Stop slider progress when a user hovers his/her mouse over the slider.
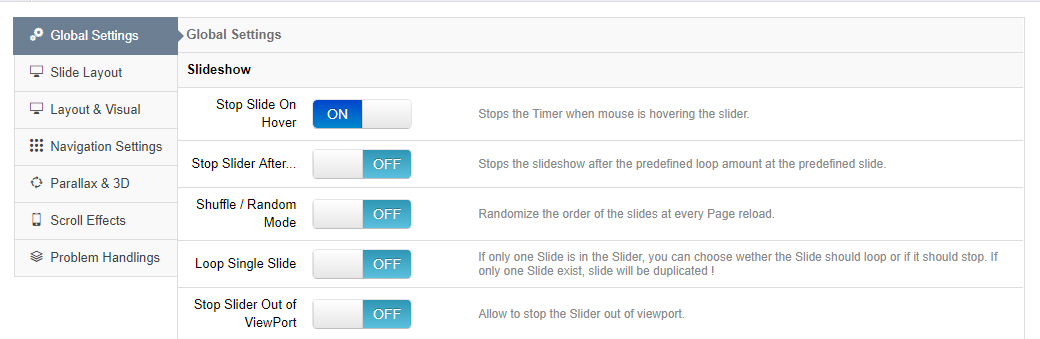
General Settings
Slideshow
Stop Slide On Hover
Stop Slide On Hover
Amount of Loops:
Stop the slider after all slides have looped a set amount of times.
At Slide:
Stop the slider at a specific slide.
Shuffle / Random Mode
Randomize the slide order every time your web page is visited.
Loop Single Slide
Choose to loop your slider if it has only one slide
Stop Slider out of Viewport
Stop slider when the page is scrolled and the slider is no longer visible.

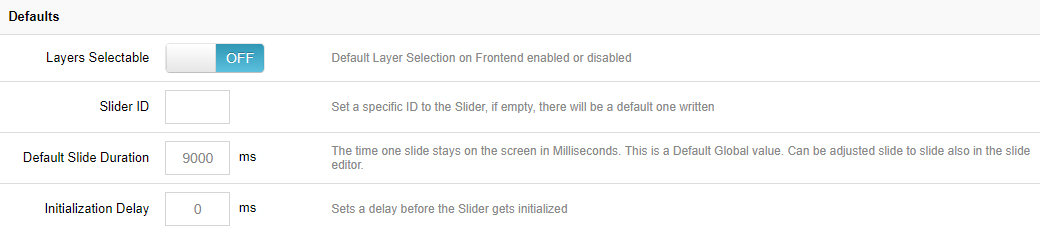
Defaults
Set the default individual slide settings.

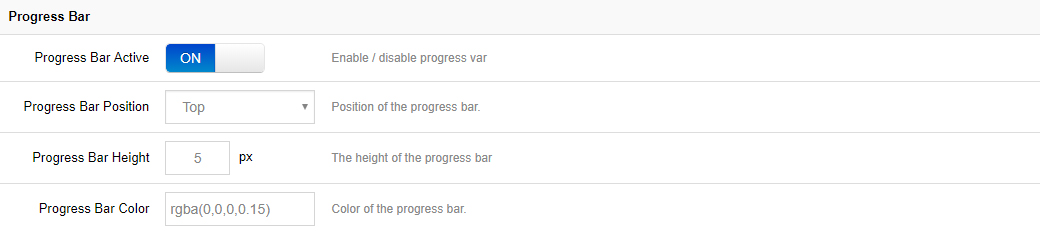
Progress Bar
If active, choose the progress bar’s position (top or bottom of slider), its height in pixels, and also its color and transparency level.

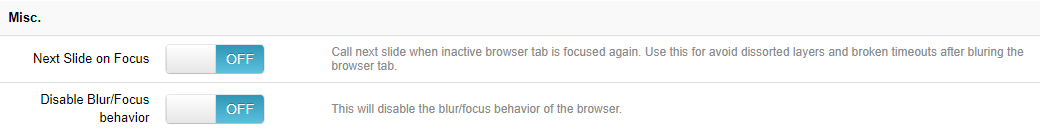
Misc.
Browser behaviour varies when switching between windows/tabs (JavaScript stops executing, etc.). But these options will often correct slider issues related to switching between tabs and windows.