The default “responsive” layout. The slider will always inherit the width of its immediate HTML container, allowing it to fit seamlessly inside your theme’s page layout.
Slider Layout
Slide Layout
Auto
Full Width
Slider will always stretch across the entire width of the screen.
Full Screen
Slider will always become the same size as the entire screen size.
Layer Grid Size
The default Canvas Size for your slider’s content.
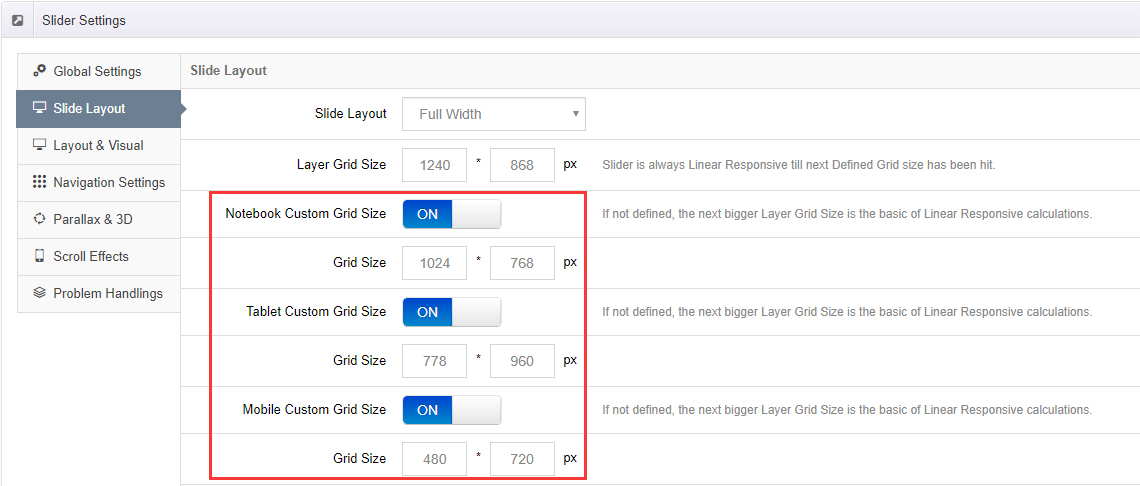
Custom Grid Sizes
The define order to enable the ability to design content for multiple screen sizes, you first need to set the “Custom Grid Size” to “On”. As shown in the following screenshot.

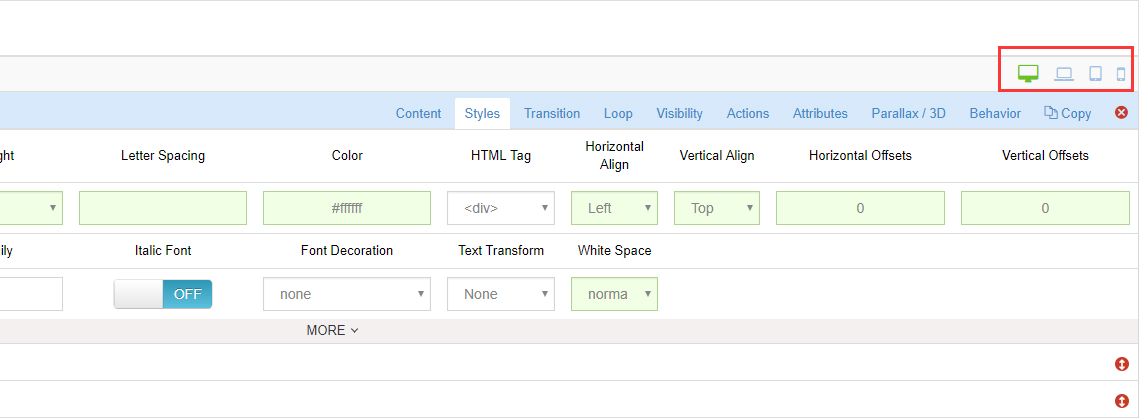
Once you’ve activated at least one “Custom Grid Size”, when you edit a slide, you can set different styles (such as varying font-sizes) for each enabled “Custom Grid Size”. As shown in the following screenshot.

Min. Height
Sometimes a slider can be quite wide with a short height. But when the slider is resized down, the short height may become too short. In these cases, applying a “min-height” value will ensure that the slider never becomes too short when its resized down.
