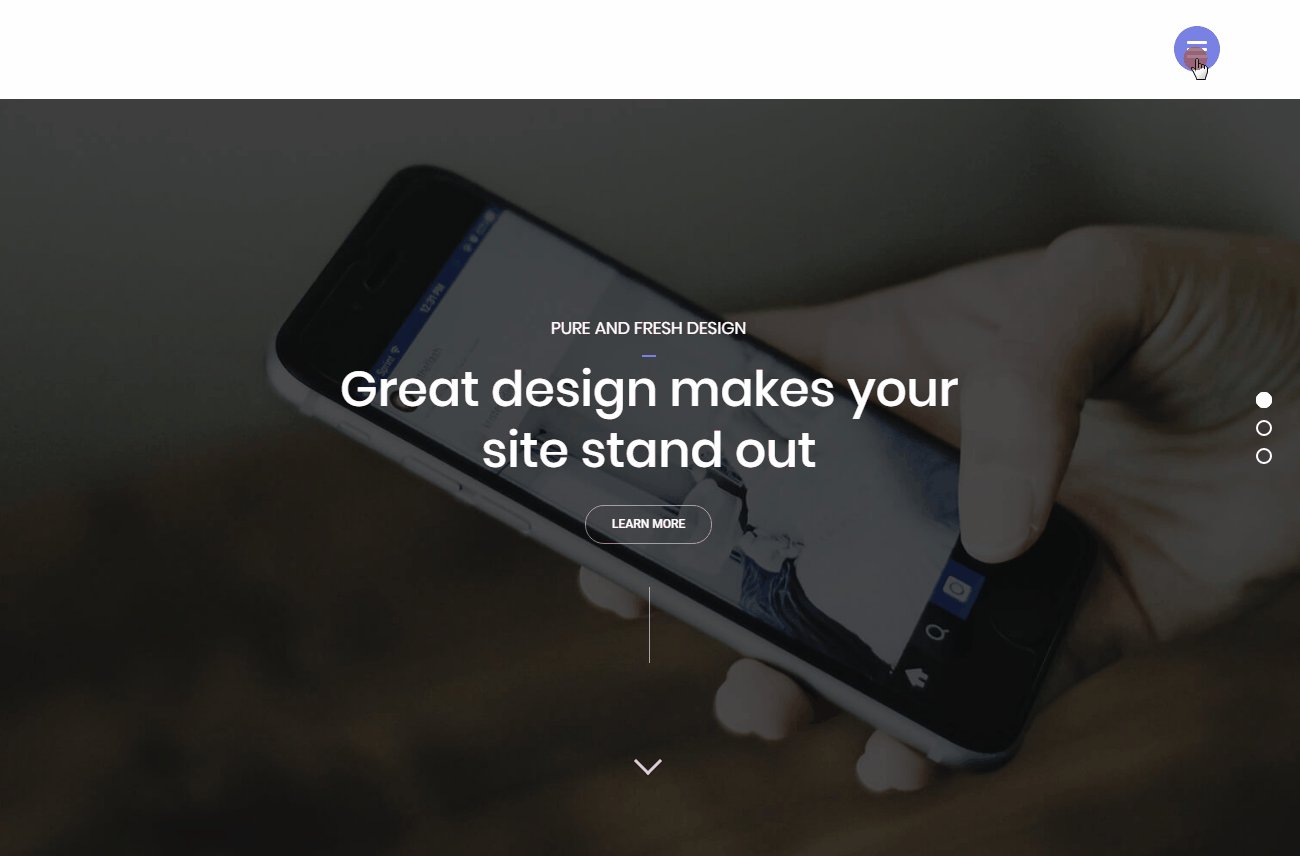
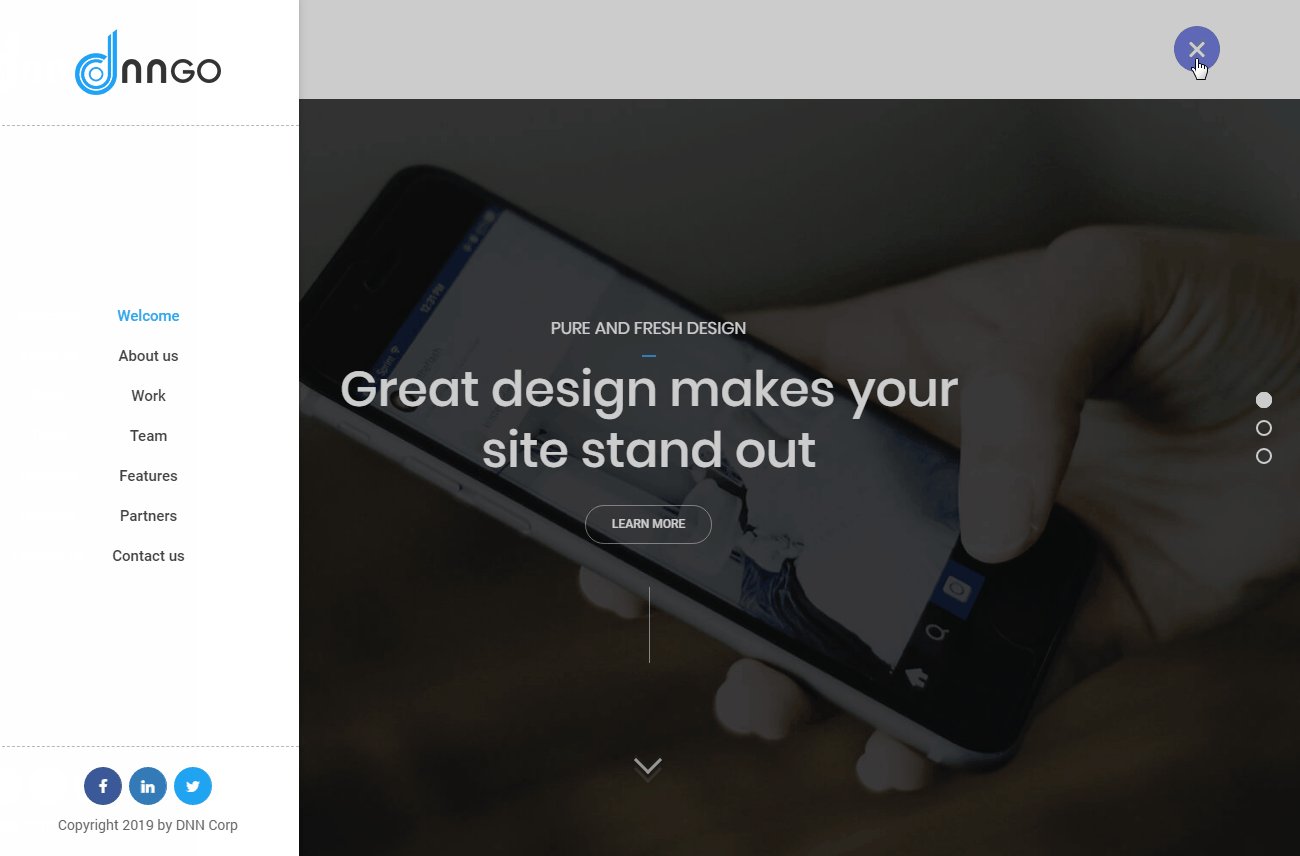
Overlay Panel
The Overlay Panel control will make the site have a overlay panel, and overlay panel will pop up once the nav icon is clicked.

Overlay Panel Settings
Background Color Gradient Start – Set the start color of gradient color for overlay panel area’s background.
Background Color Gradient End – Set the end color of gradient color for overlay panel area’s background.
Background Opacity – Set the transparency of overlay panel area’s background.
Close Button Color – Set the color of the close button of overlay panel area.

Revealer Settings
This includes the related settings of the animation when entering overlay panel area.
Direction – The entering direction of animation.
Effect – The style of animation. There are 4 styles included, simple, duo move, triple swoosh and content move.
Effect Background Color – The background color when animation enters.
Display Logo – Set to display the logo when animation enters.
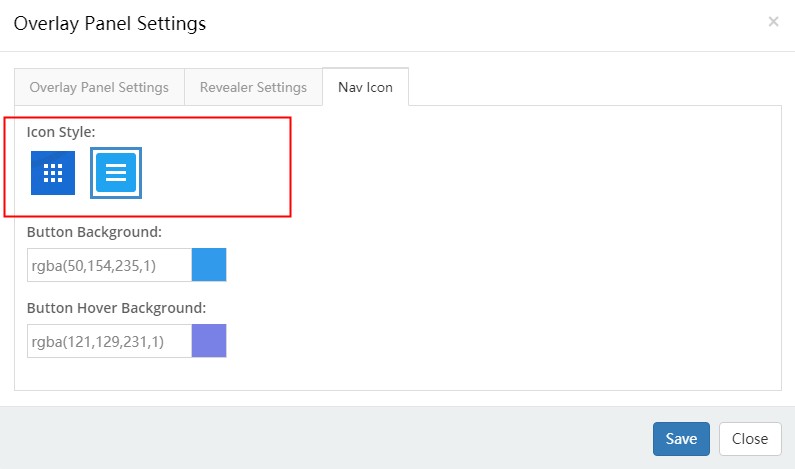
Nav Icon
This includes the nav icon settings of overlay panel control.
Icon Style – Set icon style, there are 2 styles.

Button Background – Set the background color of button.
Button Hover Background – Set the background color of button when hover it.
Side Panel
Side Panel control can make site have a side panel.

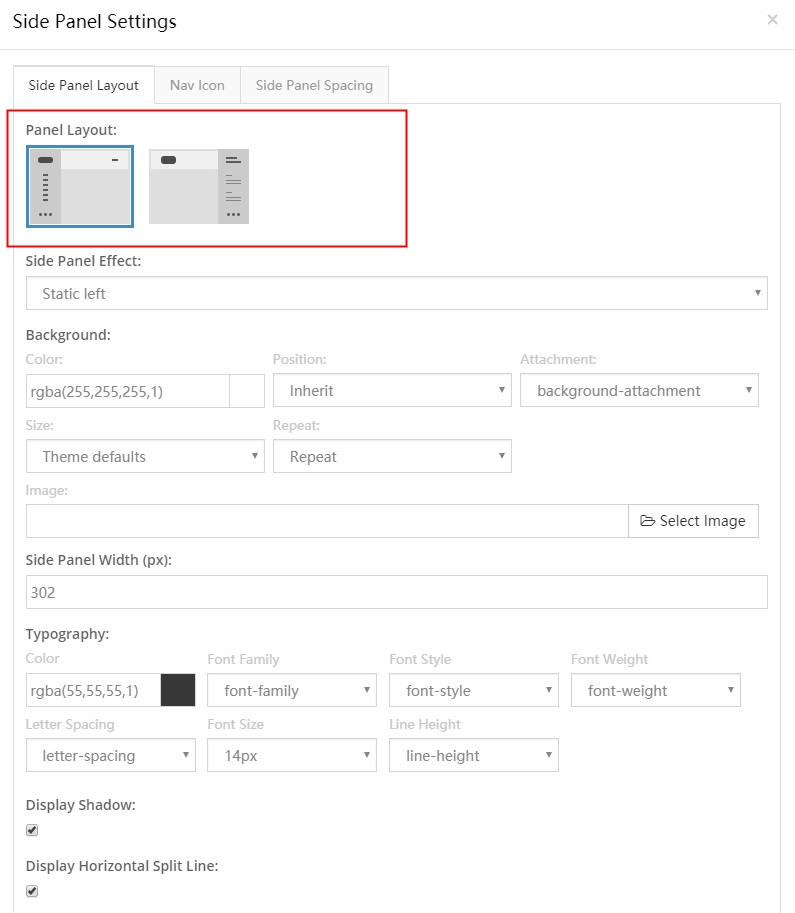
Side Panel Layout
Panel Layout – Set the layout style of side panel area. There are 2 layouts, one layout includes side menu, and the other layout only includes side pane.

Side Panel Effect – Set the display way of side panel area. It can be set to pop-up display, as well as fixed display.
Side Panel Width (px) – Set the width of side panel.
Typography – Set the text style of side panel area.
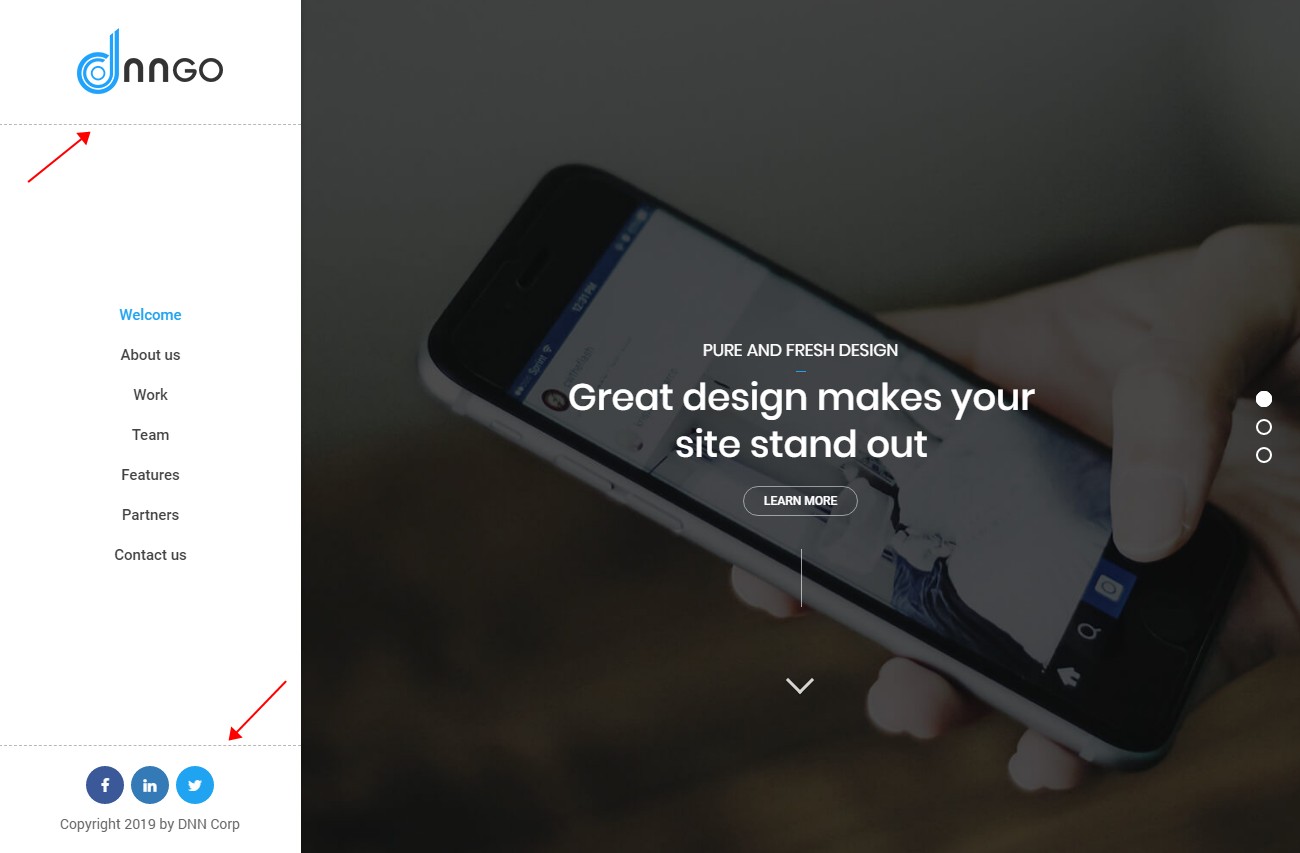
Display Shadow – Set whether to display shadow in side panel.
Display Horizontal Split Line – Set the split line between controls.

Bottom Border – Set the style of split line.
Display Logo – Set whether to display logo.

Display Menu – Set whether to display side menu.

Menu Typography – The settings of main menu text style.
Sub Menu Typography – The settings of sub menu text style.
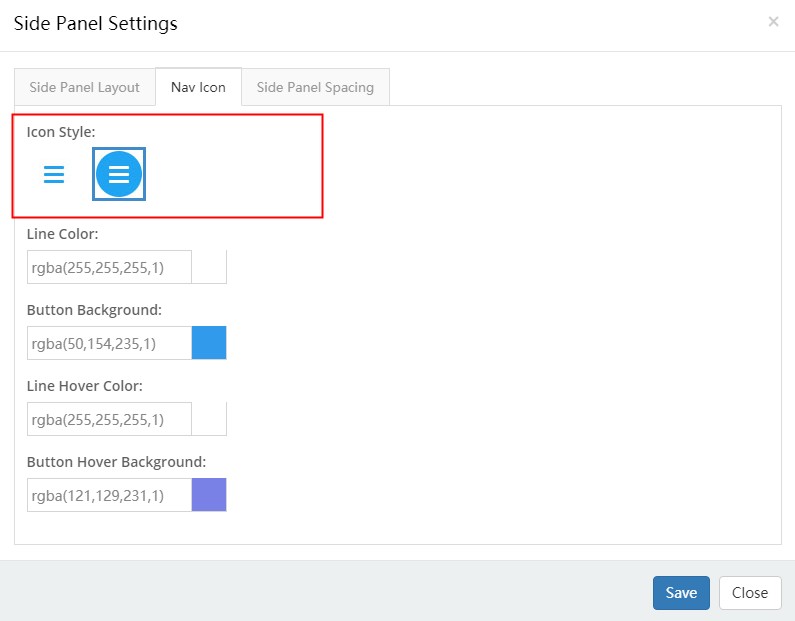
Nav Icon
This includes the related settings of nav icon in side panel control.
Icon Style – The style of icon, and there are 2 styles included.

Line Color – Set the line color of nav icon.
Button Background – Set the background color of nav icon.
Line Color – Set the line color of nav icon when hover it.
Button Background – Set the background color of nav icon when hover it.
Side Panel Spacing
You can set the space between the panes in side panel area.
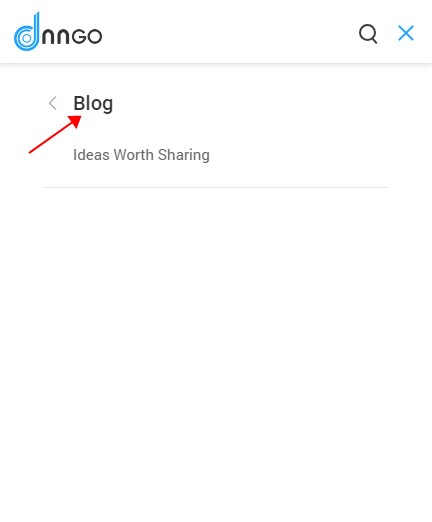
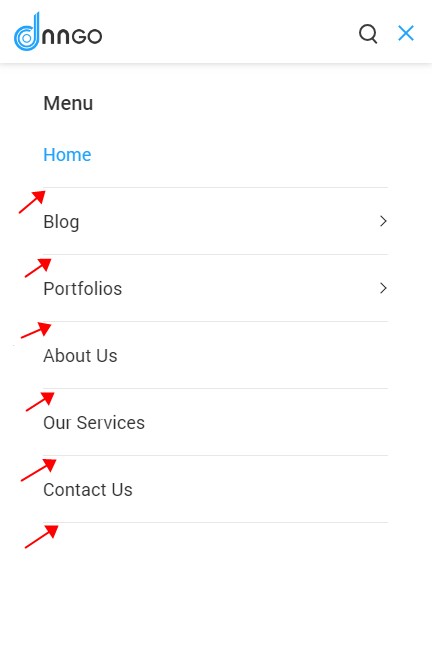
Mobile Menu
The Mobile Menu control belongs to the controls of mobile header.

Clicking the nav icon of mobile menu can pop up menu.

Main Menu Typography – Set the text style of main menu.
Sub Menu Typography – Set the text style of sub menu.
Menu Title Typography – Set the text style of menu title.

Line Color – Set the color of split line.

Navbar Title – Set the content of menu title.