In this setting page, you can do global settings to the appearance of the entire site.

Theme Options
Layout
Layout Setting
Header Layout – Set the header layout of your site. You can also create it in ThemePluginPro > Layout > Header Layout.
Content Layouts – Set the content layout of your site. You can also create it in ThemePluginPro > Layout > Header Layout.
Footer Layout – Set the footer layout of your site. You can also create it in ThemePluginPro > Layout > Footer Layout.
Container Setting
Container Layout – Set the display mode of the theme, Boxed or Wide.
Content Margin – Set the spacing around content area.
Container Width – Set the width of content area. You can also set a responsive width for different resolutions.
Design
Body Background
Set the background color or background image for the theme.
Content Style
Set the text color, size and etc. of content area.
H1 - H6 Style
Set the text color, size and etc. of heading 1 – heading 6.
Custom Color
Set the custom text color or background color. You can add the <div class=”color1″>text</div> code in HTML editor to use. Custom Font Family, Custom Font Size, Custom Line Height, Custom Letter Spacing and Custom Shadow can be used in the same way.
Loading Style
The loading animation will be displayed when loading page.

Enabled – Set to enable the loaded animation.
Background Color – Set the background animation of loaded animation.
Line Color – Set the line color of loaded animation.
Circle Size – Set the size of circle.
Display Logo Icon – Set whether to display logo.
Logo Icon – Add logo image.
High-DPI (retina) Logo – When adding logo image for retina devices, the name of image has to end with -2x. For example: logo-d-2x.png
Back to top
Enabled – Set whether to display icon.
Icon Color – Set the color of icon.
Icon Hover Color – Set the icon color when hover it.
Icon Size – Set the size of icon.
Distance to the right of the window – Set the position of icon.
Distance to the bottom of the window – Set the position of icon.
Page Title
Page Title Enabled – Set whether to enable page title.
Page Title Layout – Set whether to display the page title area.
Horizontal Layout – In this layout, title and description are displayed in 2 separated rows.

Vertical Layout – In this layout, title and description are displayed in the same row.

Title Layout – Set the display position of title. Left-align, center-align or right-align.
Height – Set the height of page title area.
Display Arrow – Set whether to display the downwards arrow. The page will scroll down to content area when the arrow is clicked.

Scrolling Text Animation – When scroll down the page, set whether to display scrolling animation for text.
Background Color – Set the background color of page title area.
Background Image – Set the background image of page title area.
Color Overlay – Set whether to display the background shade layer. The shade layer will be displayed over page title. You can also set the background color and its transparency.
Font Color – Set the text color of page title area.
Font Size – Set the text size of page title area.
Background Region – Set the display range of background whether to include header area.
Sidebar
Enabled – Set whether to enable sidebar.
Sidebar Position – Set the position of sidebar on the left of page or on the right of page.
Sidebar Width – The theme is using bootstrap framework, the width of content section is divided into 12 columns. You can set how many columns that the sidebar can take here.
Fixed Sidebar – Set whether to enable the fixed function of sidebar. When content scrolls, the sidebar will be fixed, so it will not scroll with the roll of content.
Sidebar Spacing – Set the distance around the Sidebar.
Display Line – Set whether to display the split line between sidebar and content.
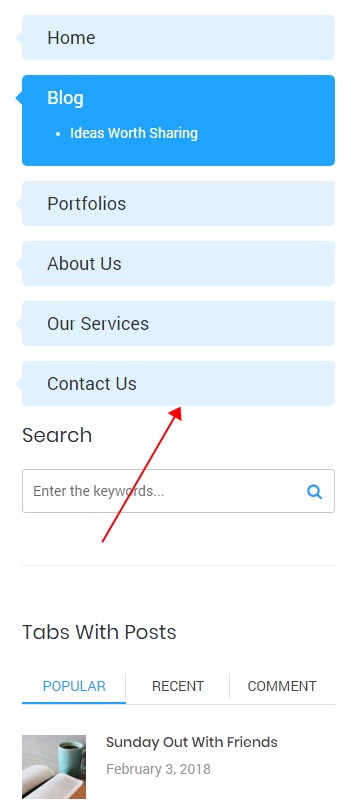
Sidebar Menu
Display Sidebar Menu – Set whether to enable sidebar menu.
Menu level – Set the display level of menu. Set to ALL, menus of all levels will be displayed. Set to 1, menus under the 1st level will be displayed (1st level menus themselves are not included). Set to 2, menus under the 2nd level will be displayed (2nd level menus themselves are not included )

Menu Accent Color – Set the accent color of menu.
Menu Color – Set the text color of menu.
Menu Font Family – Set the font family of main menu text.
Menu Font Weight – Set the font weight of main menu text.
Menu Font Size – Set the font size of main menu text.
Menu Line Height – Set the line height of main menu text.
Sub Menu Font Family – Set the font family of sub menu text.
Sub Menu Font Weight – Set the font weight of sub menu text.
Sub Menu Font Size – Set the font size of sub menu text.
Sub Menu Line Height – Set the line height of sub menu text.
Current Menu Color – Set the text color of current menu item.
Footer
Footer Mode – Choose the display mode of footer. Scroll means footer area will scroll with the roll of page; Fixed means footer area will remain fixed at the bottom of page.
Map Settings
Enabled Map – Set whether to enable Google Map in the theme.
API Key – Set the API of Google Map. You can get it from this URL: https://developers.google.com/maps/documentation/javascript/get-api-key.
Map01/ Map02 Settings
Map Code – The code of Google Map, put the code to a HTML module of page, Google Map will be displayed.
Address – Set address.
Markers HTML – Set the content of makers.
Icon – Set icon image.
Zoom – Set the default display zoom level of map.
Scrollwheel – Enable to zoom map with mouse wheel.
Type – Set the display type of Google Map.
Map Height – Set the height of map under different resolutions.
Map Style – The code to set map style. You can customize the map style with https://mapstyle.withgoogle.com/ and https://snazzymaps.com/explore.
Plugins
This theme has integrated many jQuery plugins and CSS plugins. You can set to enable or disable the plugins. Disabling some plugins that are not used in your site can speed up the access speed.
