You can choose the display type of slider background. It can be background image, color and video.
Background Type
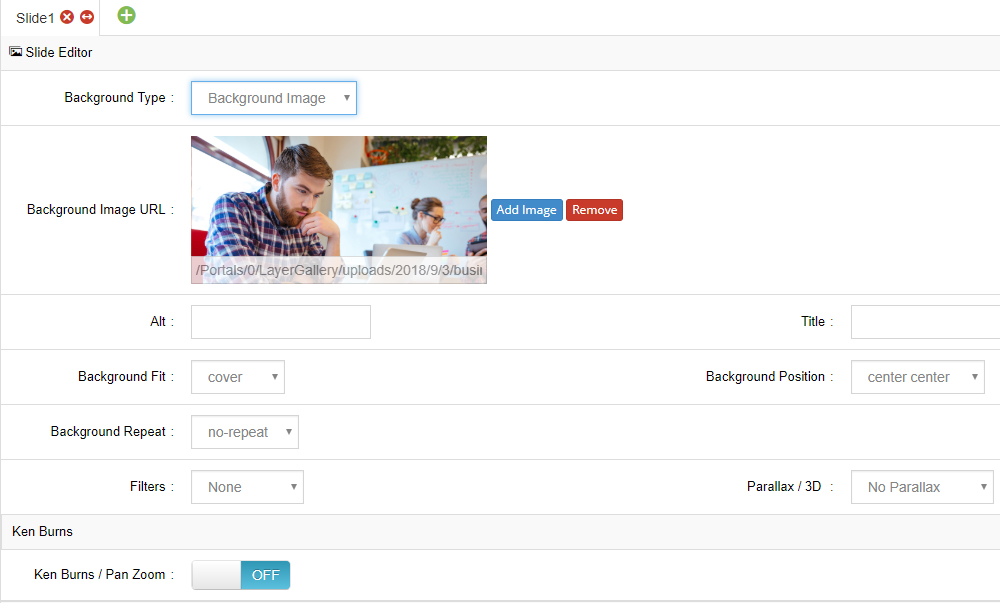
Background Image
Background Image URL
Set image URL
Alt Text
Set SEO title for image
Title
Set image title
Background Fit
Cover: The most common option. This will ensure that your image will always fill the entire size of the slider.
Contain: Always fit the entire image inside the slider’s boundaries. Image cropping will never occur, but you may end up with blank space on the sides of the image
Background Position
Click here for information about “Background Position”.
Background Repeat
Click here for information about “Background Repeat”.
Filters
Add Instragram-type filters to your slide’s background image.
Parallax / 3D
To use this option, first make sure “Enable Parallax” is set to “ON” in the slider’s main parallax settings.
Adding a parallax level here will apply some movement to the main background based on mouse-move, scrolling, or both.
Ken Burns effect
An elegant pan/zoom that will move and scale the main background image slowly after the slide comes into view.

Transparent
Set not to display any background
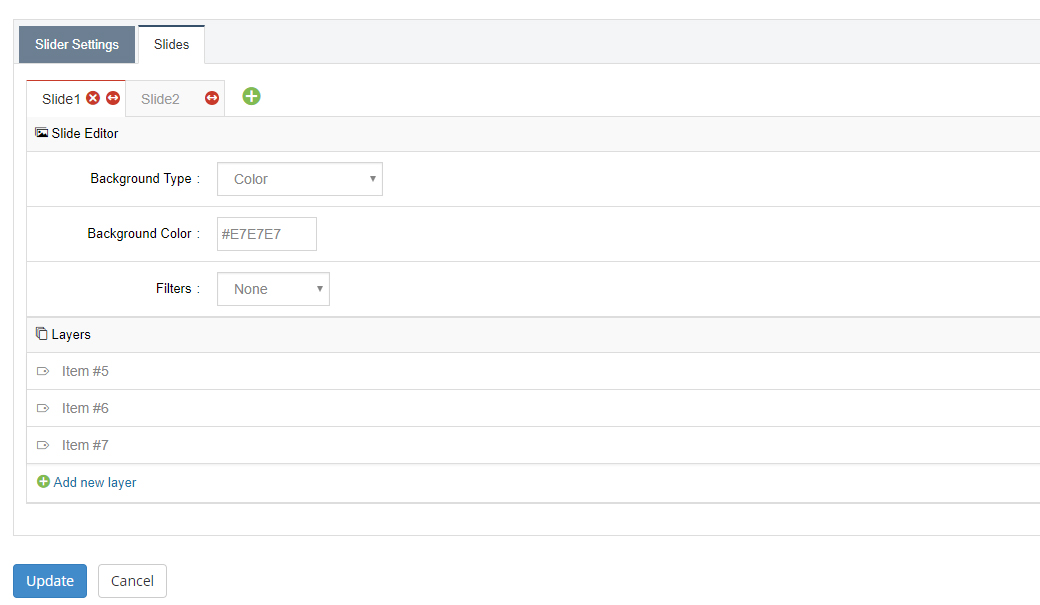
Color
Background Color
Use a solid color as the slide’s main background.

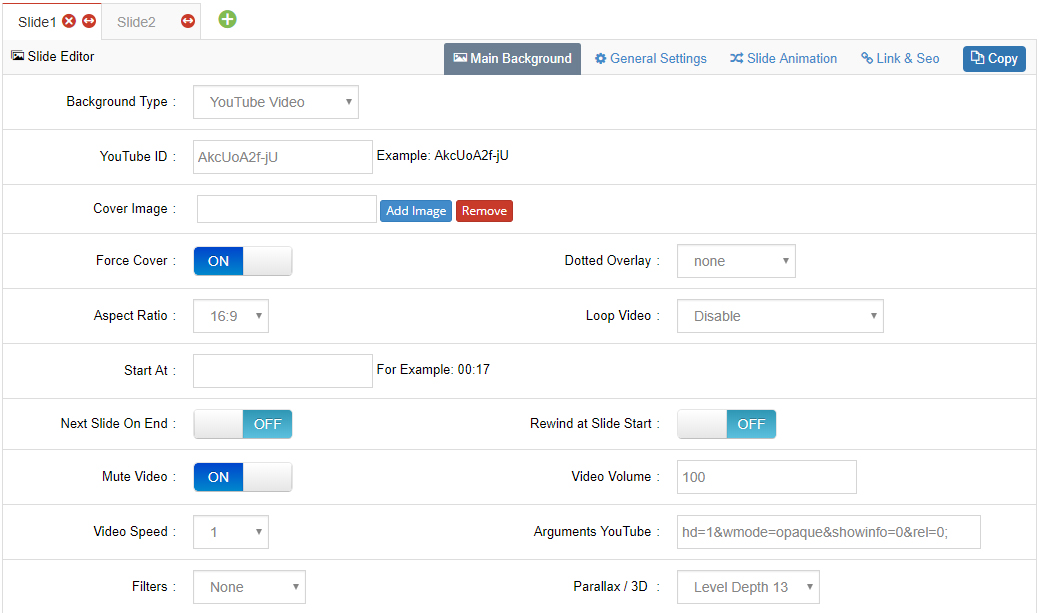
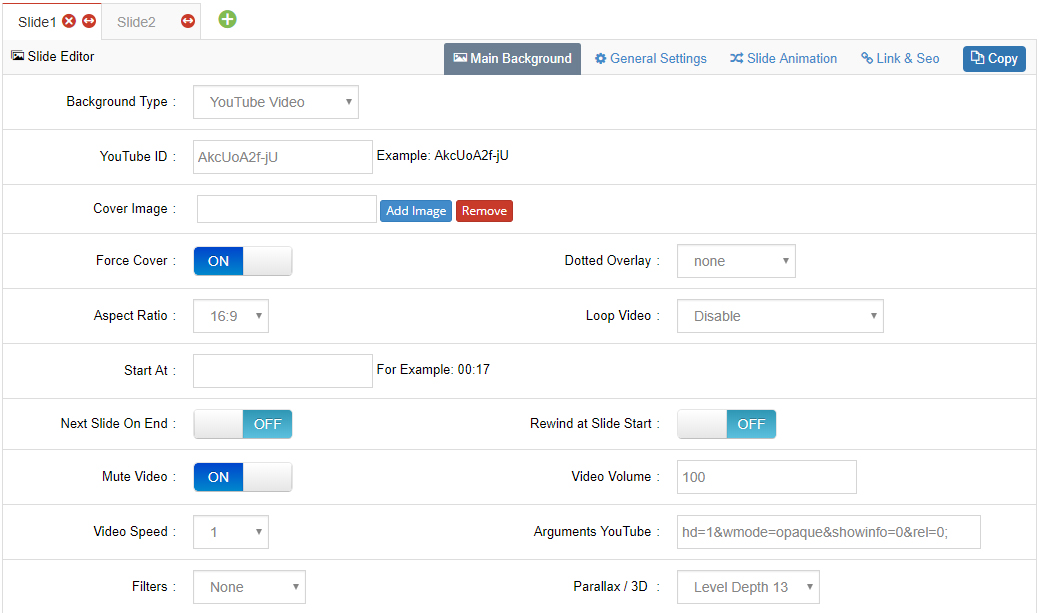
YouTube Video
YouTube ID
To get your YouTube ID, visit the video on YouTube.com, and view the url in the browser’s address bar.
The ID will be after the “v=” part of the url. In the following url example, the ID is “AkcUoA2f-jU”.
https://www.youtube.com/watch?v=AkcUoA2f-jU
Set Cover Image
The video’s “cover” is what will animate when the slide first appears.
Force Cover
ON: Have the video cover the entire size of the slider (usually the best option for video backgrounds). Depending on the video’s Aspect Ratio in relation to the slider’s size, cropping may occur.
OFF: The video will always respect its Aspect Ratio, and will never be cropped. Depending on the video’s Aspect Ratio in relation to the slider’s size, blank space on the sides of the video may occur.
Dotted Overlay
Choose to display a “mesh-like” transparent graphic on top of the video, adding some extra style to the video.
Aspect Ratio
YouTube offers 2 versions of the video that can be loaded which are 16×9 or 4×3. For video backgrounds, 16×9 is usually best.
Start At
Choose to start the video at a specific time, in minutes:seconds format.
Loop Video
Disable: Video will only play once each time the slide is shown.
Loop – Slide is paused: Video will loop endlessly.
Loop – Slide does not stop: Video will loop endlessly until the slide’s delay is reached.
Next Slide On End
ON: Slide will immediately change as soon as the video ends.
OFF: If video’s length is less than the slide’s delay, the slide will not change until the delay time has been reached.
Rewind at Slide Start
ON: Video will always start from the beginning each time the slide is shown.
OFF: Once the video plays, if the slide is changed before the video actually ends, when coming back to the same slide, the video will resume playing from the same point.
Mute Video
Choose to mute the video’s volume if it normally has sound.
Video Speed
A special option to play the video at a “fast forward” speed.
Arguments
Additional parameters that can be passed to the video from this list.

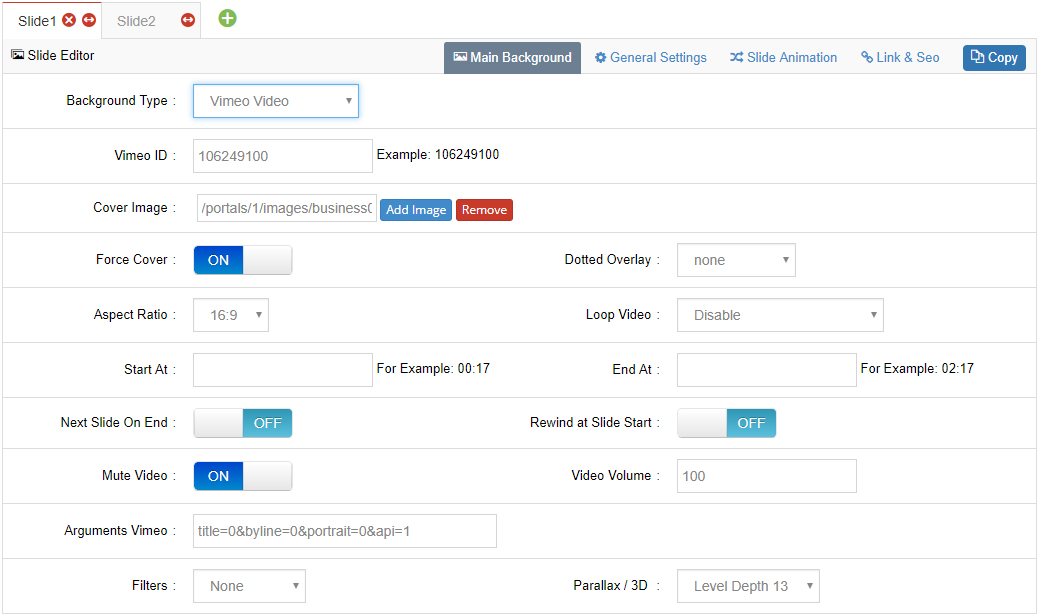
Vimeo Video
Vimeo ID
To get your Vimeo ID, visit the video on vimeo.com, and view the url in the browser’s address bar.
The ID will be after the “vimeo.com/” part of the url. In the following url example, the ID is “106249100”.
https://vimeo.com/106249100
Cover Image
The video’s “cover” is what will animate when the slide first appears.
Force Cover
ON: Have the video cover the entire size of the slider (usually the best option for video backgrounds). Depending on the video’s Aspect Ratio in relation to the slider’s size, cropping may occur.
OFF: The video will always respect its Aspect Ratio, and will never be cropped. Depending on the video’s Aspect Ratio in relation to the slider’s size, blank space on the sides of the video may occur.
Dotted Overlay
Choose to display a “mesh-like” transparent graphic on top of the video, adding some extra style to the video.
Aspect Ratio
Vimeo offers 2 versions of the video that can be loaded which are 16×9 or 4×3. For video backgrounds, 16×9 is usually best.
Start At / End At
Choose to start and/or end the video at a specific time, in minutes:seconds format.
Example “Start At” value: 00:17 (start the video 17 seconds in)
Example “End At” value: 02:17 (end the video at 2 minutes, 17 seconds)
Loop Video
Disable: Video will only play once each time the slide is shown.
Loop – Slide is paused: Video will loop endlessly.
Loop – Slide does not stop: Video will loop endlessly until the slide’s delay is reached.
Next Slide On End
ON: Slide will immediately change as soon as the video ends.
OFF: If video’s length is less than the slide’s delay, the slide will not change until the delay time has been reached.
Rewind at Slide Start
ON: Video will always start from the beginning each time the slide is shown.
OFF: Once the video plays, if the slide is changed before the video actually ends, when coming back to the same slide, the video will resume playing from the same point.
Mute Video
Choose to mute the video’s volume if it normally has sound.
Arguments
Additional parameters that can be passed to the video from this list.

HTML5 Video
Set Video URLS
Upload a video to your site via ftp, and enter the full url of the video in the fields.
An “MPEG” version of your video (a file ending with “.mp4”) is mandatory.
MPEG will work almost everywhere except Firefox on Macs. Because of this, it’s also important to include an alternative version of the video, which can be either “WEBM” or “OGV”. Firefox on Mac supports both of these, so you only need one or the other.
Here’s a free tool you can use to create “ogv” and “webm” versions of your video.
Cover Image
The video’s “cover” is what will animate when the slide first appears.
Force Cover
ON: Have the video cover the entire size of the slider (usually the best option for video backgrounds). Depending on the video’s Aspect Ratio in relation to the slider’s size, cropping may occur.
OFF: The video will always respect its Aspect Ratio, and will never be cropped. Depending on the video’s Aspect Ratio in relation to the slider’s size, blank space on the sides of the video may occur.
Dotted Overlay
Choose to display a “mesh-like” transparent graphic on top of the video, adding some extra style to the video.
Aspect Ratio
Choose which aspect ratio the video should be resized by. For video backgrounds, 16×9 is usually best.
Start At / End At
Choose to start and/or end the video at a specific time, in minutes:seconds format.
Example “Start At” value: 00:17 (start the video 17 seconds in)
Example “End At” value: 02:17 (end the video at 2 minutes, 17 seconds)
Loop Video
Disable: Video will only play once each time the slide is shown.
Loop – Slide is paused: Video will loop endlessly.
Loop – Slide does not stop: Video will loop endlessly until the slide’s delay is reached.
Next Slide On End
ON: Slide will immediately change as soon as the video ends.
OFF: If video’s length is less than the slide’s delay, the slide will not change until the delay time has been reached.
Rewind at Slide Start
ON: Video will always start from the beginning each time the slide is shown.
OFF: Once the video plays, if the slide is changed before the video actually ends, when coming back to the same slide, the video will resume playing from the same point.
Mute Video
Choose to mute the video’s volume if it normally has sound.