Choose which effects to apply to the content as the slider is scrolled into and out of view.
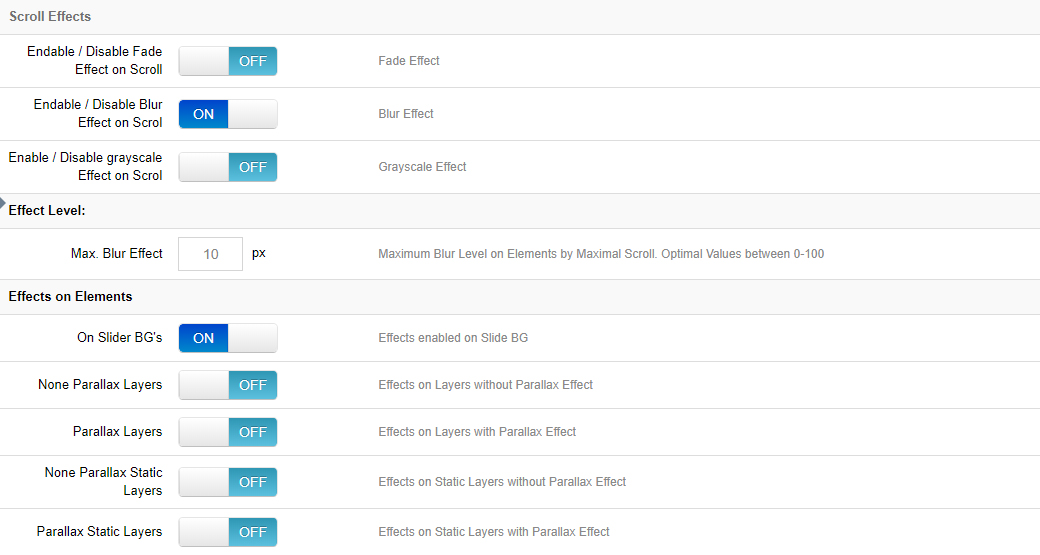
Scroll Effects
Fade / Blur / Grayscale
Effect Levels -> Max Blur Effect
The blur effect’s strength will never become higher than this amount.
Effects on Elements
On Slider BG’s:
Apply scroll effect(s) to the slider’s main background.
None Parallax Layers:
Apply scroll effect(s) to all Layers that don’t have Parallax enabled.
Parallax Layers:
Apply scroll effect(s) to all Layers that have Parallax enabled.
None Parallax Static Layers:
Apply scroll effect(s) to all Static Layers that don’t have Parallax enabled.
Parallax Static Layers:
Apply scroll effect(s) to all Static Layers that have Parallax enabled.

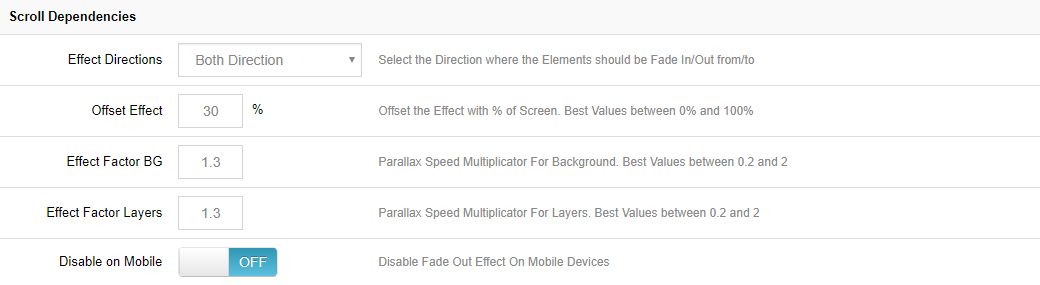
Scroll Dependencies
Effect Directions:
Bottom Direction = Apply the effect(s) when the page is scrolled down.
Top Direction = Only apply the effect(s) when the page is scrolled back up.
Both Direction = Apply the effect(s) for both “Top” and “Bottom” scrolling.
Offset Effect:
The effect will be applied until this percentage of the slider is outside the page’s viewport.
Effect Factor BG:
The strength of the effect when it’s applied to main backgrounds. The higher the number, the larger the variation, and vice versa. The recommend range is 0.2-2.0
Effect Factor Layers:
The strength of the effect when it’s applied to the Layers. The higher the number, the larger the variation, and vice versa. The recommend range is 0.2-2.0
Disable on Mobile:
Choose to disable Scroll Effects for mobile devices.