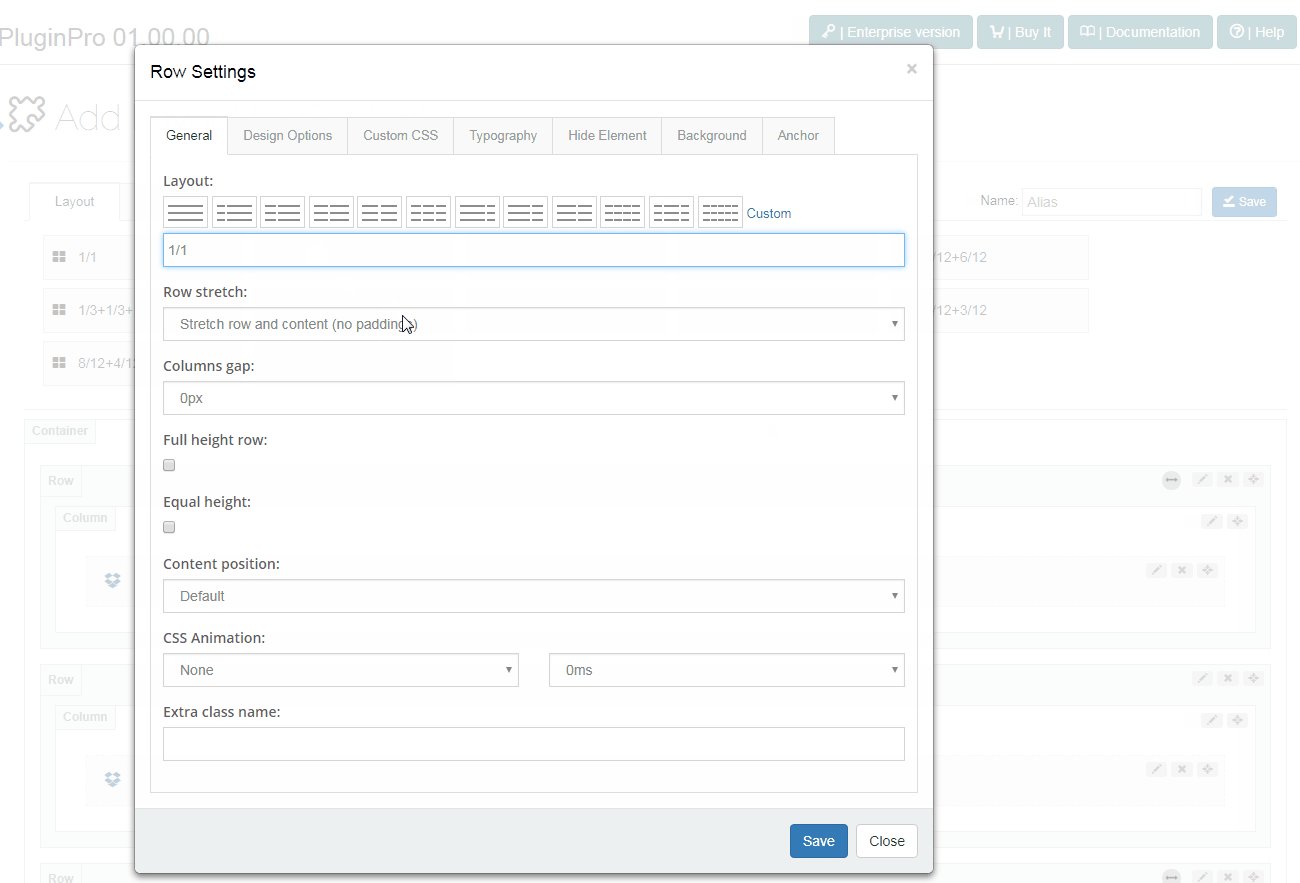
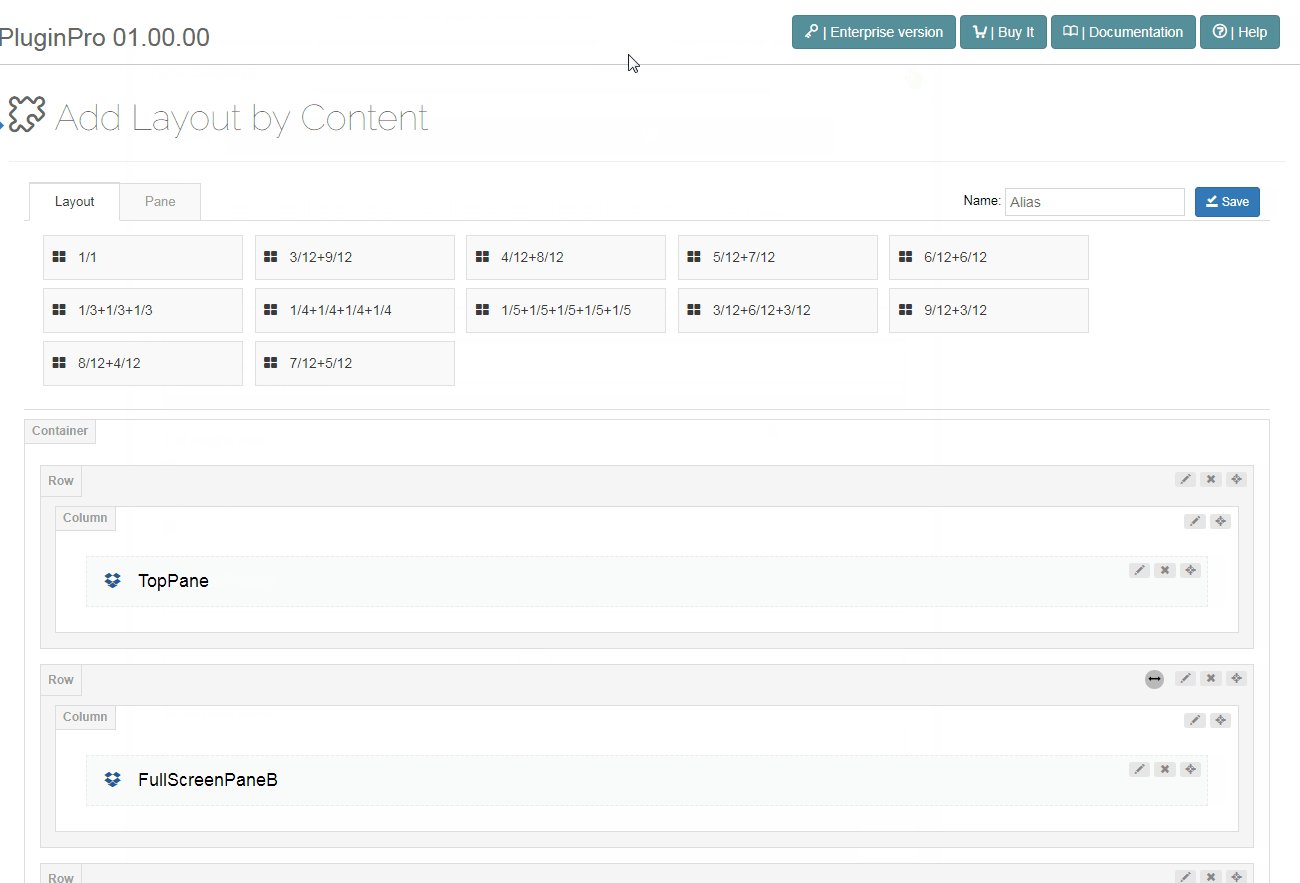
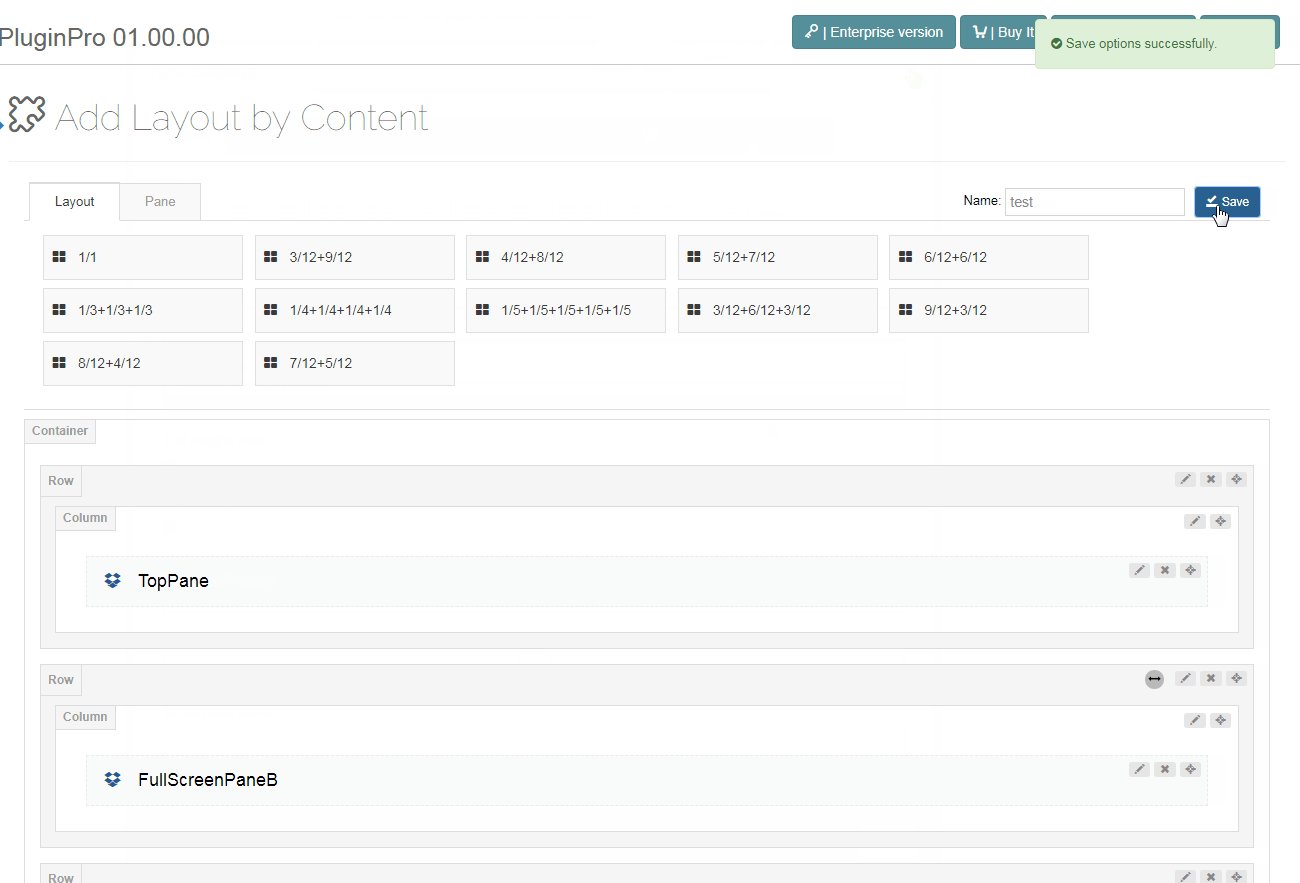
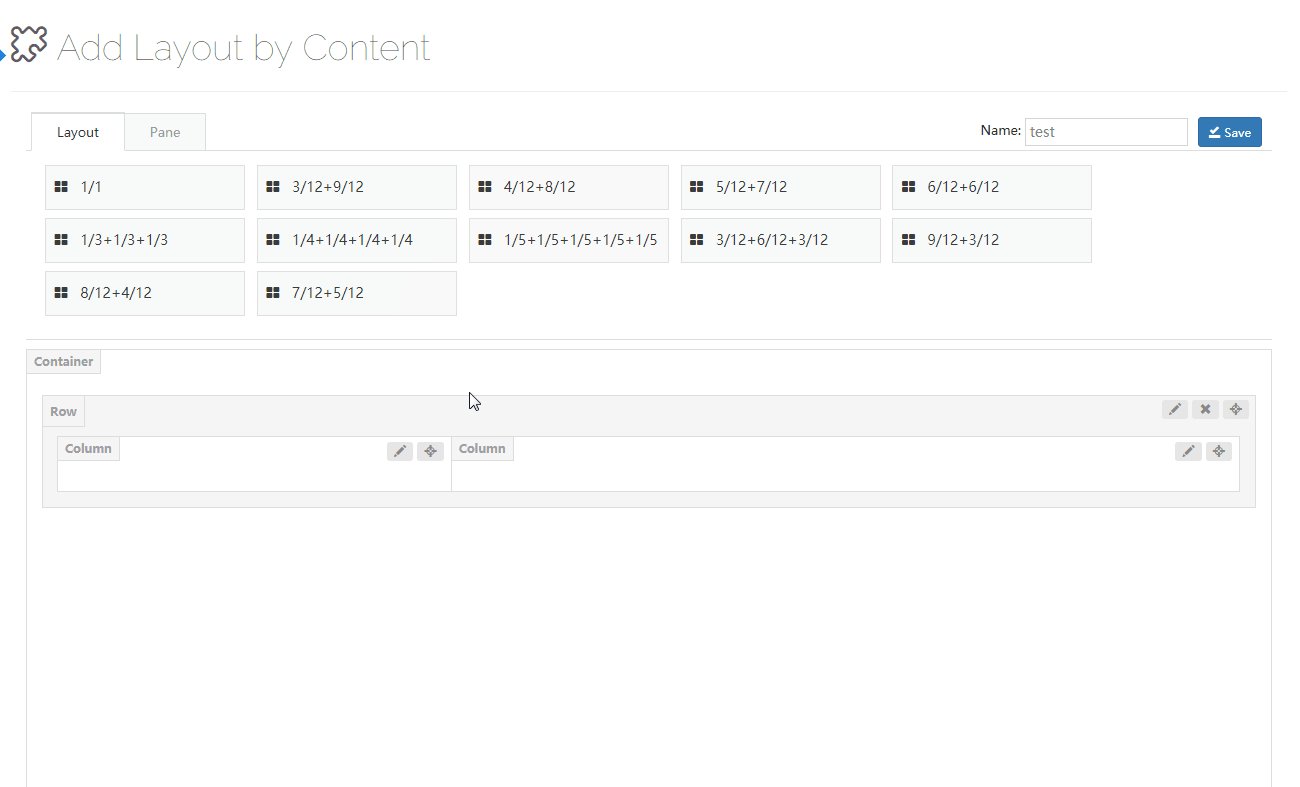
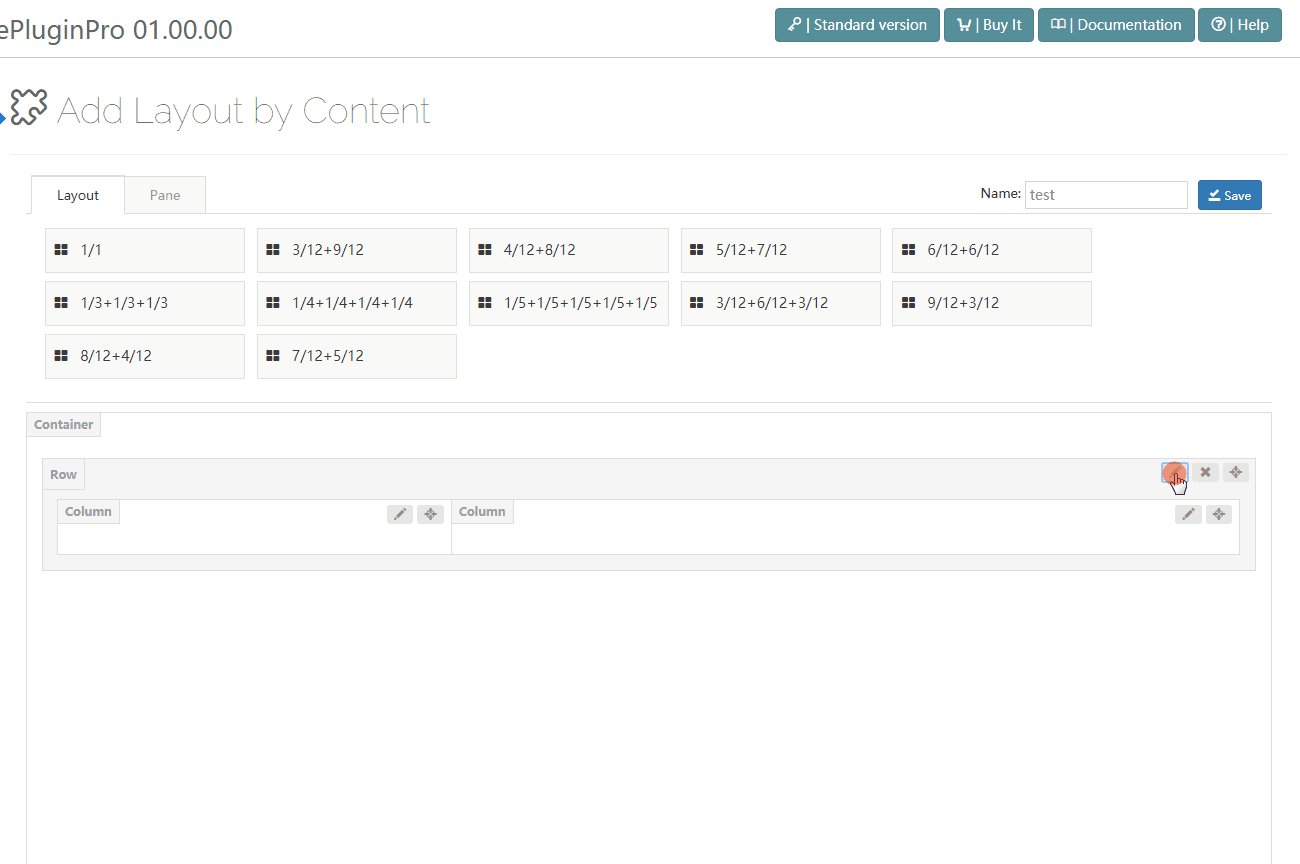
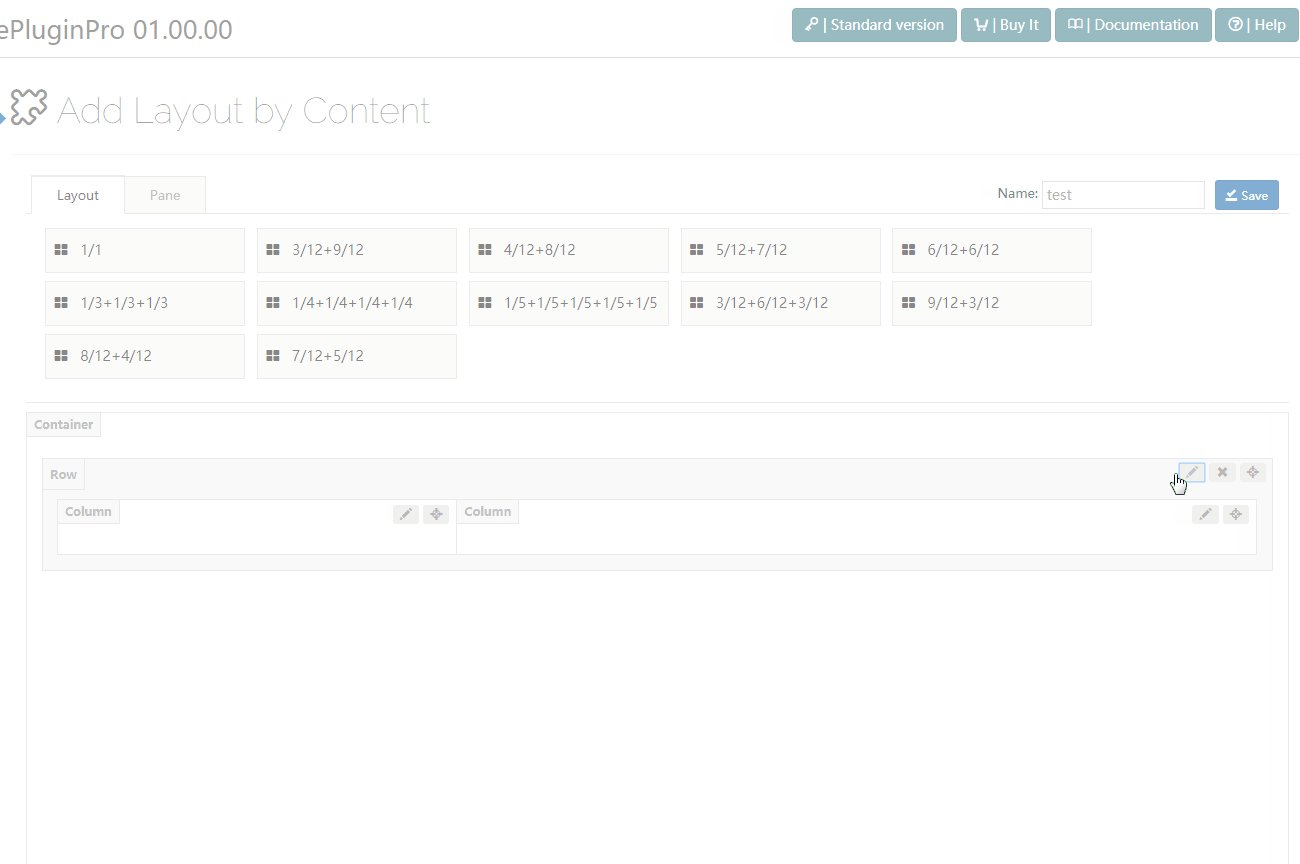
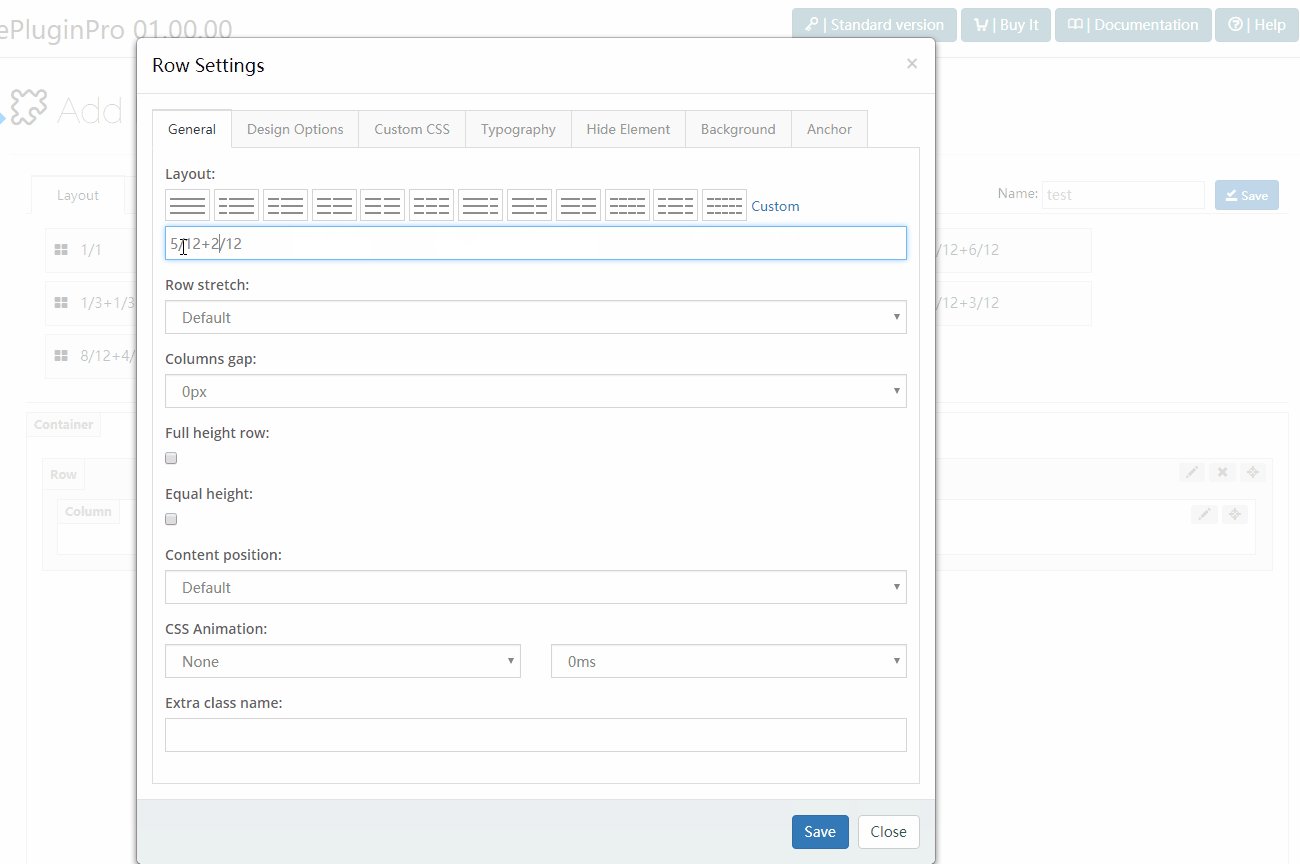
Click the edit button on the right of Row, you will go to the interface of row settings.
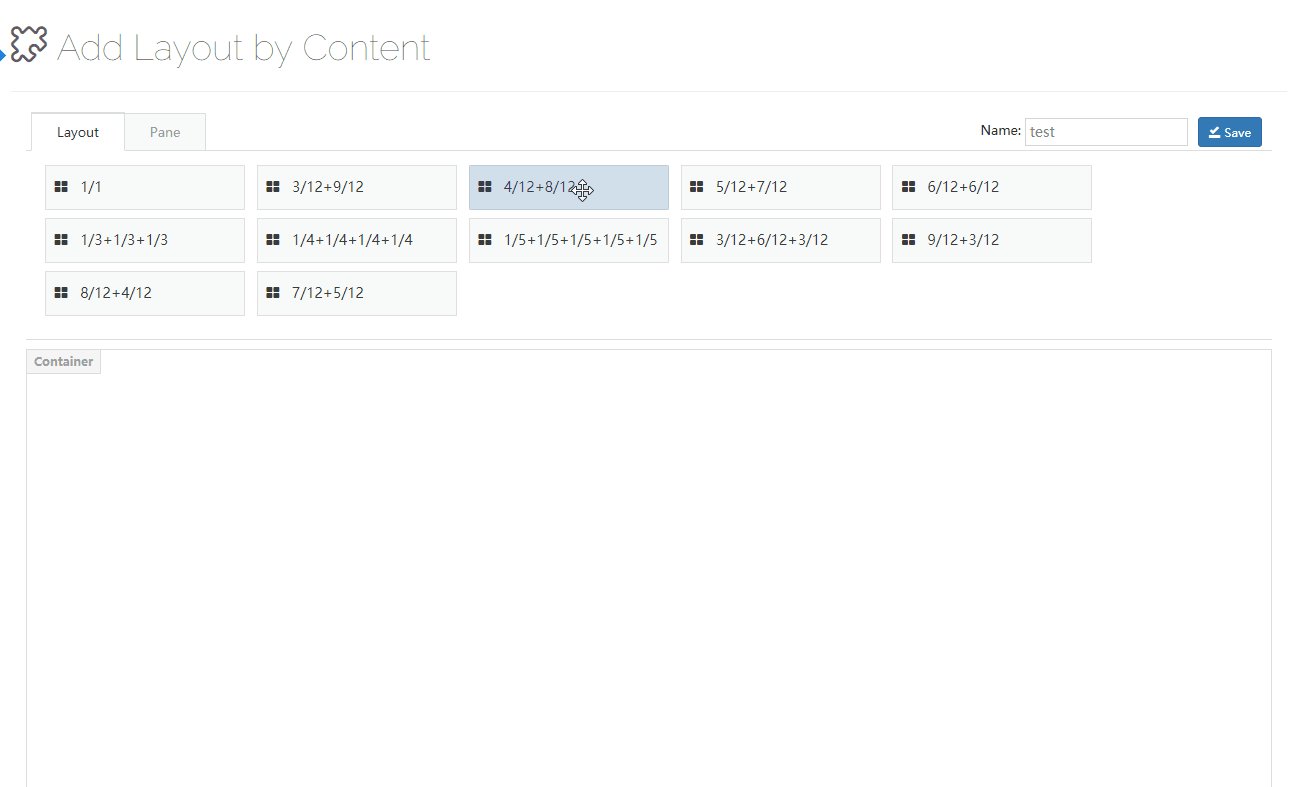
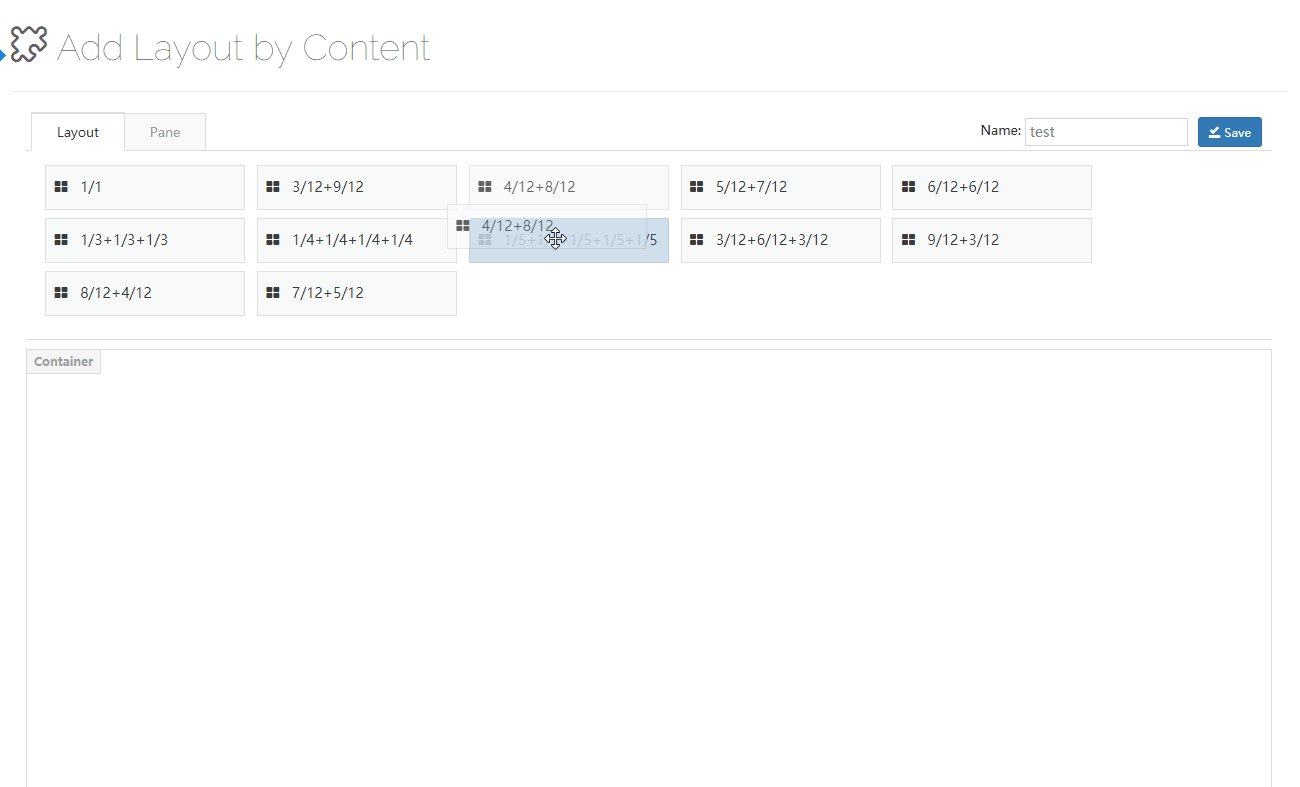
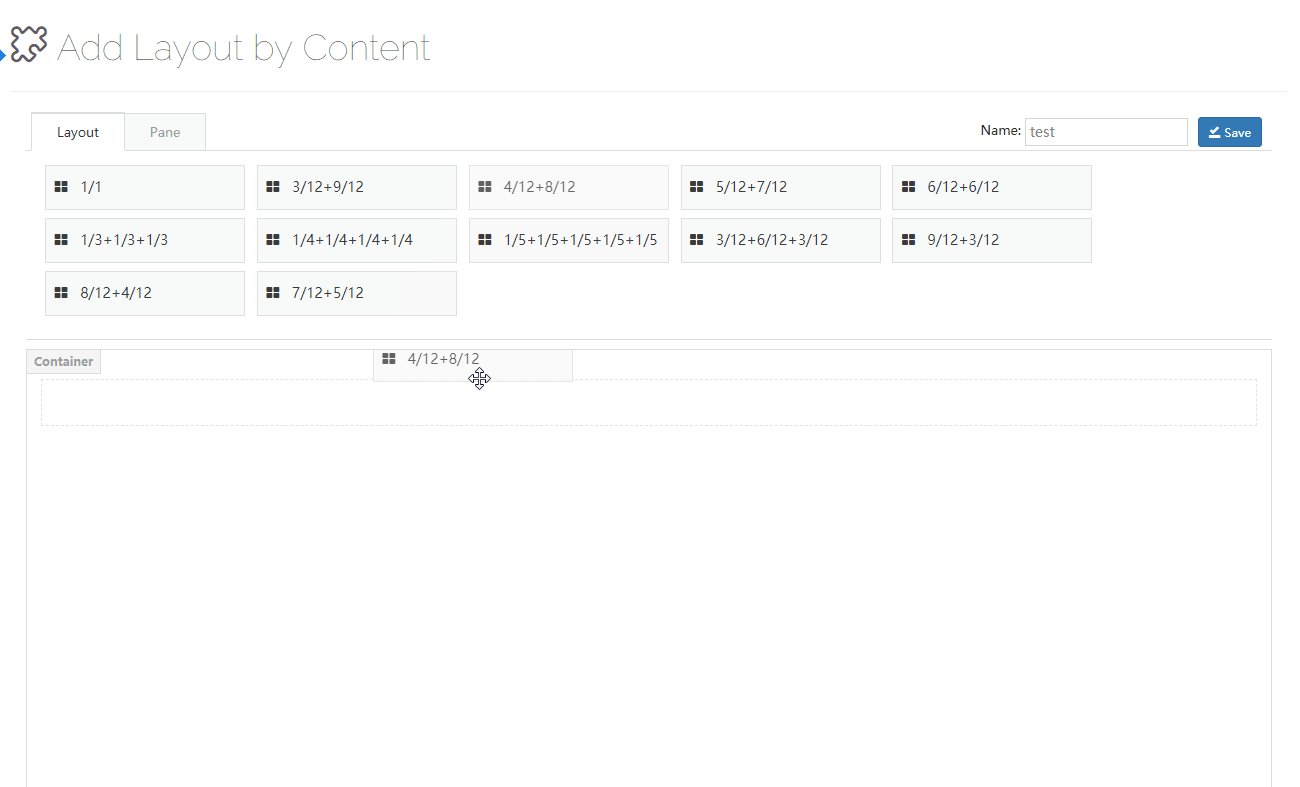
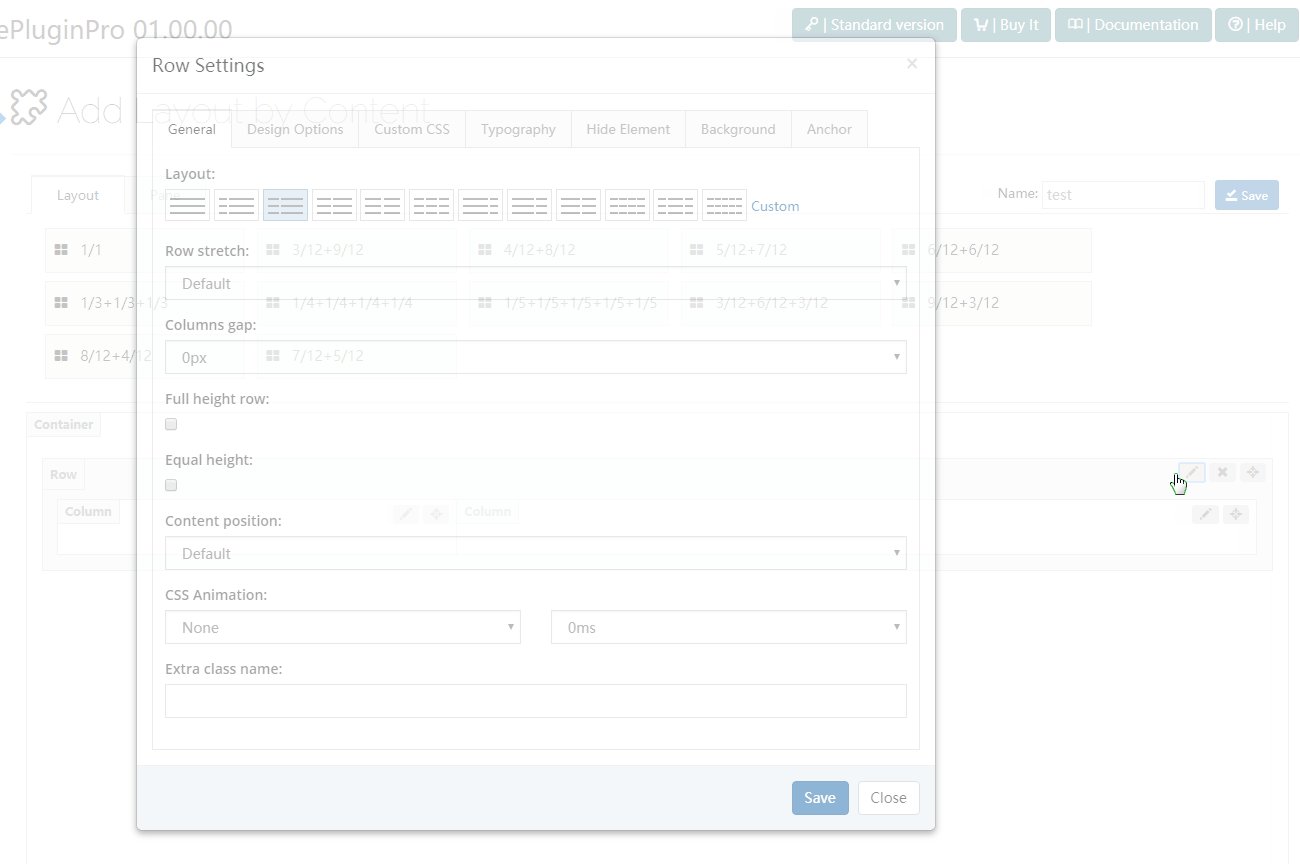
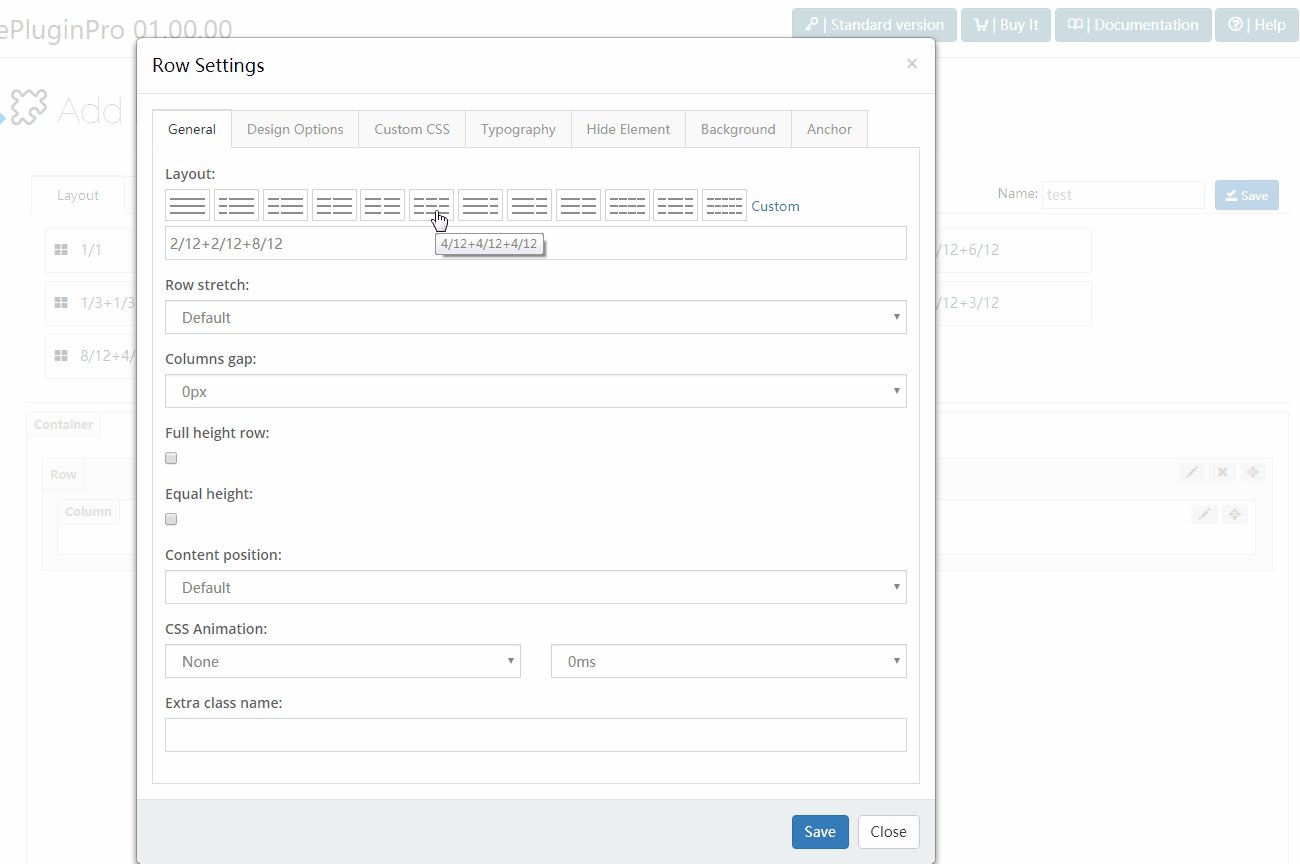
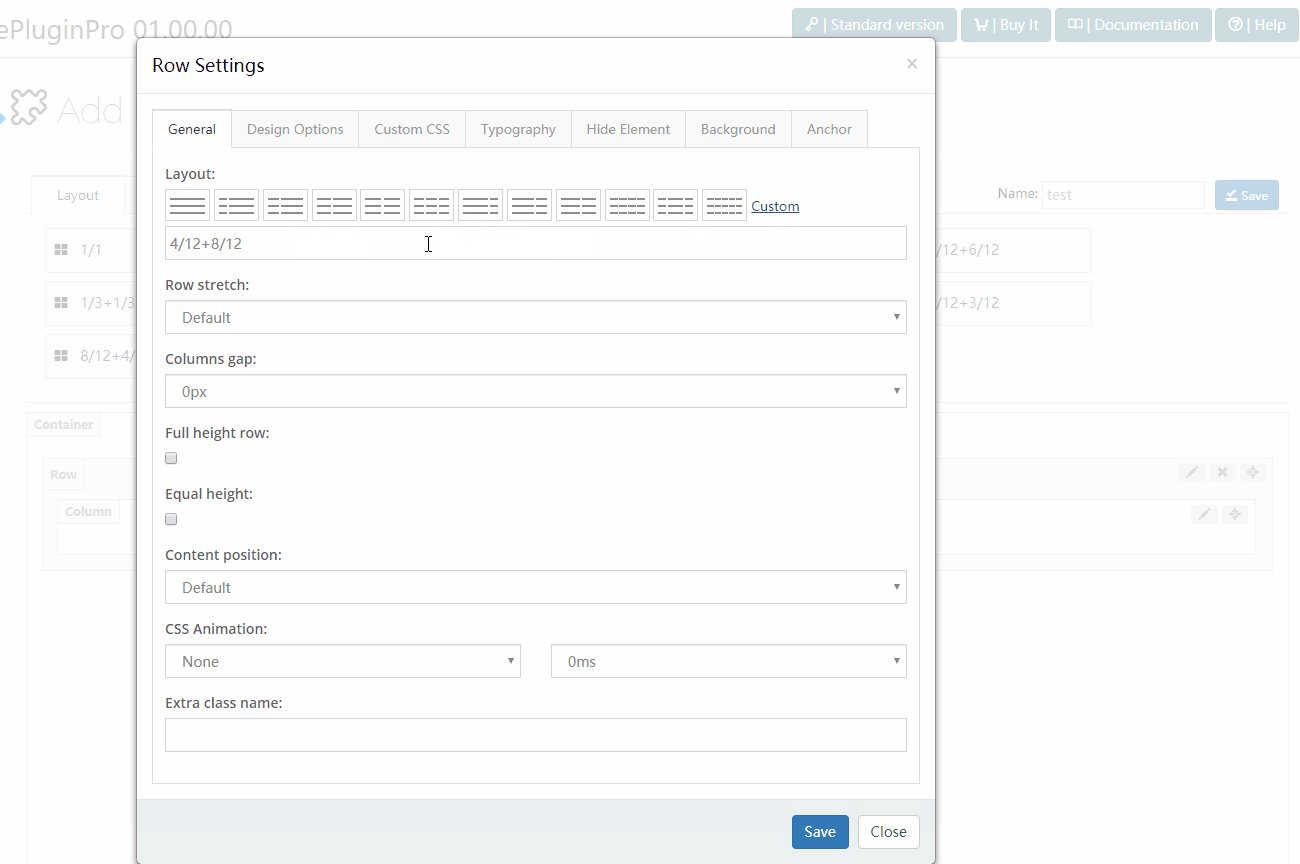
Layout – You can quickly set the column layout by clicking the corresponding icons, as well as customize layout. In custom layouts, you can enter the 1/12, 2/12, 3/12, 4/12, 5/12, 6/12, 7/12, 8/12, 9/12, 10/12, 11/12, 12/12, 1/5, 2/5, 3/5, 4/5 and 5/5 these numbers.
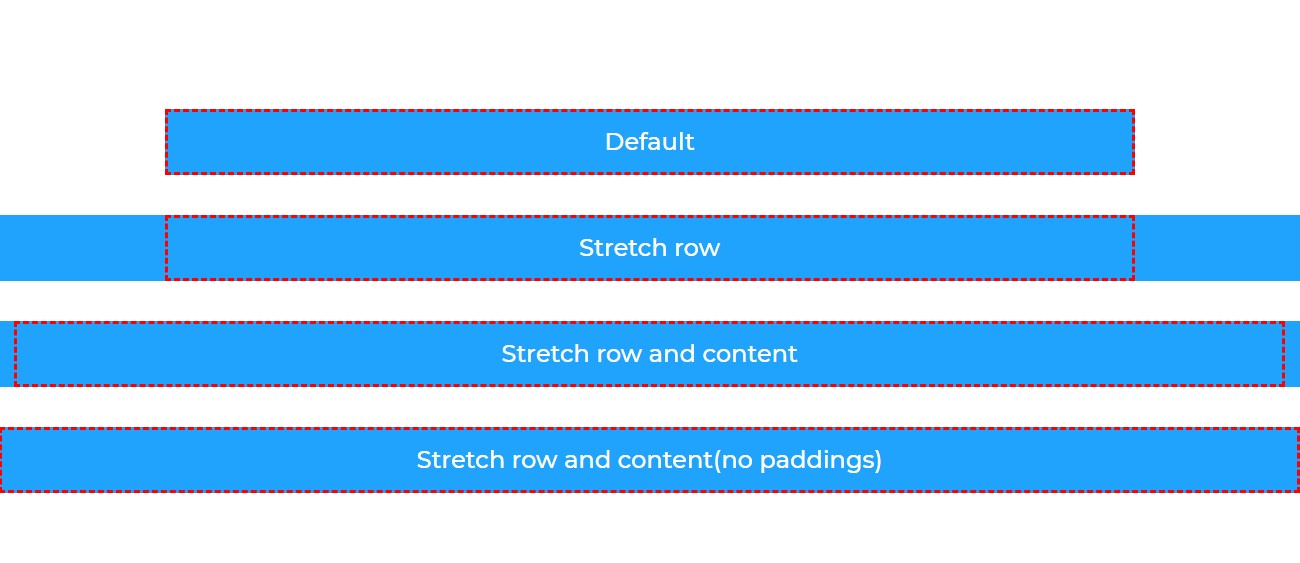
Row stretch – The style of row, and there are 4 styles included.
Default – Set the width of content to be the same as the width of theme.
Stretch row – Set the width of row to be full width, the content width is the same as the theme width.
Stretch row and content – Set the content of row and content to be full width, there is extra spacing beside the 2 sides of content.
Stretch row and content (no paddings) – Set the width of row and content to be full width.
Full height row – Set the height of row to be the same as the height of browser window.
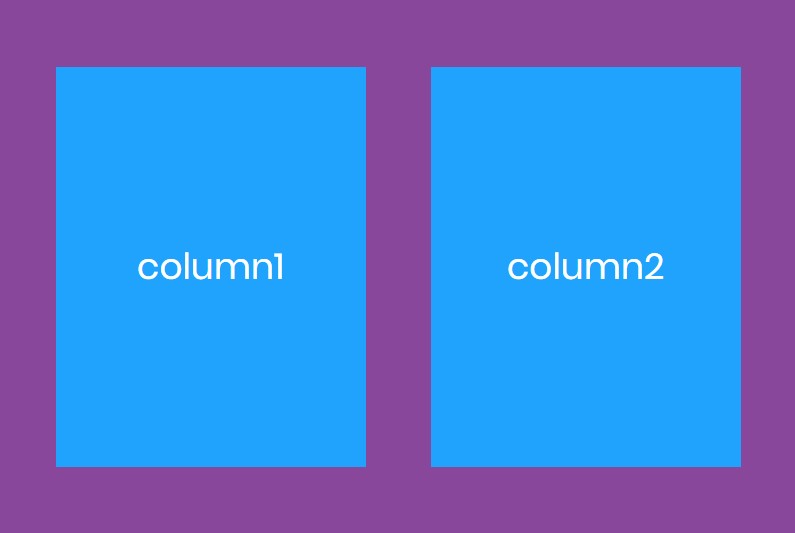
Equal height – Set every column of row to have the same height.
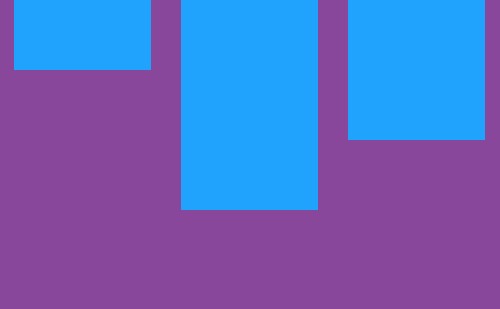
Content position – Use flexbox alignment utilities to vertically align columns.
Justify Content – Use flexbox alignment utilities to horizontally align columns.
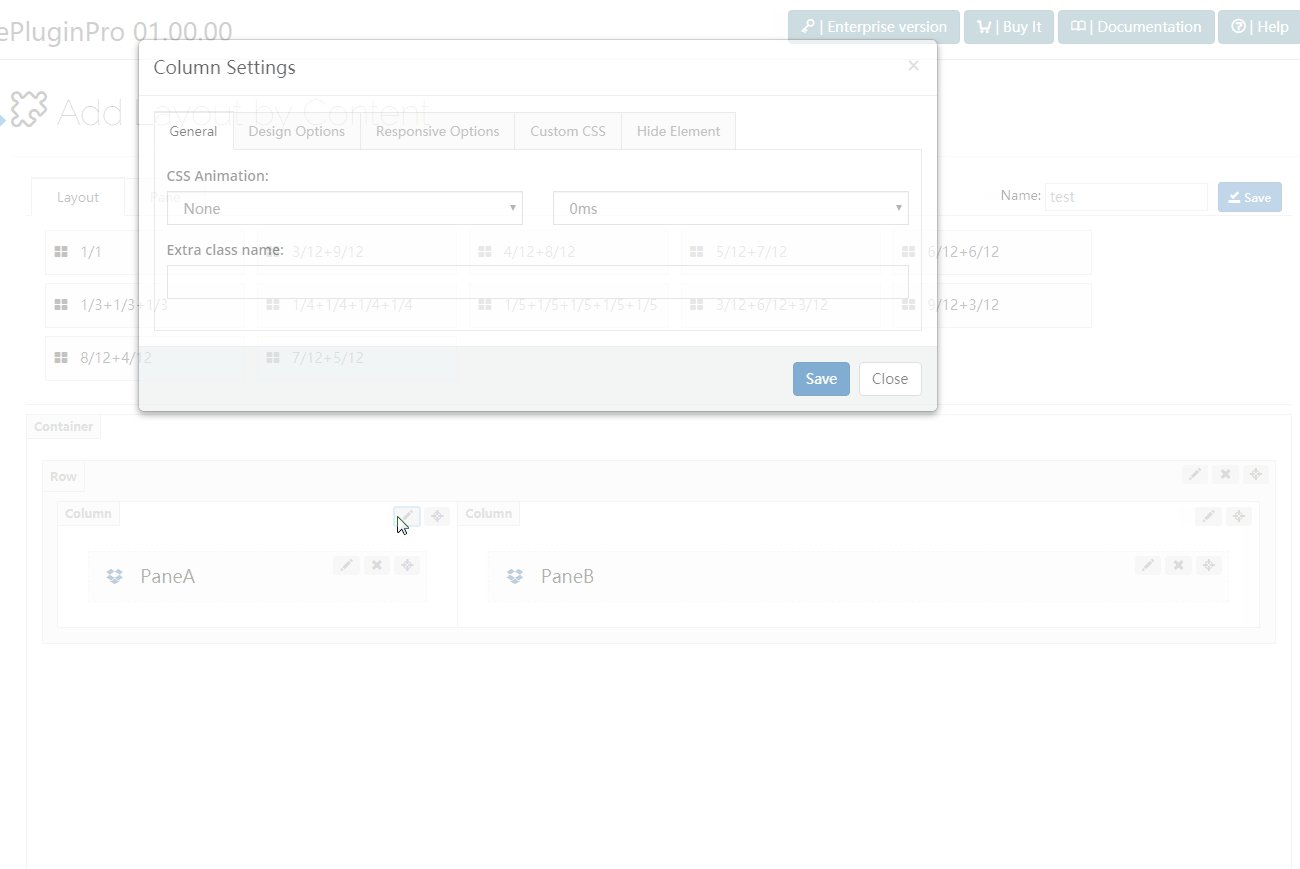
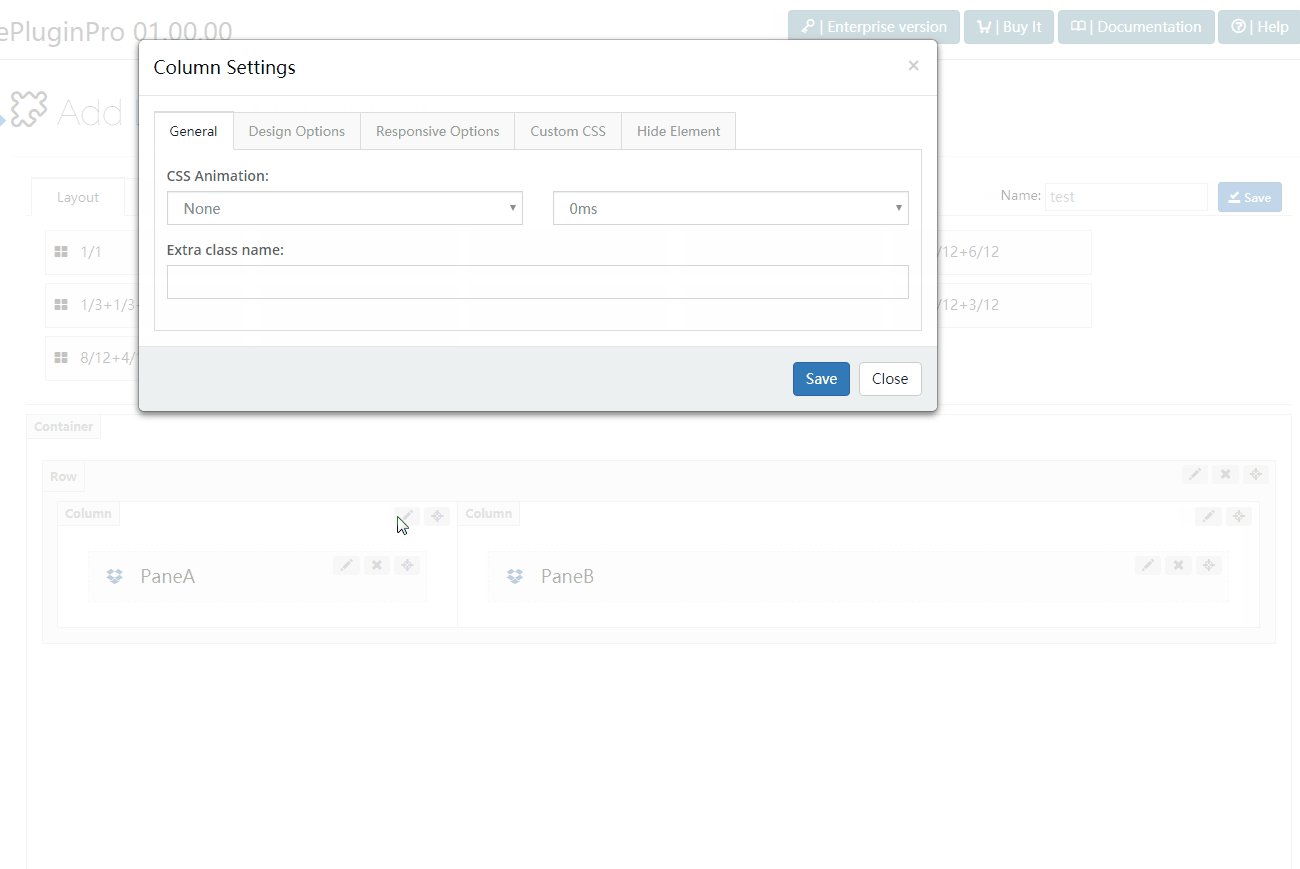
CSS Animation – You can add entering animation for elements, choose animation style and animation time. For animation effect, please check this demo page.
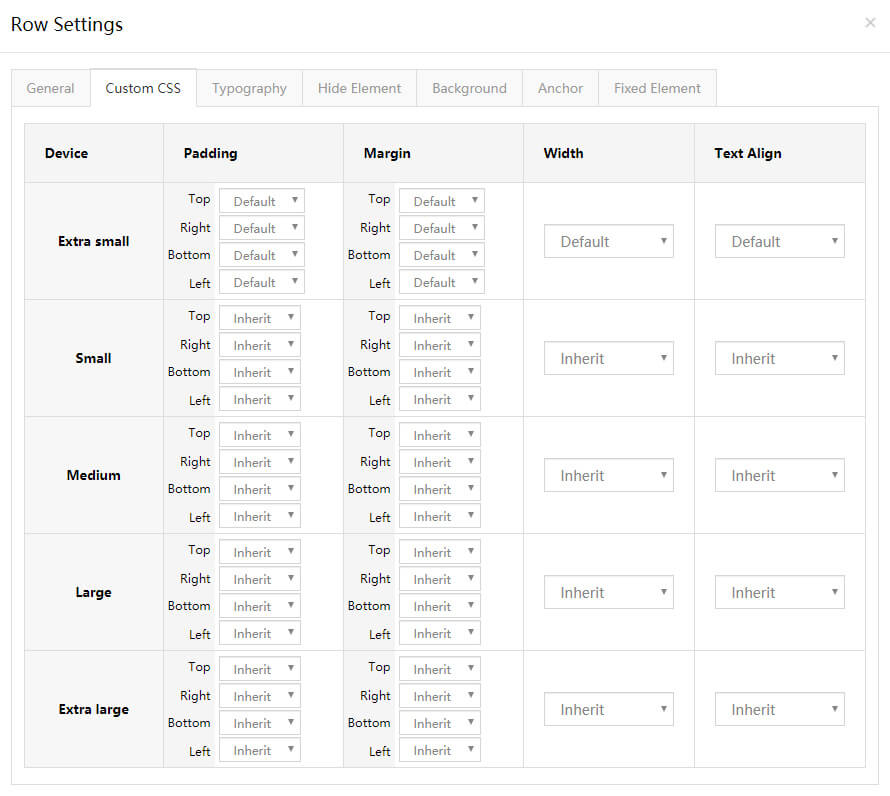
Extra class name – Extra CSS can be added to row.
You can add the pre-built CSS of theme to row.
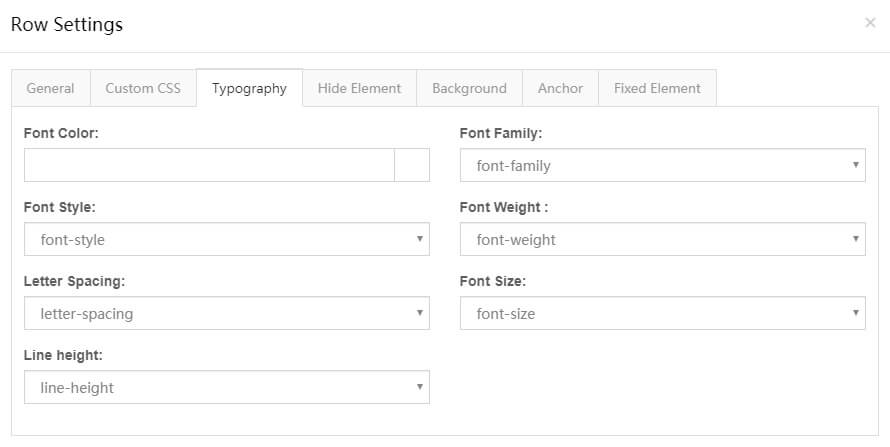
You can set the text style of row. For example: text size, color, font family and etc.
You can set to hide rows under some resolutions.
Background Style – Set the style of background.
1. Single Color – Set background to be single color.